溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了AngularJS實現表單元素值綁定操作。分享給大家供大家參考,具體如下:
ng-disabled:綁定控件的disabled屬性
ng-show:顯示或者隱藏元素:ms-visible
ng-hide:和ng-show的功能恰好相反
css內容:
div.d1{
width: 20px;
height: 20px;
background-color: pink;
}
div.d2{
width: 20px;
height: 20px;
background-color: black;
}
HTML正文:
<body ng-app="myApp" ng-controller="myctr">
<div>
請輸入:<input type="text" placeholder="....." ng-disabled="flag">{{flag}}<br>
切換輸入:<input type="button" value="switch input" ng-click="switchInput();">
</div>
<hr ng-init="checkValue=false">
input:<input type="text" ng-disabled="checkValue">{{checkValue}}<br>
<input type="checkbox" ng-model="checkValue">stop input <!-- 注意ng-model不能作用于單選框 -->
<hr>
<p>ng-show:flag</p>
<div class="d1" ng-show="flag"></div>
<p>ng-hide:checkValue</p>
<div class="d2" ng-hide="checkValue"></div>
<hr>
<!-- ng-click:后面可以直接跟表達式,表達式會直接執行,變量不支持++操作 -->
<input type="button" ng-click="count = count + 1" value="加1">:{{count}}
Javascript操作代碼:
var app = angular.module('myApp', []);
app.controller('myctr', function($scope) {
$scope.flag=false;
$scope.count=0;
$scope.switchInput=function(){
$scope.flag=!$scope.flag;
};
});
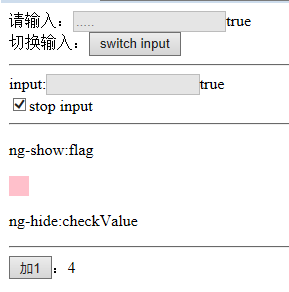
效果:

更多關于AngularJS相關內容感興趣的讀者可查看本站專題:《AngularJS指令操作技巧總結》、《AngularJS入門與進階教程》及《AngularJS MVC架構總結》
希望本文所述對大家AngularJS程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。