溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue中v-model動態生成的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
vue中v-model動態生成的實例詳解
前言:
最近在做公司的項目中,有這么一個需求,每一行有一個input和一個select,其中行數是根據服務器返回的json數據動態變化的。那么問題來了,我們要怎樣動態生成v-model?
現在項目做完了就整理了一下,直接貼代碼了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<div id="app">
<div class="line" v-for="(item,index) in dataModel">
<input type="text" v-model="dataModel[index].value1" />
<span>{{dataModel[index].value1}}</span>
<button v-bind:data-index="index" v-on:click="submitClick">提交</button>
<input type="text" v-model="dataModel[index].value2" />
<span>{{dataModel[index].value2}}</span>
</div>
</div>
</body>
<script>
var app = new Vue({
el: "#app",
data: {
// 創建一個空的數組
dataModel: []
},
created: function(){
// 這里是動態生成v-model,這個可以放在網絡請求成功里面;
var len = 4;
for (var i = 0; i < len; i ++) {
var item = {value1: '',value2: ''};
this.dataModel.push(item);
}
},
methods: {
// 顯示v-model里面的數據
submitClick: function(event){
var tag = event.target;
var index = tag.getAttribute('data-index');
alert(this.dataModel[index].value1);
}
}
})
</script>
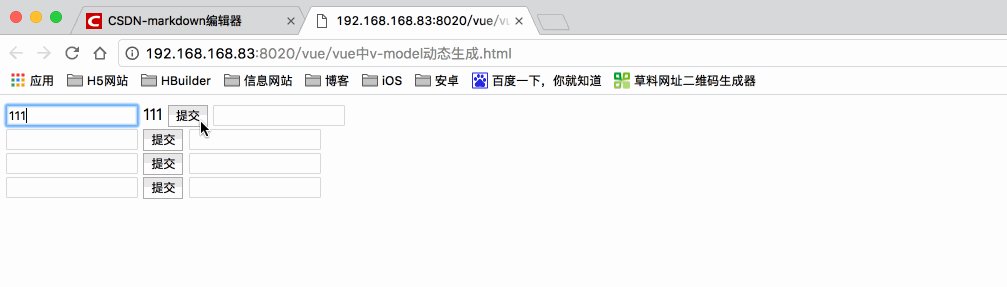
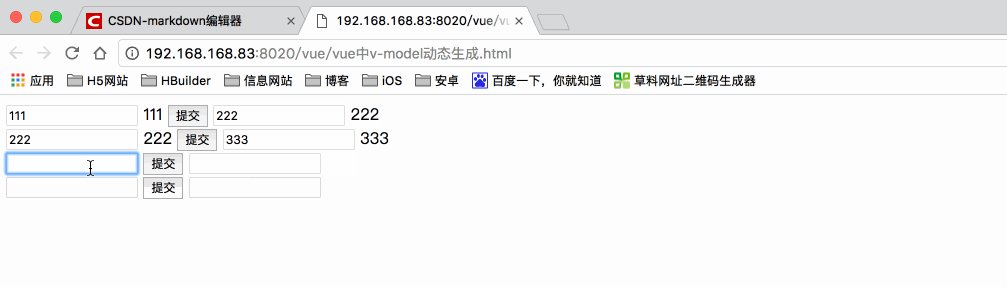
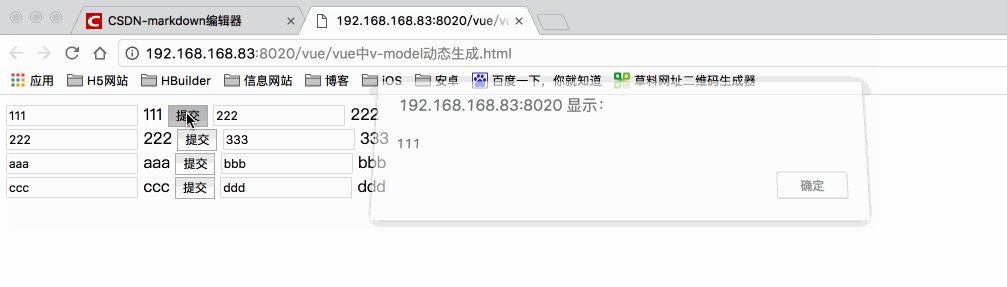
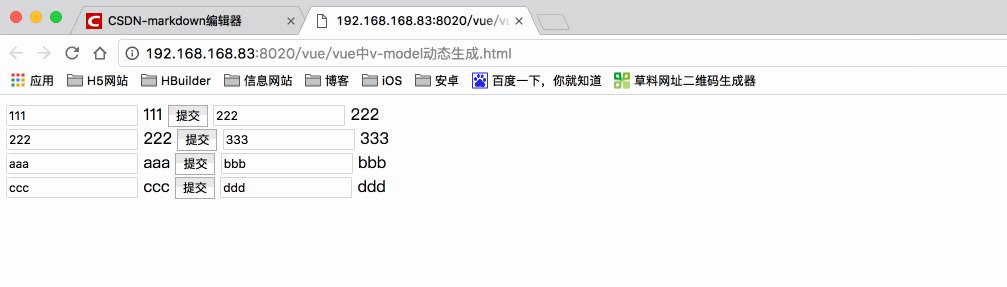
</html>效果圖:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“vue中v-model動態生成的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。