您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關詳解讓sublime text3支持Vue語法高亮顯示的示例的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
讓sublime text3支持Vue語法高亮顯示
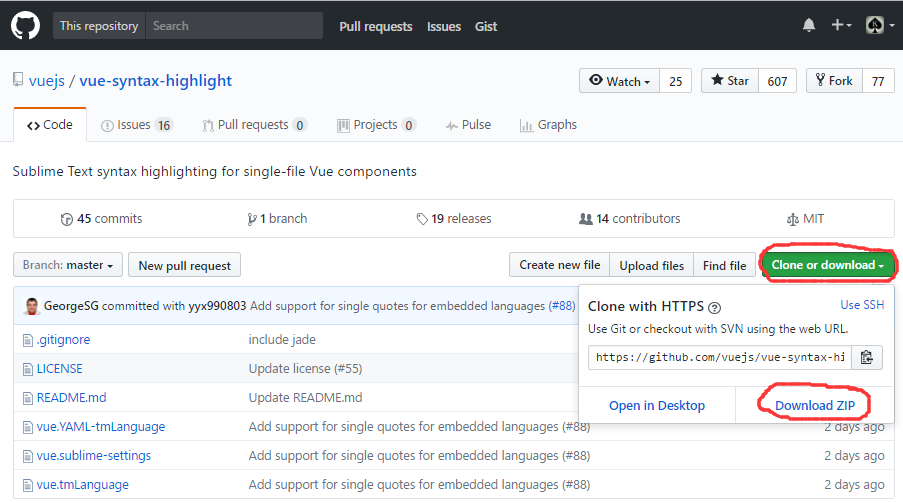
1.準備語法高亮插件vue-syntax-highlight。
下載地址:
https://github.com/vuejs/vue-syntax-highlight
下載頁面并下載:

解開壓縮包vue-syntax-highlight-master,其內所有文件備用。
2.將vue-syntax-highlight植入sbulime。
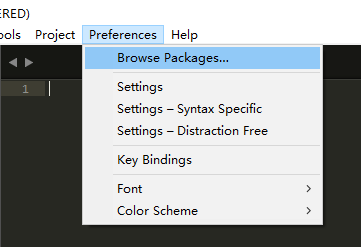
進入sublime,選擇菜單項“Preferences->Browse Packages...”。

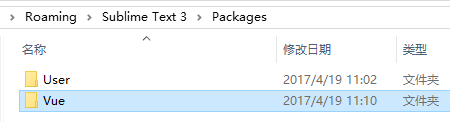
在打開的文件夾中創建“Vue”文件夾。

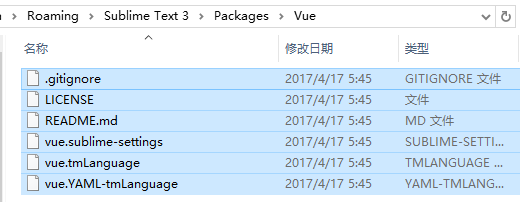
在Vue文件夾中,將vue-syntax-highlight-master壓縮包解壓后的所有文件考入。

3.sublime載入vue-syntax-highlight插件
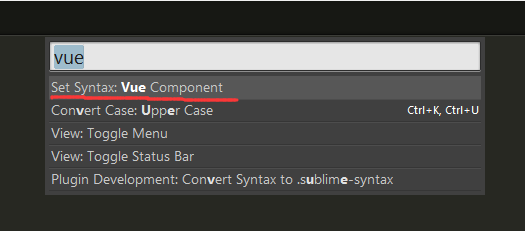
按下快捷鍵“ctrl+shift+p”,在打開的packages輸入框中輸入vue,選擇“Set Syntax:Vue Component”進行加載。

加載后重啟sublime,重新打開.vue文件,即能看到語法高亮。
感謝各位的閱讀!關于“詳解讓sublime text3支持Vue語法高亮顯示的示例”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。