溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
前言
本文主要給大家介紹了關于vue.js將echarts封裝為組件一鍵使用的相關內容,分享出來供大家參考學習,下面話不多說了,來一起看看詳細的介紹吧。
說明
做項目的時候為了讓數據展示的更加直觀,總會用到圖表相關的控件,而說到圖表控件第一時間當然想到ECharts這個開源項目,而它不像iview、element-ui這些組件使用起來那么便捷,需要繞一個小彎,為了圖方便于是對ECharts進行了一層封裝
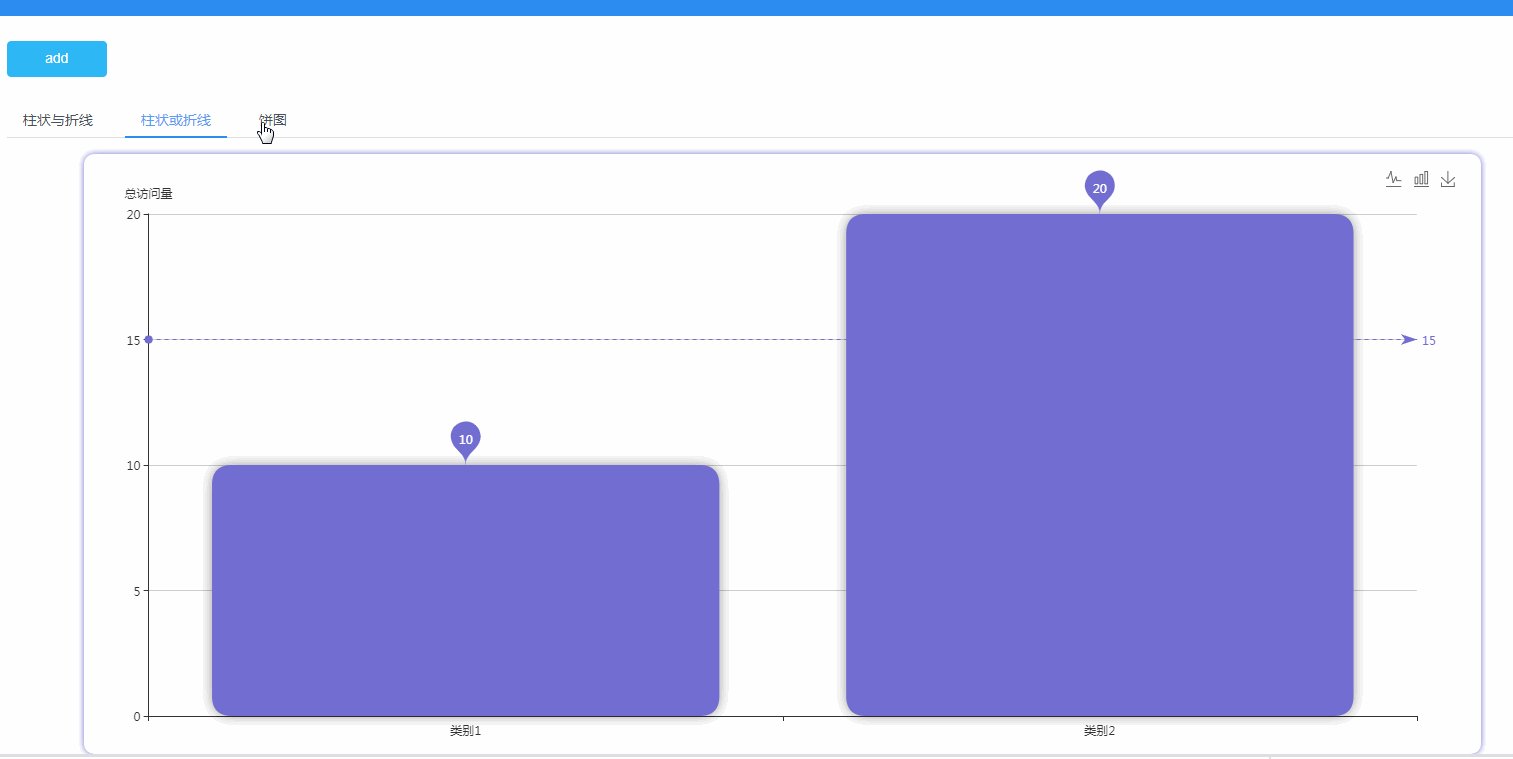
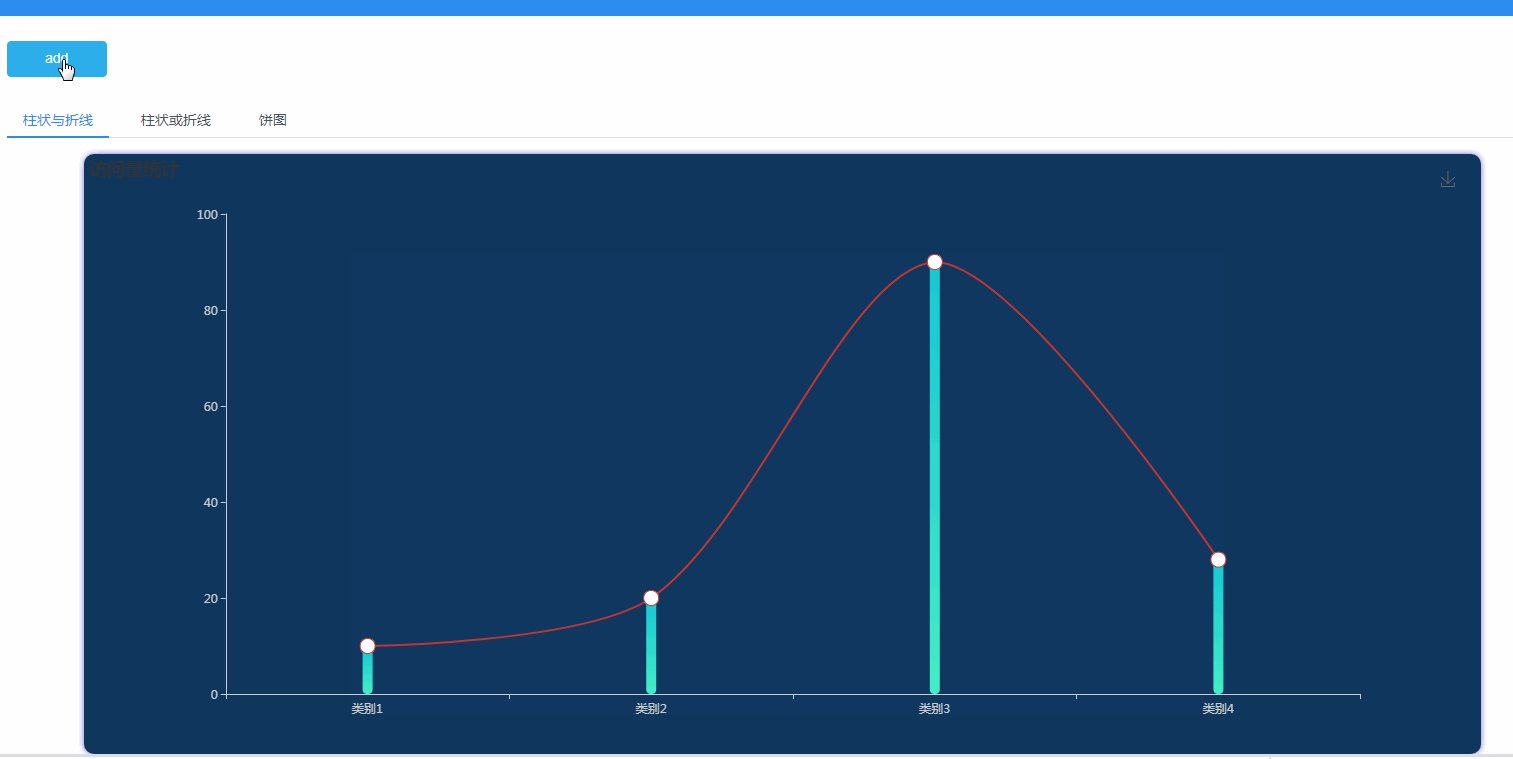
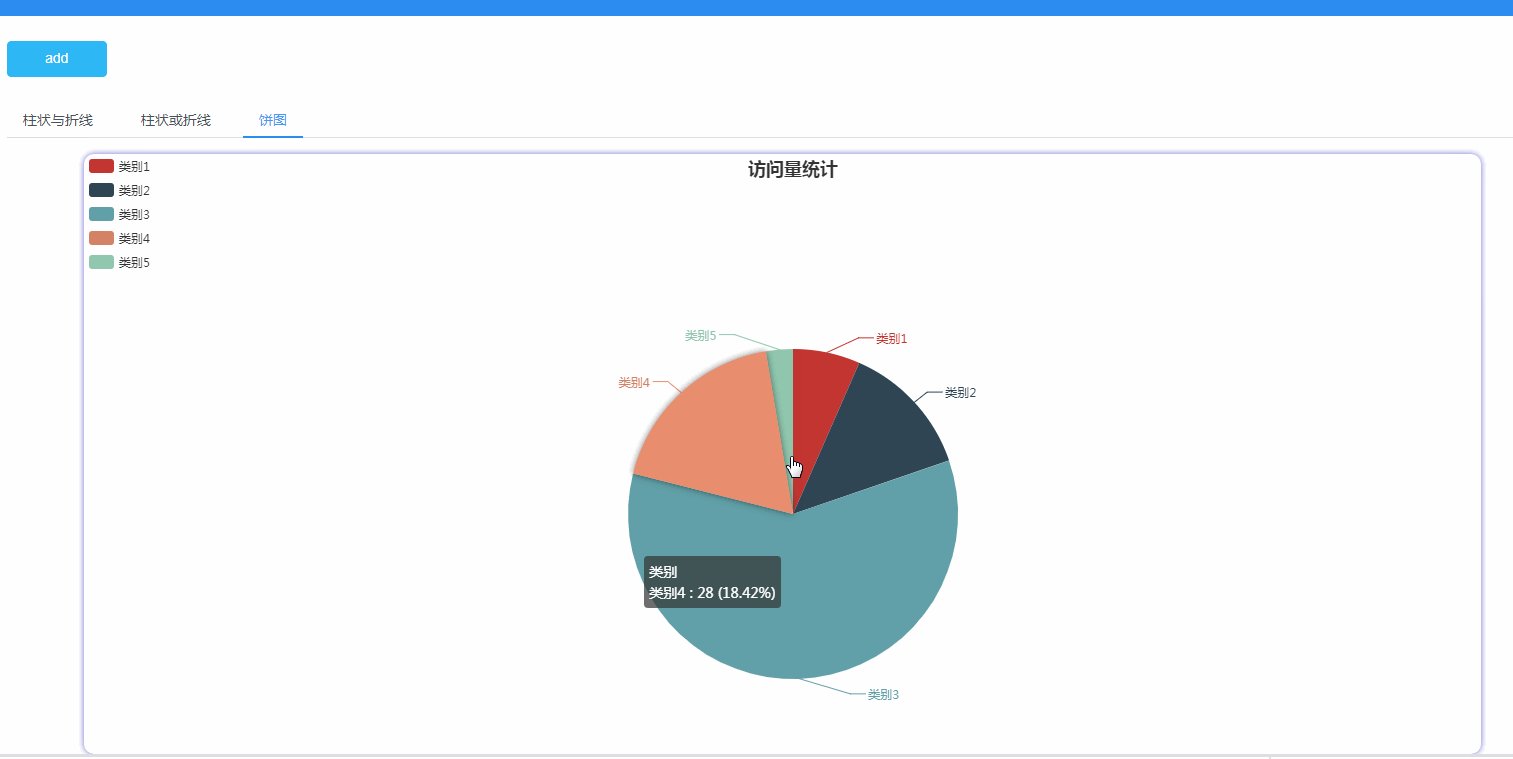
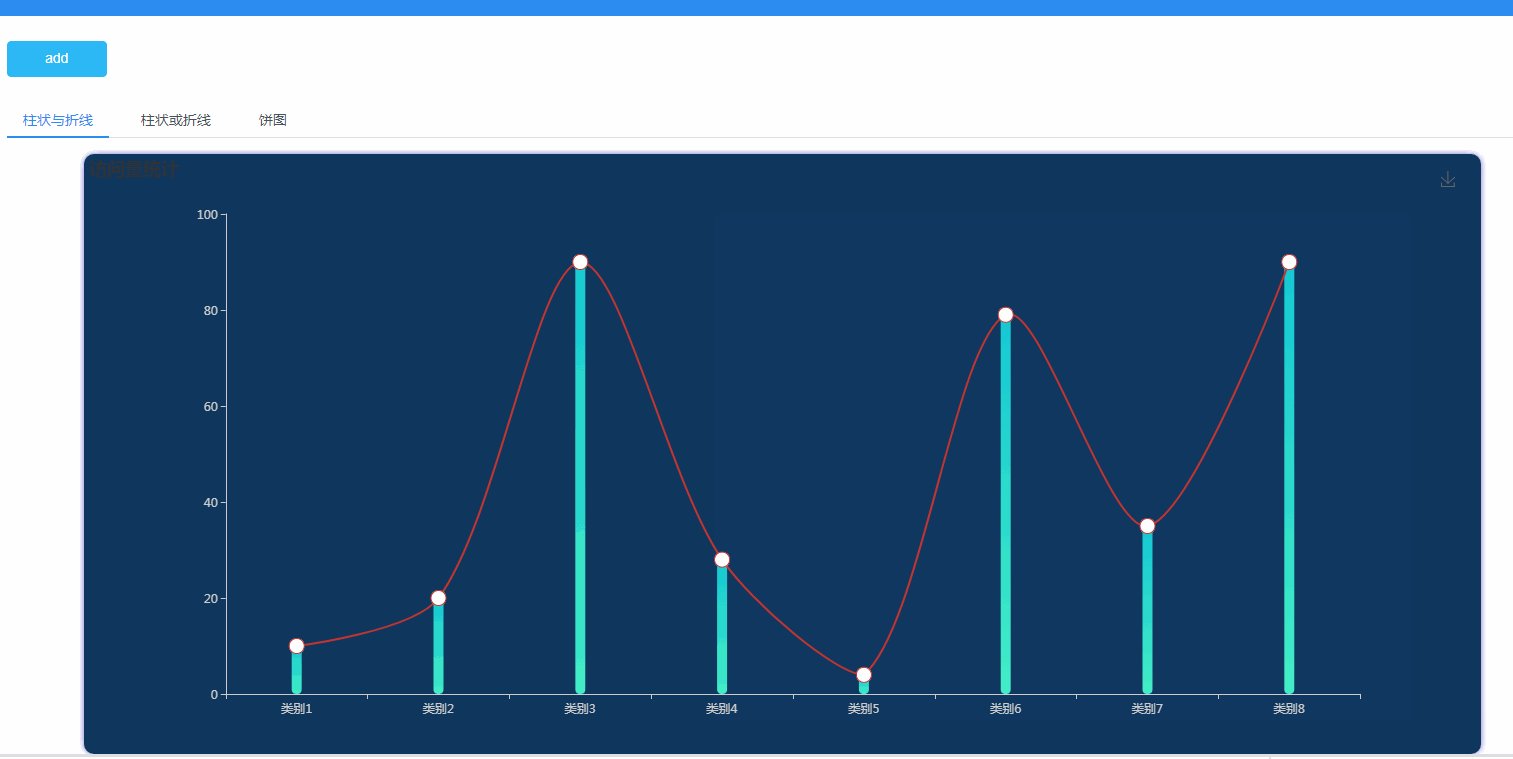
控件演示

控件使用
概要
文檔
props
| 屬性 | 說明 | 類型 |
|---|---|---|
| _id | 圖表唯一標識,當id重復將會報錯 | String |
| _titleText | 圖表標題 | String |
| _xText | x軸描述 | String |
| _yText | y軸描述 | String |
| _chartData | 圖表數據 | Array |
| _type | 圖表類型,提供三種(LineAndBar/LineOrBar/Pie) |
調用示例
<chart :_id="'testCharts'" :_titleText="'訪問量統計'" :_xText="'類別'" :_yText="'總訪問量'" :_chartData="chartData" :_type="'Pie'"></chart> //測試數據樣例 [["類別1",10],["類別2",20]]
實現方式
創建一個待渲染的dom
<template> <div :id="_id" class="chart"></div> </template>
繪制函數
function drawPie(chartData,id,titleText,xText,yText) {
var chart = echarts.init(document.getElementById(id))
var xAxisData = chartData.map(function (item) {return item[0]})
var pieData = []
chartData.forEach((v,i)=>{
pieData.push({
name:v[0],
value:v[1]
})
})
chart.setOption({
title : {
text: titleText,
subtext: '',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} (aegqsqibtmh%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: xAxisData
},
series : [
{
name: xText,
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:pieData,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
})
}
掛載結束、數據源改變時重繪
watch:{
_chartData(val){
switch (this._type){
case "LineAndBar":
drawLineAndBar(val,this._id,this._titleText,this._xText,this._yText);
break
case "LineOrBar":
drawLineOrBar(val,this._id,this._titleText,this._xText,this._yText);
break
case "Pie":
drawPie(val,this._id,this._titleText,this._xText,this._yText);
break
default:
drawLineAndBar(val,this._id,this._titleText,this._xText,this._yText);
break
}
}
},
mounted() {
switch (this._type){
case "LineAndBar":
drawLineAndBar(this._chartData,this._id,this._titleText,this._xText,this._yText);
break
case "LineOrBar":
drawLineOrBar(this._chartData,this._id,this._titleText,this._xText,this._yText);
break
case "Pie":
drawPie(this._chartData,this._id,this._titleText,this._xText,this._yText);
break
default:
drawLineAndBar(this._chartData,this._id,this._titleText,this._xText,this._yText);
break
}
}
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。