溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
輾轉用mui做了兩個項目,空下來把mui上拉加載更多,下拉刷新數據做了一個簡單的封裝,希望可以幫助到需要的朋友
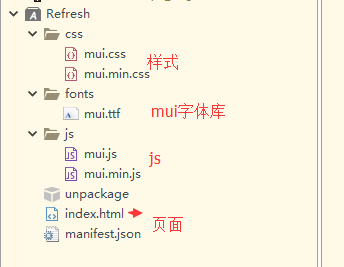
demo項目的結構

直接貼代碼了
index.html
mui上拉刷新下拉加載都這里了,兩個方法搞定
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>mui上拉刷新下拉加載demo--封裝</title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="external nofollow" rel="stylesheet"/>
<style type="text/css">
li{
height: 30px;
line-height: 30px;
font-size: 14px;
color: #bbb;
text-indent: 4%;
border-bottom: 1px solid currentColor;
}
</style>
</head>
<body>
<!--下拉刷新容器-->
<div id="refreshContainer" class="mui-content mui-scroll-wrapper">
<div class="mui-scroll">
<!--數據列表-->
<ul class="mui-table-view mui-table-view-chevron" id="list">
</ul>
</div>
</div>
</body>
<script type="text/javascript" charset="utf-8">
var pager = {};//分頁
var totalPage;//總頁碼
pullRefresh(pager);//啟用上拉下拉
function pullRefresh(){
mui("#refreshContainer").pullRefresh({
up:{
contentrefresh : "正在加載...",//可選,正在加載狀態時,上拉加載控件上顯示的標題內容
contentnomore:'沒 有 更 多 數 據 了',//可選,請求完畢若沒有更多數據時顯示的提醒內容;
callback:function(){//必選,刷新函數,根據具體業務來編寫,比如通過ajax從服務器獲取新數據;
window.setTimeout(function(){
getData(pager);
},500);
}
},
down : {
height:50,//可選,默認50.觸發下拉刷新拖動距離,
auto: true,//可選,默認false.首次加載自動下拉刷新一次
contentdown : "下拉可以刷新",//可選,在下拉可刷新狀態時,下拉刷新控件上顯示的標題內容
contentover : "釋放立即刷新",//可選,在釋放可刷新狀態時,下拉刷新控件上顯示的標題內容
contentrefresh : "正在刷新...",//可選,正在刷新狀態時,下拉刷新控件上顯示的標題內容
callback :function(){ //必選,刷新函數,根據具體業務來編寫,比如通過ajax從服務器獲取新數據;
window.setTimeout(function(){
pager['size']= 3;//條數
pager['page'] = 1;//頁碼
//刷新要先清空父節點里面的子節點
var f = document.getElementById("list");
var childs = f.childNodes;
for(var i = childs.length - 1; i >= 0; i--) {
f.removeChild(childs[i]);
}
getData(pager);
},500);
}
}
})
}
//這個方法是負責向接口請求數據的,你可以選擇你喜歡的方式,我這里是直接用的mui.ajax
function getData(params){
mui.ajax("/article/getArticlePage",{
data:{
"header":{"os":"wap","app":"xxxx","ver":1.0},
"data":params
},
dataType:'json',
type:'post',
headers:{'Content-Type':'application/json'},
success:function(data){
mui('#refreshContainer').pullRefresh().endPullupToRefresh(true);
//下面這坨都是在拼dom 你可以用jquery 或者是你所熟悉的angular,vue雙向綁定
var returnData = data.data;
var element=document.getElementById("list");
var para;
var node;
for(var i = 0; i<returnData.length;i++){
para = document.createElement("li");
node = document.createTextNode(returnData[i].article_title)
para.appendChild(node);
element.appendChild(para);
}
//這里很重要,這里獲取頁碼 公式:總條數/每頁顯示條數
totalPage = data.ext%pager.size!=0?
parseInt(data.ext/pager.size)+1:
data.ext/pager.size;
if(totalPage==pager.page){//總頁碼等于當前頁碼,停止上拉下拉
mui('#refreshContainer').pullRefresh().endPullupToRefresh(true);
}else{
pager.page++;
mui('#refreshContainer').pullRefresh().refresh(true);
}
},
error:function(xhr,type,errorThrown){
//異常處理;
console.log(type);
}
})
}
</script>
</html>
代碼就貼完了 就是看起來不是很好看
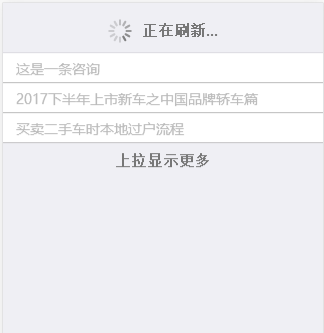
下面是效果圖,想弄視頻上來的 然后發現太雞肋了 弄不上來 氣死我了



PS:下面給大家分享一段示例代碼:MUI 做上拉下拉加載更多數據小記
html代碼
<div id="pullrefresh" class="mui-content mui-scroll-wrapper">
<div id="mui-scroll" class="mui-scroll">
<ul id="refresh-ul" class="mui-table-view">
<!-- 內容 -->
</ul>
</div>
</div>
<script type="text/javascript">
mui('body').on('tap','a',function(){document.location.href=this.href;});//監聽讓頁面A標簽的超鏈接 是有效狀態
mui.init({
pullRefresh : {
container:"#pullrefresh",//下拉刷新容器標識,querySelector能定位的css選擇器均可,比如:id、.class等
up : {
height:50,//可選,默認50.觸發下拉刷新拖動距離,
auto: true,//可選,默認false.自動下拉刷新一次
contentdown : "下拉可以刷新",//可選,在下拉可刷新狀態時,下拉刷新控件上顯示的標題內容
contentover : "釋放立即刷新",//可選,在釋放可刷新狀態時,下拉刷新控件上顯示的標題內容
contentrefresh : "正在刷新...",//可選,正在刷新狀態時,下拉刷新控件上顯示的標題內容
callback :function(){
//業務邏輯代碼,比如通過ajax從服務器獲取新數據;
//注意,加載完新數據后,必須執行如下代碼,注意:若為ajax請求,則需將如下代碼放置在處理完ajax響應數據之后
//mui('#refresh-ul').pullRefresh().endPullupToRefresh(); //refresh completed
var pagecount=$("#pagecount").val();
var page=$("#page").val();
pagecount=parseInt(pagecount);
page=parseInt(page);
page+=1;
$.ajax({
url:"/mobile/seckill/order/order_refresh_ajax.jhtml",
type: 'post',
datatype:'html',
data: {'pagecount': pagecount,'page':page},
async: false,//false代表只有在等待ajax執行完畢后才執行
success: function(data,msg){
$("#refresh-ul").append(data);
$("#page").val(page);
},
error: function(data,msg){
alert("error");
}
});
this.endPullupToRefresh(false);
} //必選,刷新函數,根據具體業務來編寫,比如通過ajax從服務器獲取新數據;
}
}
});
if(mui.os.plus) {
mui.plusReady(function() {
setTimeout(function() { mui('#pullrefresh').pullRefresh().pullupLoading(); }, 1000);
});
} else {
mui.ready(function() {
mui('#pullrefresh').pullRefresh().pullupLoading();
});
}
function goShoppingCart() {
window.location.href = "/mobile/seckill/shoppingcart.jhtml";
}
</script>
總結
以上所述是小編給大家介紹的mui上拉加載更多下拉刷新數據的封裝過程,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。