您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文介紹了vue-cil和webpack中本地靜態圖片的路徑問題解決方案,分享給大家,具體如下:
1 本地圖片動態綁定img的src屬性
一般我們在html中或者vue組件文件中引用圖片是這樣,這是不需要做特別處理的


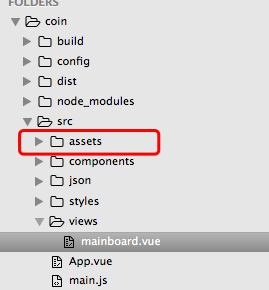
我們將圖片放入assets中或者重新建立個文件夾img什么的都可以,隨意~
但是我們這時候可能會有個需求就是我們要動態綁定一組本地圖片

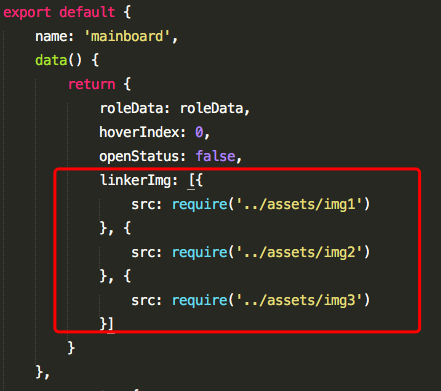
1 將圖片當成模塊先引進來,再綁定

但是這種做法局限性比較大,模塊化差,代碼不好看 。
如果我做的是純靜態的網站展示,有許多的本地靜態資源需要加載,里面包括本地數據和本地圖片混合的好幾組,那不是要麻煩死~
1.1 所以我們需要三步
第一步我們在src下面建立一個json文件夾里面放置靜態的json數據

第二步將所有的靜態圖片資源放在和src同級目錄下的static文件夾下

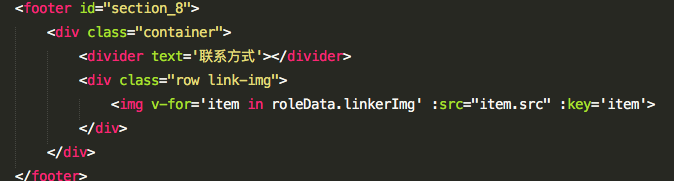
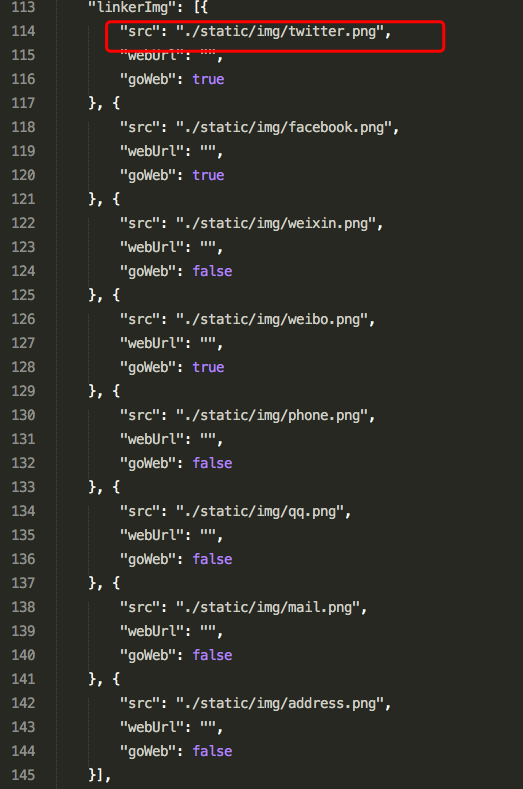
第三步你的路徑可以寫成自然的'../../static/img/xxx.png' 也可以按照紅框中的寫法(這種寫法對應的是編譯后文件的目錄)

這樣子按照平常的動態綁定src屬性你的圖片路徑在開發模式下和生產模式下的圖片資源路徑都是不會出問題的
1.2 小問題
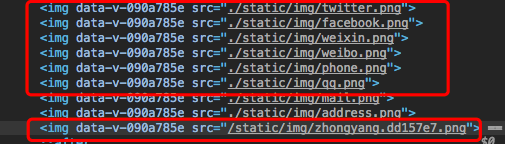
但也有個問題就是這種方式引用圖片是不會被url等加載器處理的

上面的紅框都是這種方式,最下面的紅框是用require的方式將圖片引進來的(被當成模塊被url-loader處理,加入了hash值)
這個需要看網站本身的性質和具體業務以及個人取舍了,當然也可以混合著用,靈活一點沒有死的處理方法!
2 css中的本地圖片路徑在打包后的問題
你的項目在開發模式下css中用url()引用圖片是正常的,但是打包后圖片路徑卻并沒有被處理或者說特別怪異
導致本地圖片資源無法加載,是不是有這樣的困惑?
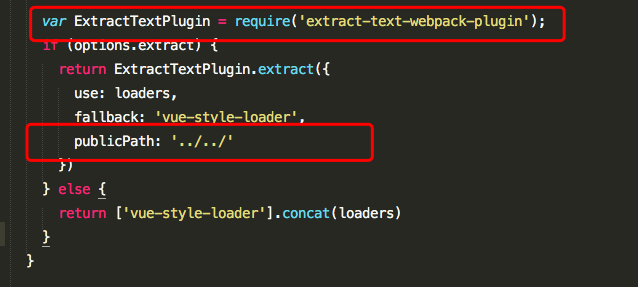
只需要在原有的一個插件上添加一段代碼即可:

這個插件大家又應該都比較熟悉,就是將css從打包中單獨提取出來作為一個文件夾,上面這個是vue-cil的編譯模板,大家可以根據這個參考一下
publicPath這個配置屬性的具體其他用法大家可以去官網看看,或者看看源碼。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。