您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Popup如何實現彈出框添加數據,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
邏輯
窗口P1中顯示一組數據,并提供一個添加按鈕
點擊按鈕,彈出新的瀏覽器窗口P2,在其中添加一條數據并提交后,窗口P2自動關閉
新添加數據動態添加到窗口P1中并被選中
所需知識:JS BOM 窗口對象;JS自執行函數
實現
下面在Django中簡單實現下,因為比較簡單,路由和視圖就寫在一起了。
1.路由和視圖部分
from django.conf.urls import url
from django.shortcuts import render
def p1(request):
return render(request, 'p1.html')
def p2(request):
if request.method == 'GET':
return render(request, 'p2.html')
elif request.method == 'POST':
city = request.POST.get('city')
print('執行數據保存操作...')
return render(request, 'popup.html',{'city':city})
urlpatterns = [
url(r'^p1.html/', p1),
url(r'^p2.html/', p2),
]2.訪問視圖p1,返回頁面p1.html:
<head>
<meta charset="UTF-8">
<title>p1頁面</title>
</head>
<body>
<h3>p1頁面</h3>
<select id="cityChoose">
<option>上海</option>
<option>北京</option>
</select>
<input type="button" value="添加" onclick="popupFunc();"/>
<script>
popupFunc = function () {
window.open('/p2.html/', 'p2', "status=1, height:300, width:300, toolbar=0, resizeable=1")
//open(url, name, 窗口參數),注意name不能重名
};
callback = function (city) {
var opt = document.createElement('option');
opt.innerText = city;
opt.setAttribute('selected', 'selected');
var selEle = document.getElementById('cityChoose');
selEle.appendChild(opt);
}
</script>
</body>說明:
1、點擊添加按鈕,執行popupFunc:訪問'/p2.html/',并在新窗口中打開頁面p2.html
2、定義回調函數callback:它接收一個參數city,將其動態添加到下拉選項中并設置為選中狀態。
3.彈出窗口中顯示p2.html如下:
<head>
<meta charset="UTF-8">
<title>p2頁面</title>
</head>
<body>
<h3>p2頁面</h3>
<form method="post">
{% csrf_token %}
<input type="text" name="city">
<input type="submit" value="提交">
</form>
</body>說明:這里沒有指定form表單的action=url參數,用戶輸入數據后,默認提交到當前地址,即'/p2.html/',提交到視圖p2
4.視圖p2收到提交的數據后,傳入模板并返回頁面popup.html:
<head>
<meta charset="UTF-8">
<title>正在返回</title>
</head>
<body>
<script>
(function (city) {
window.opener.callback(city);
window.close();
})("{{ city }}")
</script>
</body>說明:
這里定義了JS自執行函數:它調用打開彈出窗口的窗口中的回調函數(即P1中的callback),并把用戶輸入數據作為參數傳入;關閉自身。
如果p2視圖返回錯誤信息,也可以在popup.html中作顯示(略)。
自執行函數可以參考 JavaScript 自執行函數和 jQuery擴展方法
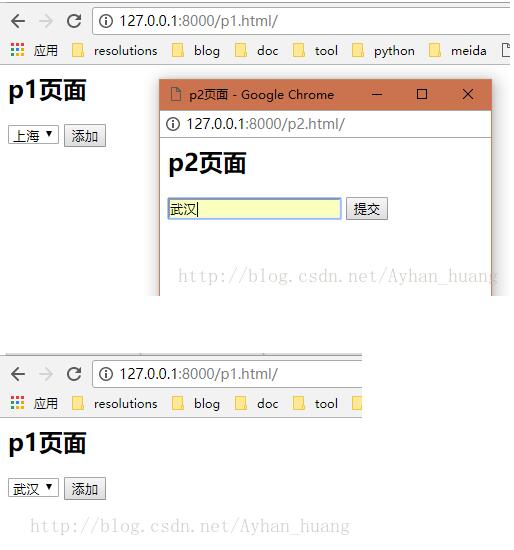
效果圖:

關于“Popup如何實現彈出框添加數據”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。