您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Bootstrap中如何使用柵格系統的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一、什么是柵格系統
官方文檔中是這樣說的:
Bootstrap 提供了一套響應式、移動設備優先的流式柵格系統,隨著屏幕或視口(viewport)尺寸的增加,系統會自動分為最多12列。包含了用于簡單的布局選項的預定義類,也包含了用于生成更多語義布局的功能強大的混合類。
我們來理解一下這一段話,可以發現其中最重要的部分就是移動設備優先,那么什么是移動設備優先呢?
Bootstrap的基礎CSS代碼默認從小屏幕設備(比如移動設備、平板電腦)開始,然后使用媒體查詢擴展到大屏幕設備(比如筆記本電腦、臺式電腦)上的組件和網格。
有著如下策略:
內容:決定什么是最重要的。
布局:優先設計更小的寬度。
漸進增強:隨著屏幕大小增加而添加元素。
二、 工作原理
柵格系統用于通過一系列的行(row)與列(column)的組合來創建頁面布局,你的內容就可以放入這些創建好的布局中。
工作原理如下:
“行(row)”必須包含在 .container (固定寬度)或 .container-fluid (100% 寬度)中,以便為其賦予合適的排列(aligment)和內補(padding)。
<div class="container"><!-- 水平居中,兩邊有margin,最小屏幕時,充滿父元素 --> <div class="row"></div> </div> <!-- 或者 --> <div class="container-fluid"><!-- 默認一直充滿整個父元素 --> <div class="row"></div> </div>
通過“行(row)”在水平方向創建一組“列(column)”。但列數之和不能超過平分的總列數(在超過時,多余部分會換行顯示),默認12。(使用Less或者Sass可以進行自定義設置),如下:
<div class="container"> <div class="row"> <div class="col-md-2"></div> <div class="col-md-6"></div> <div class="col-md-4"></div> </div> </div>
你的內容應當放置于“列(column)”內,并且,只有“列(column)”可以作為行(row)”的直接子元素。
類似 .row 和 .col-xs-4 這種預定義的類,可以用來快速創建柵格布局。Bootstrap 源碼中定義的 mixin 也可以用來創建語義化的布局。
通過為“列(column)”設置 padding 屬性,從而創建列與列之間的間隔(gutter)。通過為 .row 元素設置負值 margin 從而抵消掉為 .container 元素設置的 padding,也就間接為“行(row)”所包含的“列(column)”抵消掉了padding。
負值的 margin就是下面的示例為什么是向外突出的原因。在柵格列中的內容排成一行。
柵格系統中的列是通過指定1到12的值來表示其跨越的范圍。例如,三個等寬的列可以使用三個 .col-xs-4 來創建。
如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素將被作為一個整體另起一行排列。
柵格類適用于與屏幕寬度大于或等于分界點大小的設備 , 并且針對小屏幕設備覆蓋柵格類。 因此,在元素上應用任何 .col-md-*柵格類適用于與屏幕寬度大于或等于分界點大小的設備 , 并且針對小屏幕設備覆蓋柵格類。 因此,在元素上應用任何 .col-lg-*不存在, 也影響大屏幕設備。
2.1媒體查詢
在柵格系統中,我們在 Less 文件中使用以下媒體查詢(media query)來創建關鍵的分界點閾值。
/* 超小屏幕(手機,小于 768px) */
/* 沒有任何媒體查詢相關的代碼,因為這在 Bootstrap 中是默認的(還記得 Bootstrap 是移動設備優先的嗎?) */
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面顯示器,大于等于 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面顯示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) { ... }我們偶爾也會在媒體查詢代碼中包含 max-width 從而將 CSS 的影響限制在更小范圍的屏幕大小之內。
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }2.2基本用法
千言萬語,不如直接上圖:

一圖勝千言,通過下表可以詳細查看 Bootstrap 的柵格系統是如何在多種屏幕設備上工作的。使用方法我想應該不用再多說了,下面我們看一些實例吧。
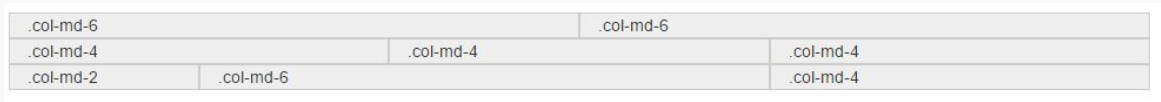
這個方式是最基本的用法:
<div class="container"> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-2">.col-md-2</div> <div class="col-md-6">.col-md-6</div> <div class="col-md-4">.col-md-4</div> </div> </div>

Bootstrap作為一個響應式框架當然不會只有那么簡單的功能,我們繼續吧
2.3響應式列重置
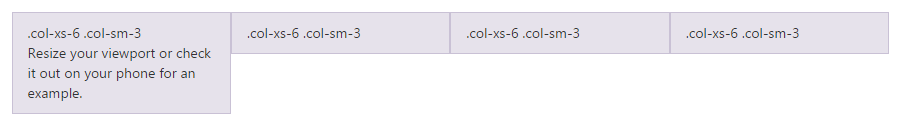
即便有給出的柵格class,你也不免會碰到一些問題,例如,在某些閾值時,某些列可能會出現比別的列高的情況。為了克服這一問題,建議聯合使用 .clearfix 和 響應式工具類。
<div class="row"> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> <!-- Add the extra clearfix for only the required viewport --> <div class="clearfix visible-xs-block"></div> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> </div>
除了列在分界點清除響應, 您可能需要 重置偏移, 后推或前拉某個列。請看此柵格實例。
<div class="row"> <div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div> <div class="col-sm-5 col-sm-offset-2 col-md-6 col-md-offset-0">.col-sm-5 .col-sm-offset-2 .col-md-6 .col-md-offset-0</div> </div> <div class="row"> <div class="col-sm-6 col-md-5 col-lg-6">.col-sm-6 .col-md-5 .col-lg-6</div> <div class="col-sm-6 col-md-5 col-md-offset-2 col-lg-6 col-lg-offset-0">.col-sm-6 .col-md-5 .col-md-offset-2 .col-lg-6 .col-lg-offset-0</div> </div>

2.4列偏移
在某些情況下,我們不希望相鄰的列緊靠在一起,如果你希望不通過額外的margin或其他的手段來實現的話,Bootstrap內置為我們提供了列偏移(offset),這一系列的類來幫助我們實現想要的效果。
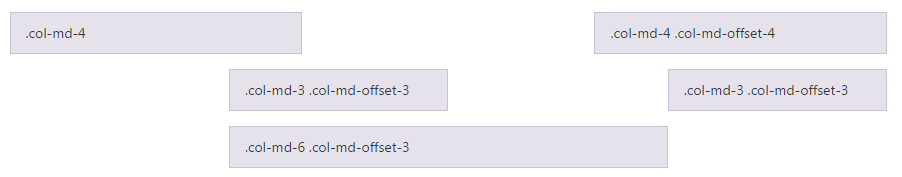
只需要給需要偏移的列元素上添加類名col-md-offset-*(星號代表要偏移的列組合數),那么具有這個類名的列就會向右偏移。
這些類實際是通過使用 * 選擇器為當前元素增加了左側的邊距(margin)。例如:在列元素中添加.col-md-offset-6 類將 .col-md-6元素向右側偏移了6個列(column)的寬度。
<div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div> </div> <div class="row"> <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div> <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div> </div> <div class="row"> <div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div> </div>

2.5列嵌套
Bootstrap框架的網格系統還支持列的嵌套。你可以在一個列中添加一個或者多個行(.row)容器,然后在這個行容器中插入列(像前面介紹的一樣使用列)。但在列容器中的行容器(.row),寬度為100%時,就是當前外部列的寬度。
<div class="row"> <div class="col-sm-9"> Level 1: .col-sm-9 <div class="row"> <div class="col-xs-8 col-sm-6"> Level 2: .col-xs-8 .col-sm-6 </div> <div class="col-xs-4 col-sm-6"> Level 2: .col-xs-4 .col-sm-6 </div> </div> </div> </div>

2.6列排序
列排序其實就是改變列的方向(順序),就是改變左右浮動,并且設置浮動的距離。在Bootstrap框架的網格系統中是通過添加類名col-md-push-*和col-md-pull-*
<div class="row"> <div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div> <div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div> </div>

感謝各位的閱讀!關于“Bootstrap中如何使用柵格系統”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。