您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“C#中如何以form-data方式上傳多個文件及鍵值對集合到遠程服務器”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“C#中如何以form-data方式上傳多個文件及鍵值對集合到遠程服務器”這篇文章吧。
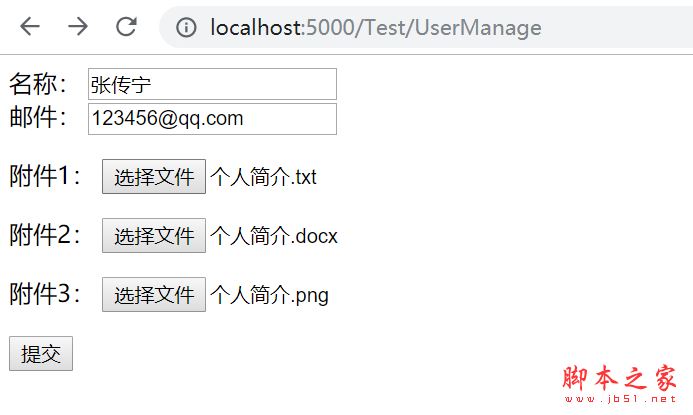
類似于以下場景,將表單中的用戶信息(包含附件)上傳到服務器并保存到數據庫中,
<form id="form1" runat="server" action="UserManageHandler.ashx" method="post" enctype="multipart/form-data"> <div> 名稱: <input type="text" name="uname" class="uname" /><br/> 郵件: <input type="text" name="email" class="email" /><p/> 附件1: <input type="file" name="file1" class="file" /><p/> 附件2: <input type="file" name="file2" class="file" /><p/> 附件3: <input type="file" name="file3" class="file" /><p/> <input type="submit" name="submit" value="提交" /> </div> </form>
如果是在傳統的管理系統或者網站中,上傳到發布的IIS站點下,使用ASP.NET的上傳控件結合后臺的 HttpContext.Request.Files的相關類與方法很簡單的即可實現上述功能。
HttpFileCollection files = HttpContext.Current.Request.Files; HttpPostedFile postedFile = files["fileUpload"]; postedFile.SaveAs(postedFile.FileName);
隨著云端應用的發展與普及,第三方應用平臺或者開發平臺部署在云服務器上,例如阿里云、騰訊云、七牛云、青云等。第三方對外開放的應用平臺大都是提供Restful API供開發者調用以上傳(本地或者遠端文件)或下載業務數據進行業務開發。
multipart/form-data 數據格式介紹
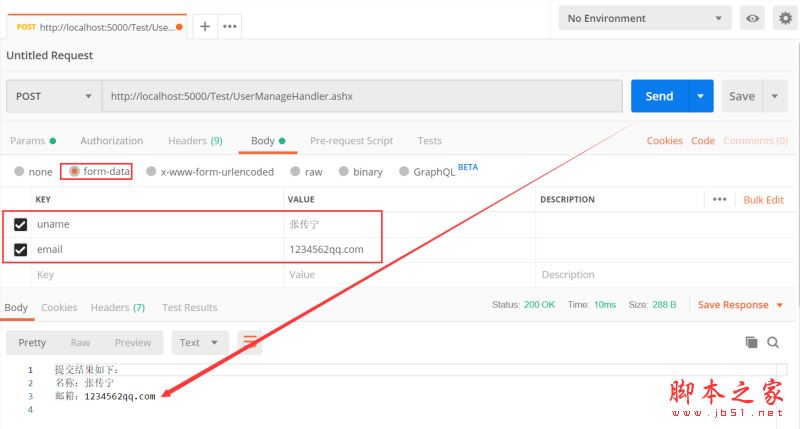
1、使用Postman模擬上述功能(不上傳附件)

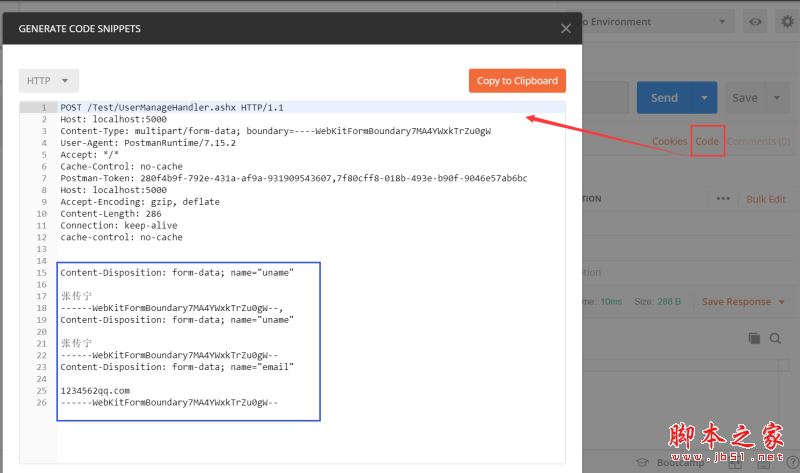
點擊【Code】按鈕,打開如下窗體

2、只上傳一個附件

此點擊【提交】按鈕,Form提交請求數據,Fiddler抓包時看到的請求如下(無關的請求頭在本文中都省略掉了):


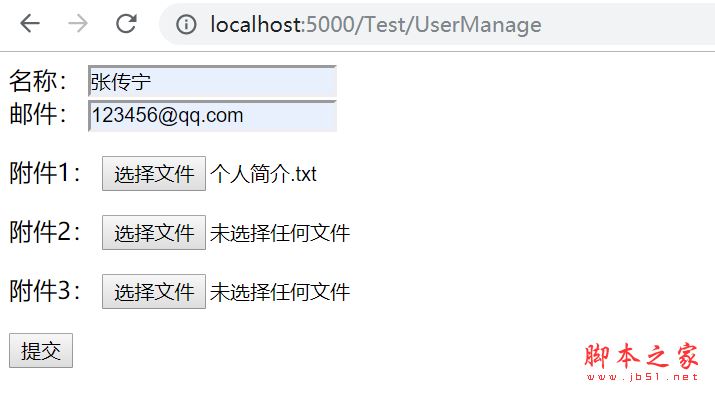
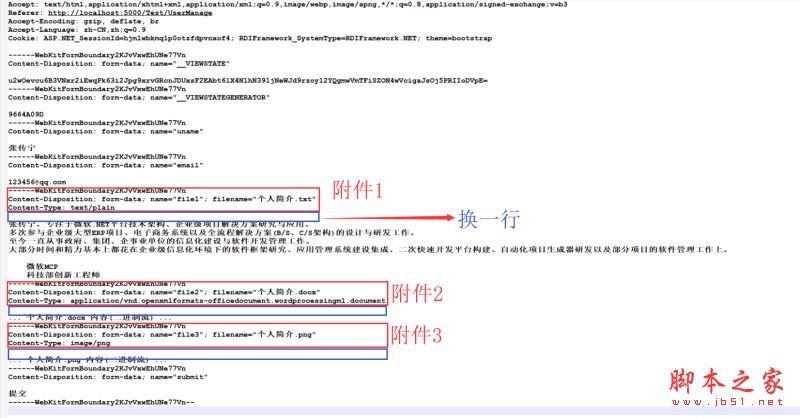
3、上傳多個附件,一個普通文本,一個Office word文檔,一個jpg圖片

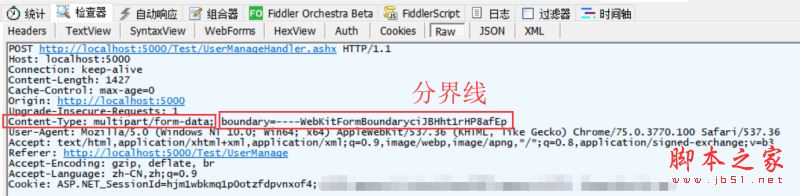
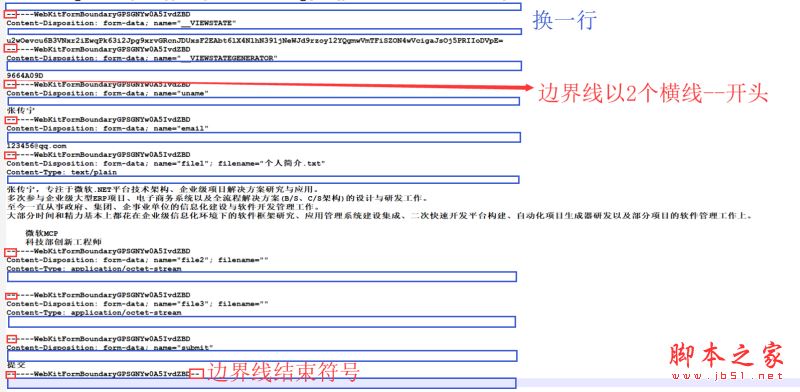
此點擊【提交】按鈕,Form提交請求數據,Fiddler抓包時看到的請求如下(無關的請求頭在本文中都省略掉了):

HTTP 請求中的 multipart/form-data,它會將表單的數據處理為一條消息,以標簽為單元,用分隔符分開。既可以上傳鍵值對,也可以上傳文件。當上傳的字段是文件時,會有Content-Type來表名文件類型;content-disposition,用來說明字段的一些信息;
由于有 boundary 隔離,所以 multipart/form-data 既可以上傳文件,也可以上傳鍵值對,它采用了鍵值對的方式,所以可以上傳多個文件。
具體格式描述為:
(1)boundary:用于分割不同的字段,為了避免與正文內容重復。以2個橫線“--”開頭,最后的字段之后以2個橫線“--”結束。
(2)Content-Type: 指明了數據是以 multipart/form-data 來編碼。
(3)消息主體里按照字段個數又分為多個結構類似的部分,
每部分都是以--boundary開始,
緊接著是內容描述信息,
然后是回車(換一行),
最后是字段具體內容(文本或二進制)。
如果傳輸的是文件,還要包含文件名和文件類型信息。
消息主體最后以--boundary--標示結束。
關于 multipart/form-data 的詳細定義,請查看 RFC1867與 RFC2045 。
這種方式一般用來上傳文件,各大服務端語言對它也有著良好的支持。
上面提到的這兩種 POST 數據的方式,都是瀏覽器原生支持的,而且現階段標準中原生 <form> 表單也只支持這兩種方式(通過 <form> 元素的enctype屬性指定,默認為application/x-www-form-urlencoded)。
C# 通用方法實現 multipart/form-data 方式上傳附件與請求參數
清楚了 multipart/form-data 的數據請求格式之后,使用C#的 HttpWebRequest 與HttpWebResponse 類來模擬上述場景,具體代碼如下:
/// <summary>
/// HTTP請求(包含多分部數據,multipart/form-data)。
/// 將多個文件以及多個參數以多分部數據表單方式上傳到指定url的服務器
/// </summary>
/// <param name="url">請求目標URL</param>
/// <param name="fileFullNames">待上傳的文件列表(包含全路徑的完全限定名)。如果某個文件不存在,則忽略不上傳</param>
/// <param name="kVDatas">請求時表單鍵值對數據。</param>
/// <param name="method">請求的方法。請使用 WebRequestMethods.Http 的枚舉值</param>
/// <param name="timeOut">獲取或設置 <see cref="M:System.Net.HttpWebRequest.GetResponse" /> 和
/// <see cref="M:System.Net.HttpWebRequest.GetRequestStream" /> 方法的超時值(以毫秒為單位)。
/// -1 表示永不超時
/// </param>
/// <returns></returns>
public HttpResult UploadFormByMultipart(string url, string[] fileFullNames, NameValueCollection kVDatas = null, string method = WebRequestMethods.Http.Post, int timeOut = -1)
{
#region 說明
/* 阿里云文檔:https://www.alibabacloud.com/help/zh/doc-detail/42976.htm
C# 示例: https://github.com/aliyun/aliyun-oss-csharp-sdk/blob/master/samples/Samples/PostPolicySample.cs?spm=a2c63.p38356.879954.18.7f3f7c34W3bR9U&file=PostPolicySample.cs
(C#示例中僅僅是把文件中的文本內容當做 FormData 中的項,與文件流是不一樣的。本方法展示的是文件流,更通用)
*/
/* 說明:multipart/form-data 方式提交文件
* (1) Header 一定要有 Content-Type: multipart/form-data; boundary={boundary}。
* (2) Header 和bod y之間由 \r\n--{boundary} 分割。
* (3) 表單域格式 :Content-Disposition: form-data; name="{key}"\r\n\r\n
* {value}\r\n
* --{boundary}
* (4)表單域名稱大小寫敏感,如policy、key、file、OSSAccessKeyId、OSSAccessKeyId、Content-Disposition。
* (5)注意:表單域 file 必須為最后一個表單域。即必須放在最后寫。
*/
#endregion
#region ContentType 說明
/* 該ContentType的屬性包含請求的媒體類型。分配給ContentType屬性的值在請求發送Content-typeHTTP標頭時替換任何現有內容。
要清除Content-typeHTTP標頭,請將ContentType屬性設置為null。
* 注意:此屬性的值存儲在WebHeaderCollection中。如果設置了WebHeaderCollection,則屬性值將丟失。
* 所以放置在Headers 屬性之后設置
*/
#endregion
#region Method 說明
/* 如果 ContentLength 屬性設置為-1以外的任何值,則必須將 Method 屬性設置為上載數據的協議屬性。 */
#endregion
#region HttpWebRequest.CookieContainer 在 .NET3.5 與 .NET4.0 中的不同
/* 請參考:https://www.crifan.com/baidu_emulate_login_for_dotnet_4_0_error_the_fisrt_two_args_should_be_string_type_0_1/ */
#endregion
HttpResult httpResult = new HttpResult();
#region 校驗
if (fileFullNames == null || fileFullNames.Length == 0)
{
httpResult.Status = HttpResult.STATUS_FAIL;
httpResult.RefCode = (int)HttpStatusCode2.USER_FILE_NOT_EXISTS;
httpResult.RefText = HttpStatusCode2.USER_FILE_NOT_EXISTS.GetCustomAttributeDescription();
return httpResult;
}
List<string> lstFiles = new List<string>();
foreach (string fileFullName in fileFullNames)
{
if (File.Exists(fileFullName))
{
lstFiles.Add(fileFullName);
}
}
if (lstFiles.Count == 0)
{
httpResult.Status = HttpResult.STATUS_FAIL;
httpResult.RefCode = (int)HttpStatusCode2.USER_FILE_NOT_EXISTS;
httpResult.RefText = HttpStatusCode2.USER_FILE_NOT_EXISTS.GetCustomAttributeDescription();
return httpResult;
}
#endregion
string boundary = CreateFormDataBoundary(); // 邊界符
byte[] beginBoundaryBytes = Encoding.UTF8.GetBytes("--" + boundary + "\r\n"); // 邊界符開始。【☆】右側必須要有 \r\n 。
byte[] endBoundaryBytes = Encoding.UTF8.GetBytes("\r\n--" + boundary + "--\r\n"); // 邊界符結束。【☆】兩側必須要有 --\r\n 。
byte[] newLineBytes = Encoding.UTF8.GetBytes("\r\n"); //換一行
MemoryStream memoryStream = new MemoryStream();
HttpWebRequest httpWebRequest = null;
try
{
httpWebRequest = WebRequest.Create(url) as HttpWebRequest; // 創建請求
httpWebRequest.ContentType = string.Format(HttpContentType.MULTIPART_FORM_DATA + "; boundary={0}", boundary);
//httpWebRequest.Referer = "http://bimface.com/user-console";
httpWebRequest.Method = method;
httpWebRequest.KeepAlive = true;
httpWebRequest.Timeout = timeOut;
httpWebRequest.UserAgent = GetUserAgent();
#region 步驟1:寫入鍵值對
if (kVDatas != null)
{
string formDataTemplate = "Content-Disposition: form-data; name=\"{0}\"\r\n\r\n" +
"{1}\r\n";
foreach (string key in kVDatas.Keys)
{
string formItem = string.Format(formDataTemplate, key.Replace(StringUtils.Symbol.KEY_SUFFIX, String.Empty), kVDatas[key]);
byte[] formItemBytes = Encoding.UTF8.GetBytes(formItem);
memoryStream.Write(beginBoundaryBytes, 0, beginBoundaryBytes.Length); // 1.1 寫入FormData項的開始邊界符
memoryStream.Write(formItemBytes, 0, formItemBytes.Length); // 1.2 將鍵值對寫入FormData項中
}
}
#endregion
#region 步驟2:寫入文件(表單域 file 必須為最后一個表單域)
const string filePartHeaderTemplate = "Content-Disposition: form-data; name=\"{0}\"; filename=\"{1}\"\r\n" +
"Content-Type: application/octet-stream\r\n\r\n";
int i = 0;
foreach (var fileFullName in lstFiles)
{
FileInfo fileInfo = new FileInfo(fileFullName);
string fileName = fileInfo.Name;
string fileHeaderItem = string.Format(filePartHeaderTemplate, "file", fileName);
byte[] fileHeaderItemBytes = Encoding.UTF8.GetBytes(fileHeaderItem);
if (i > 0)
{
// 第一筆及第一筆之后的數據項之間要增加一個換行
memoryStream.Write(newLineBytes, 0, newLineBytes.Length);
}
memoryStream.Write(beginBoundaryBytes, 0, beginBoundaryBytes.Length); // 2.1 寫入FormData項的開始邊界符
memoryStream.Write(fileHeaderItemBytes, 0, fileHeaderItemBytes.Length); // 2.2 將文件頭寫入FormData項中
int bytesRead;
byte[] buffer = new byte[1024];
FileStream fileStream = new FileStream(fileFullName, FileMode.Open, FileAccess.Read);
while ((bytesRead = fileStream.Read(buffer, 0, buffer.Length)) != 0)
{
memoryStream.Write(buffer, 0, bytesRead); // 2.3 將文件流寫入FormData項中
}
i++;
}
memoryStream.Write(endBoundaryBytes, 0, endBoundaryBytes.Length); // 2.4 寫入FormData的結束邊界符
#endregion
#region 步驟3:將表單域(內存流)寫入 httpWebRequest 的請求流中,并發起請求
httpWebRequest.ContentLength = memoryStream.Length;
Stream requestStream = httpWebRequest.GetRequestStream();
memoryStream.Position = 0;
byte[] tempBuffer = new byte[memoryStream.Length];
memoryStream.Read(tempBuffer, 0, tempBuffer.Length);
memoryStream.Close();
requestStream.Write(tempBuffer, 0, tempBuffer.Length); // 將內存流中的字節寫入 httpWebRequest 的請求流中
requestStream.Close();
#endregion
HttpWebResponse httpWebResponse = httpWebRequest.GetResponse() as HttpWebResponse; // 獲取響應
if (httpWebResponse != null)
{
//GetHeaders(ref httpResult, httpWebResponse);
GetResponse(ref httpResult, httpWebResponse);
httpWebResponse.Close();
}
}
catch (WebException webException)
{
GetWebExceptionResponse(ref httpResult, webException);
}
catch (Exception ex)
{
GetExceptionResponse(ref httpResult, ex, method, HttpContentType.MULTIPART_FORM_DATA);
}
finally
{
if (httpWebRequest != null)
{
httpWebRequest.Abort();
}
}
return httpResult;
}請嚴格注意代碼中注釋部分,尤其是以boundary 作為分界線的部分,一點格式都不能錯誤,否則就無法提交成功。
根據上述方法,可以衍生出幾個重載方法:
上傳單文件與多個鍵值對
/// <summary>
/// HTTP請求(包含多分部數據,multipart/form-data)。
/// 將文件以及多個參數以多分部數據表單方式上傳到指定url的服務器
/// </summary>
/// <param name="url">請求目標URL</param>
/// <param name="fileFullName">待上傳的文件(包含全路徑的完全限定名)</param>
/// <param name="kVDatas">請求時表單鍵值對數據。</param>
/// <param name="method">請求的方法。請使用 WebRequestMethods.Http 的枚舉值</param>
/// <param name="timeOut">獲取或設置 <see cref="M:System.Net.HttpWebRequest.GetResponse" /> 和
/// <see cref="M:System.Net.HttpWebRequest.GetRequestStream" /> 方法的超時值(以毫秒為單位)。
/// -1 表示永不超時
/// </param>
/// <returns></returns>
public HttpResult UploadFormByMultipart(string url, string fileFullName, NameValueCollection kVDatas = null, string method = WebRequestMethods.Http.Post, int timeOut = -1)
{
string[] fileFullNames = { fileFullName };
return UploadFormByMultipart(url, fileFullNames, kVDatas, method, timeOut);
}/// <summary>
/// HTTP請求(包含多分部數據,multipart/form-data)。
/// 將文件以多分部數據表單方式上傳到指定url的服務器
/// </summary>
/// <param name="url">請求目標URL</param>
/// <param name="fileFullName">待上傳的文件(包含全路徑的完全限定名)</param>
/// <param name="kVDatas">請求時表單鍵值對數據。</param>
/// <param name="method">請求的方法。請使用 WebRequestMethods.Http 的枚舉值</param>
/// <param name="timeOut">獲取或設置 <see cref="M:System.Net.HttpWebRequest.GetResponse" /> 和
/// <see cref="M:System.Net.HttpWebRequest.GetRequestStream" /> 方法的超時值(以毫秒為單位)。
/// -1 表示永不超時
/// </param>
/// <returns></returns>
public HttpResult UploadFormByMultipart(string url, string fileFullName, Dictionary<string, string> kVDatas = null, string method = WebRequestMethods.Http.Post, int timeOut = -1)
{
var nvc = kVDatas.ToNameValueCollection();
return UploadFormByMultipart(url, fileFullName, nvc, method, timeOut);
}以上是“C#中如何以form-data方式上傳多個文件及鍵值對集合到遠程服務器”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。