您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
微信小程序 按鈕滑動的實現方法
一.先看東西

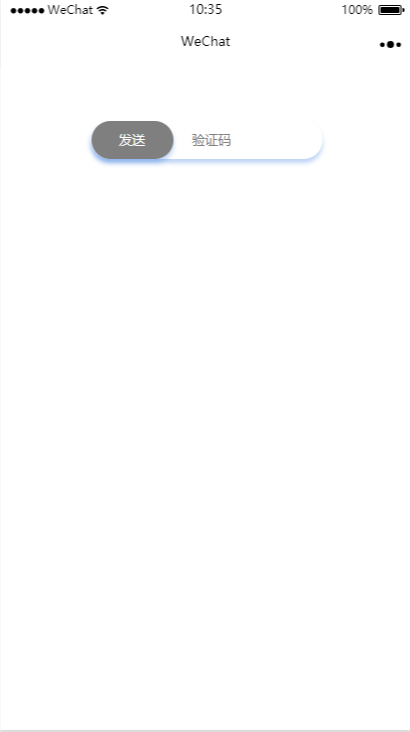
滑動前

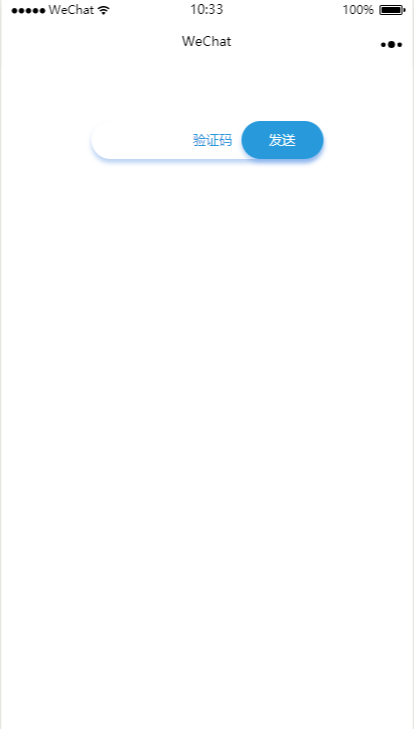
滑動后
二.再上代碼
index.wxml
<view class="content">
<view class="sliderContent">
<input placeholder="驗證碼" placeholder-class="input-placeholder" disabled="{{disabled}}" />
<view class="slider" bindtouchstart="moveSendBtnStart" bindtouchend="moveSendBtnEnd" bindtouchmove="moveSendBtn" >發送</view>
</view>
</view>
index.wxss
.content {
margin-top: 100rpx;
font-size: 24rpx;
}
.sliderContent{
position: relative;
margin: 0 auto;
margin-bottom: 50rpx;
padding-left: 60rpx;
width: 425rpx;
box-sizing: border-box;
height: 70rpx;
line-height: 70rpx;
border-radius: 60rpx;
background-color: #fff;
color: #289adc;
box-shadow: 0px 4px 6px 0px rgba(37, 114, 219, 0.3);
}
.sliderContent input {
line-height: 70rpx;
height: 70rpx;
box-sizing: border-box;
padding-left: 40rpx;
width: 250rpx;
}
.input-placeholder {
text-align: center;
color: #289adc;
}
.slider {
position: absolute;
top: 0;
left: 0;
width: 150rpx;
border-radius: 60rpx;
text-align: center;
background-color: #7f7f7f;
color: #fff;
box-shadow: 0px 4px 6px 0px rgba(37, 114, 219, 0.3);
}
index.js
Page({
data: {
moveStartX: 0, //起始位置
moveSendBtnLeft: 0, //發送按鈕的left屬性
moveEndX: 0, //結束位置
screenWidth: 0, //屏幕寬度
moveable: true, //是否可滑動
disabled: true,//驗證碼輸入框是否可用,
SendBtnColor: "#7f7f7f" //滑動按鈕顏色
},
onLoad: function () {
var that = this;
// 獲取屏幕寬度
wx.getSystemInfo({
success: function (res) {
that.setData({
screenWidth: res.screenWidth
})
},
})
},
// 開始移動
moveSendBtnStart: function (e) {
if (!this.data.moveable) {
return;
}
console.log("start");
console.log(e);
this.setData({
moveStartX: e.changedTouches["0"].clientX
})
},
//移動發送按鈕
moveSendBtn: function (e) {
if (!this.data.moveable) {
return;
}
var that = this;
// console.log(e.touches[0]);
var left = ((e.touches[0].clientX - that.data.moveStartX) / (that.data.screenWidth / 750))
console.log(left)
if (left <= 275.5) {
this.setData({
moveSendBtnLeft: left
})
} else {
this.setData({
moveSendBtnLeft: 275.5
})
}
},
// 結束移動
moveSendBtnEnd: function (e) {
console.log("end");
var that = this;
var left = ((e.changedTouches[0].clientX - that.data.moveStartX) / (that.data.screenWidth / 750))
console.log(left);
if (left < 275.5) {
for (let i = left; i >= 0; i--) {
that.setData({
moveSendBtnLeft: i
})
}
} else {
that.setData({
moveEndX: e.changedTouches[0].clientX,
moveable: false,
disabled: false,
SendBtnColor: "#289adc"
})
}
}
})
三.順便說說
1.按鈕滑動事件
bindtouchstart //按鈕開始滑動
bindtouchend //按鈕結束滑動
bindtouchmove //按鈕正在滑動
在按鈕開始滑動是記錄開始的位置
滑動結束時要判斷按鈕是否已經滑動到最右側,如果只滑動到中間,則彈回
滑動過程中要計算與初始位置的距離,然后計算并改變button的left屬性值
2.按鈕滑動的距離計算
因為滑動事件返回的數值都是以px作為單位,而我們在界面設計時使用的是rpx,在這里我們要進行數值計算,在onLoad中,我們獲取到當前設備的寬度,rpx作為單位時,認為當前設備的邏輯寬度為750rpx,假設屏幕實際寬度為400px,那么1px = 400/750 rpx,那么滑動的距離 = 實際互動距離 / (400/750) rpx
經過換算后,我們就可以得到以rpx作為單位的滑動距離
如有疑問請留言或者到本站社區交流討論,感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。