溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
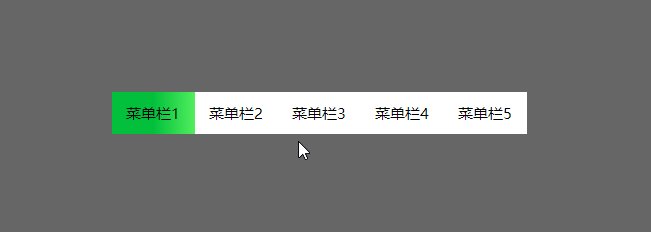
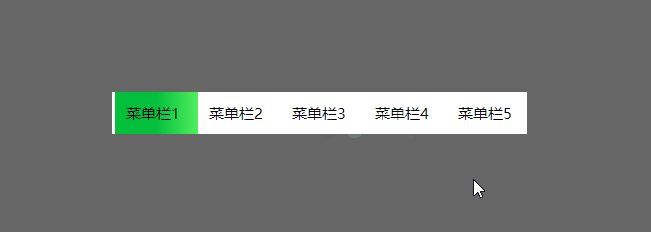
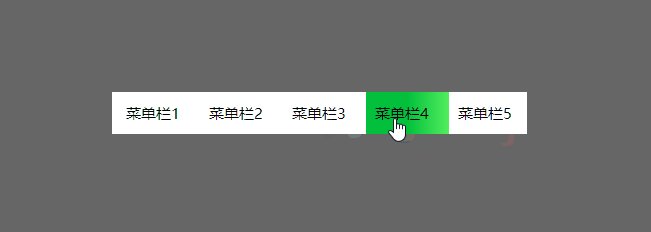
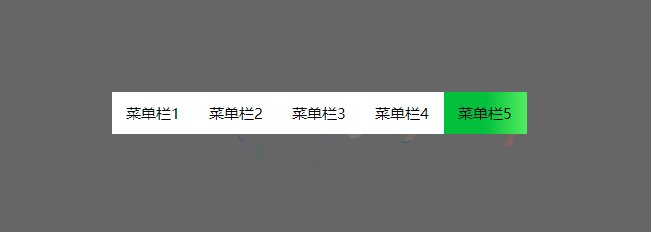
實現效果:
實現效果如下圖所示

實現原理:
什么是筋斗云效果:
•這個效果很簡單,就是鼠標移到其他導航目錄時會有背景圖片跟著鼠標滑動到當前的目錄。
實現思路:
•鼠標經過的時候,利用offsetLeft獲得當前盒子距離左側的距離,把這個值賦給緩動動畫的end值。
•當點擊的時候記住當前的offsetLeft值,當鼠標經過的時候把之前點擊的offsetLeft給現在經過時候的值。
實現代碼:
下面是實現代碼以及詳細注釋,核心設置一個position為absolute的span標簽,通過綁定鼠標事件,用封裝好的animate動畫實現span的“筋斗云”效果。
<!DOCTYPE html>
<html>
<head>
<title>導航欄筋斗云效果</title>
<meta charset="utf-8">
<style type="text/css">
*{
padding: 0;
margin: 0;
}
body{
background-color: rgba(0, 0, 0, 0.6);
}
.box{
width: 415px;
height: 42px;
margin: 200px auto;
background-color: #fff;
position: relative;
}
ul{
list-style: none;
position: relative;
}
li{
float: left;
width: 83px;
height: 42px;
text-align: center;
font: 500 15px/42px "微軟雅黑";
cursor: pointer;
}
span{
position: absolute;
left: 0;
top: 0;
width: 83px;
height: 42px;
background-image: linear-gradient(to right,#03c03c 50% ,#51ee5d 100%);
}
</style>
</head>
<body>
<div class="box">
<span></span>
<ul>
<li>菜單欄1</li>
<li>菜單欄2</li>
<li>菜單欄3</li>
<li>菜單欄4</li>
<li>菜單欄5</li>
</ul>
</div>
<script type="text/javascript">
window.onload = function(){
// 鼠標放在哪個li上面,span對應一道到哪里,移開后回到原位置
var liArr = document.getElementsByTagName("li");
var liWidth = liArr[0].offsetWidth;
var span = document.getElementsByTagName("span")[0];
// 計數器
var cnt = 0;
// for循環綁定事件
for(var i=0; i<liArr.length; i++){
// 自定義屬性,然后綁定index屬性為索引值
liArr[i].index = i;
// 鼠標進入事件
liArr[i].onmouseover = function(){
// 然span運動到該li的索引值位置
animate(span, this.index*liWidth);
}
// 鼠標移開
liArr[i].onmouseout = function(){
// span運動到原位置
animate(span, cnt*liWidth);
}
// 點擊事件
liArr[i].onclick = function(){
// 計數器記錄當前標簽索引值
cnt = this.index;
animate(span, cnt*liWidth);
}
}
// 緩動動畫封裝
function animate(element, target){
// 清除間歇調用
clearInterval(element.timer);
// 設置超時調用
element.timer = setInterval(function(){
// 設置步數
var step = (target - element.offsetLeft)/10;
// 調整步數
step = step > 0 ? Math.ceil(step) : Math.floor(step);
// 設置樣式
element.style.left = element.offsetLeft + step + "px";
// console.log(1);
if(Math.abs(target - element.offsetLeft) < Math.abs(step)){
element.style.left = target + "px";
clearInterval(element.timer);
}
}, 20);
}
}
</script>
</body>
</html>
總結
以上所述是小編給大家介紹的JavaScript實現精美個性導航欄筋斗云效果,希望對大家有所幫助!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。