您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了分享vue.js devtools遇到一系列問題,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1.首先我們需要在谷歌瀏覽器擴展程序中點擊獲取更多

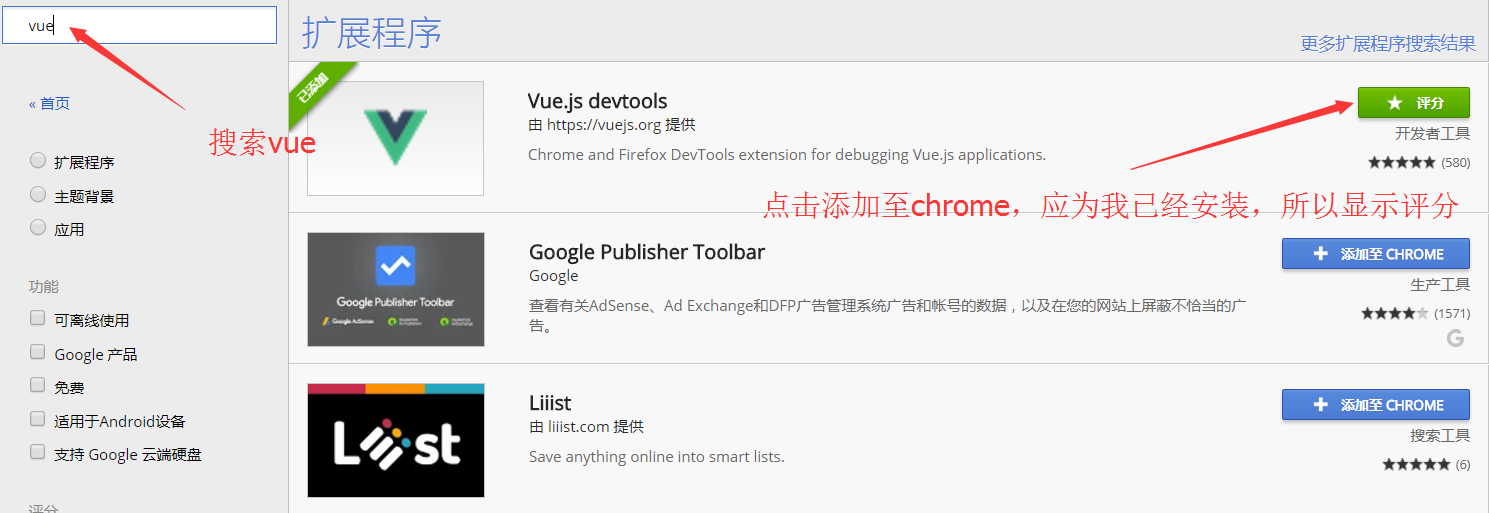
2.在搜索框輸入vue.js devtools,點擊安裝此擴展

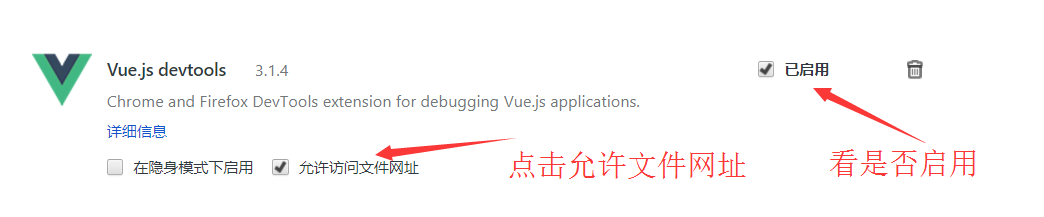
3.檢查擴展是否開啟
我們需要檢測我的擴展是否開啟,允許文件地址是否訪問,如果沒有勾選文件地址我們就必須在服務器上訪問。

4.修改插件配置文件
復制代碼 代碼如下:
C:\Users\zhanglei\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\3.1.4_0\manifest.json文件
修改如下:

5.如果點擊vue擴展圖標還是提示:
Vue.js is detected on this page. Open DevTools and look for the Vue panel.
你可以檢查下你是否使用的是壓縮版本的vue.min.js,使用vue.min.js默認為生產環境的。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“分享vue.js devtools遇到一系列問題”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。