您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“在vue-cli搭建的項目中怎么配置sass”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“在vue-cli搭建的項目中怎么配置sass”這篇文章吧。
關于在vue-cli搭建的項目中怎么配置sass,網上搜到的基本是這種答案:

但是我認為,直接將樣式寫在每個單文件的<style>里,是十分不明智的做法。且不說node-sass安裝過程的各種坑,內嵌的<style>也讓組件顯得十分混亂。想象一下你在修改某個methods時必須拖動滾輪穿越幾十上百行的css代碼,又或者為了修改一組樣式,卻找不到對應的css文件,因為它們散布在vue文件里。。。
在我看來,正確的做法應該是單獨管理sass文件,然后在main.js中直接引入編譯好的css文件。像iView, ElementUI 都是采用這種做法。
如果你認同并且打算采用這種方式,看下面這個具體的例子:

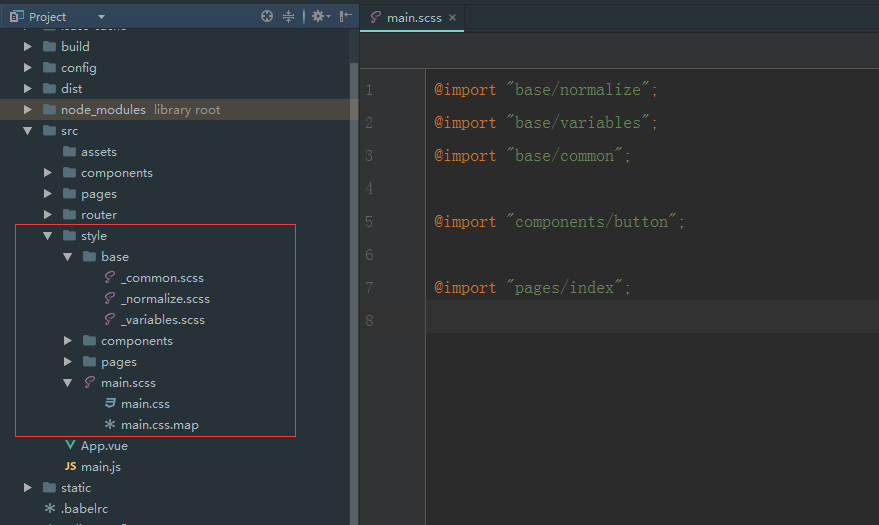
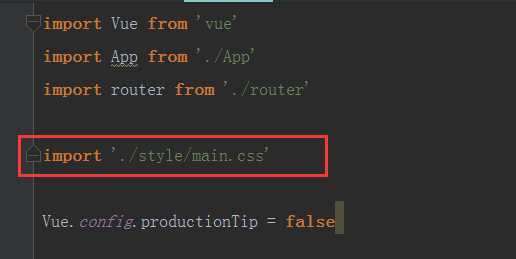
項目結構如上圖,style文件夾下是分門別類的scss文件,方便管理和后期維護。然后在main.scss引入所有的scss樣式片段,使用 sass --watch main.scss:main.css 命令監聽并將scss文件編譯為css文件。最后在main.js中引入main.css文件。這樣你就可以直接在元素上添加class,然后在scss中暢快寫樣式了。

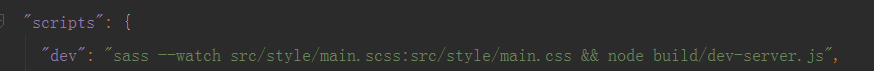
當然我們不希望每次手動輸入這些命令,初步想法是通過修改dev命令,:

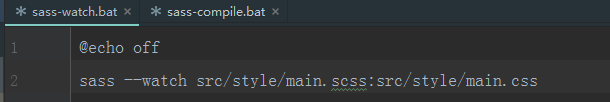
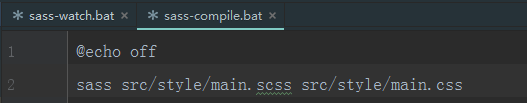
但是這樣并不能達到效果,因為每次只會啟動前一個命令。于是考慮到使用批處理來實現:


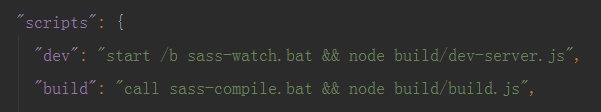
將這兩個.bat放在根目錄下,然后配置package.json:

這樣就可以使用 npm run dev 一鍵啟動 hot reload 和 sass watch了。
以上是“在vue-cli搭建的項目中怎么配置sass”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。