溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
我們經常看到購物網站上首頁有輪播圖,比如某東某京

如圖我們打開網頁就看到京東的輪播圖
接下來,這個小案例就是要介紹如何實現這種效果,即這張輪播圖上所有的事件.
首先 我們看到輪播圖上的有1.左右的小按鈕(圖片會隨著左右的點擊移動) 2**重點內容.還有位于中間的小圓點(點擊小圓點會跳轉到那個圖片) 3重點內容**輪播圖會自己向左滑動(里面有一個定時器自動播放)
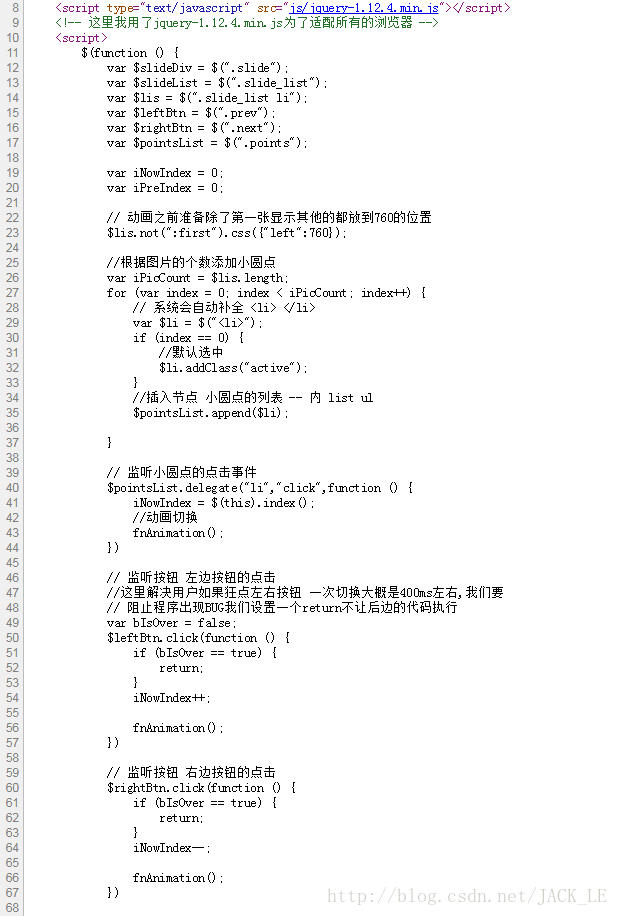
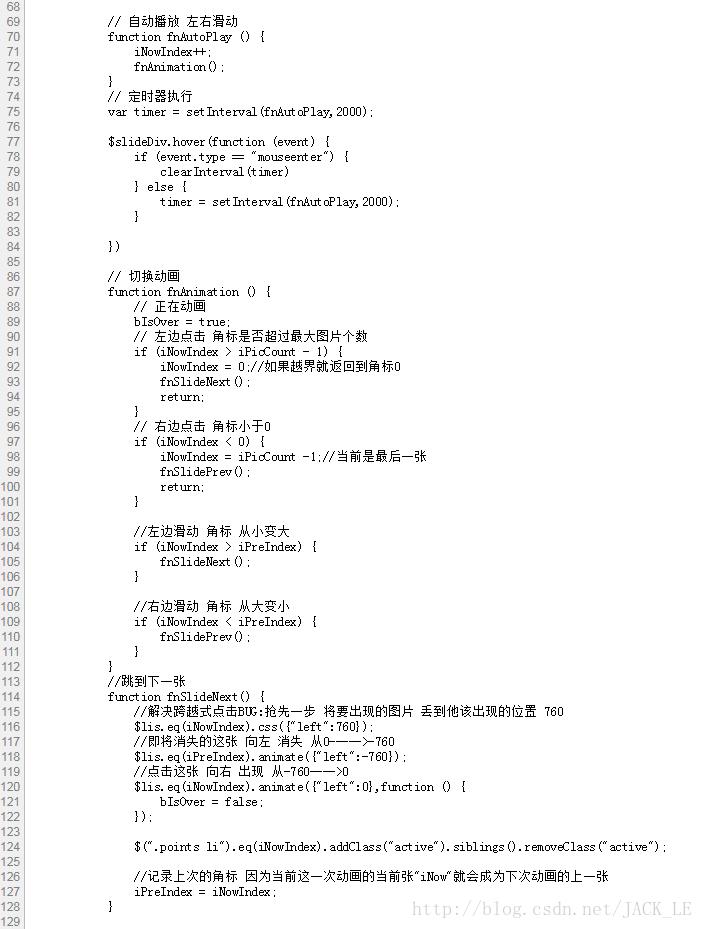
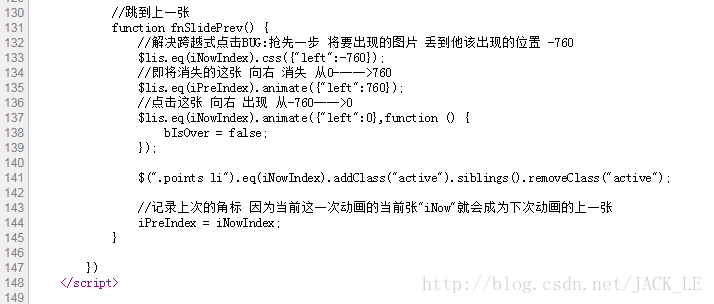
分析完之后就是我們寫代碼(這個是仿京東的輪播圖)
HTML的內容

代碼片



以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。