您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue-router路由與頁面間導航的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,適合用于構建單頁面應用。vue的單頁面應用是基于路由和組件的,路由用于設定訪問路徑,并將路徑和組件映射起來。傳統的頁面應用,是用一些超鏈接來實現頁面切換和跳轉的。在vue-router單頁面應用中,則是路徑之間的切換,也就是組件的切換。
vue-router
我們知道路由定義了一系列訪問的地址規則,路由引擎根據這些規則匹配找到對應的處理頁面,然后將請求轉發給頁進行處理。可以說所有的后端開發都是這樣做的,而前端路由是不存在"請求"一說的。
前端路由是找到地址匹配的一個組件或者對象將其渲染出來。改變瀏覽器地址不向服務器發送請求有兩種方法,
一是在地址中加入#以欺騙瀏覽器,地址的改變是由于正在進行頁內導航;二是使用HTML5的window.history功能,使用URL的hash來模擬一個完整的URL。
vue-router是官方提供的一套專用的路由工具庫,是vue的一個插件,我們需要在全局引用中通過vue.use()將它引入到vue實例中,

使用vue-cli創建項目后(init初始化時vue-router確認y)
我們先來看一下項目src的結構,通過cmd進入到項目src目錄下,執行 tree -f > list.txt 生成結構樹(保存在list.txt中):
結構如下:
src ├─assets // 靜態資源 │ └─image // 圖片 │ ├─components // 組件 │ └─HelloWorld │ HelloWorld.vue │ └─router // 路由配置 │ └─index.js │ │ App.vue // 默認程序入口 │ main.js │
1、打開main.js:
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
render: h => h(App)
})第10行將配置的路由綁定到vue實例上,第11行在vue實例中使用render方法來繪制這個vue組件(App)完成初始化
Render是vue2新增的具有特色的方法,為了得到更好的運行速度,vue2也采用的類似react的Virtual Dom(虛擬Dom)
2、然后我們在components中注冊幾個組件
3、打開router/index.js配置路由
import Vue from 'vue'
import Router from 'vue-router'
import Singer from '@/components/rank/rank'
Vue.use(Router) // 注冊router
export default new Router({
routes: [
{
path: '/',
name: 'Hello',
component: MHeader // 路由中指定組件
},
{
path: '/rank',
name: 'rank',
component: Rank
}
]
})路由的模式
關鍵詞:"mode","history模式","hash模式","Abstract模式"
我們可以在創建的Router中使用模式,如參數mode:history的參數,這個值意思是使用history模式,這種模式充分利用了history.pushState API來完成URL的跳轉而無需重新加載頁面 ,
如果不使用history模式,當訪問rank的時候路由就會變成:
http://localhost/#rank
反之為:
http://localhost/rank
這就是history模式和hash模式的區別,除此之外還有一種abstract模式
Hash:使用URL hash值作為路由,
History:依賴HTML5 History API和服務器配置
Abstract:支持所有JavaScript運行環境,如node服務器端。如果發現沒有瀏覽器的API,路由就會強制進入這個模式
路由與導航
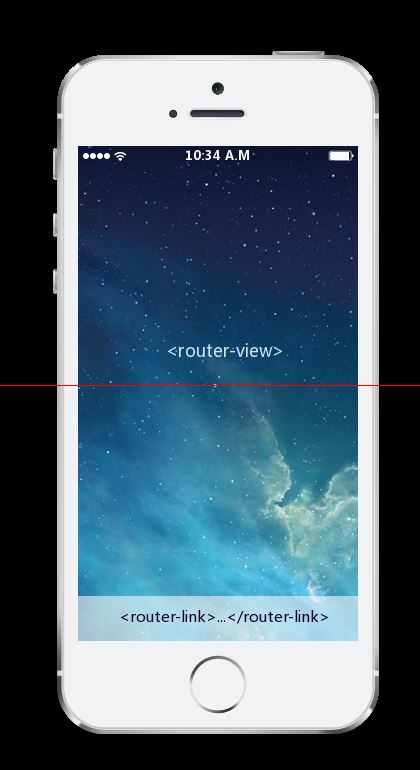
關鍵詞:"router-link" , "router-view"
vue-router提供兩個指令標簽組件來處理這個導航與自動渲染邏輯:
<router-view>——渲染路徑匹配到的組件視圖,
<router-link>——支持用戶在具有路由功能的應用中導航
我們使用整兩個標簽組件來完成一個簡單的頁面布局:

在路由使用時要明確一個原則就是:不直接引用路由定義,(即不要在router-link直接通過 to='conpontents/rank/rank' 來導向路由),當顯式引用路由定義的URL一旦發生變化,所有引用的地方都要修改。
在router-link通過名稱引用路由:向to屬性傳入一個對象顯式的聲明路由的名稱:
<router-link :to="{ name:'rank' }">
這里留意使用v-bind綁定(簡寫:),因為這里需要向router-link傳遞的是一個對象{ name:'rank' }而不是一個字符串
動態路由
關鍵詞:"動態路由參數","params","$router.params"
vue-router將參數融入到路由的路徑定義之內成為路由的一部分,我們稱這種參數為"動態路徑參數";
使用非常簡單,在參數名之前加上":",然后將參數寫在路由定義的path內,
routers:[{
name:'BookDetails',
path:'books/:id',
component:BookDetails
}]1、這樣定義之后,vue-router就會自動匹配/books/1、/books/2、...、/books/n 形式的路由模式,因為這樣定義的路由的數量是不確定的,所以也稱為"動態路由"。
2、在<router-link>中我們就可以加入一個params的屬性來指定具體的參數值:
<router-link :to="{ name:'BookDetails',params:{ id:1 } }">
//...
</router-link>3、當我們導航進入圖書詳情頁之后,我們可能需要獲取屬性指定的參數值(即重新將:id參數讀取出來),我們可以通過$router.params來完成:
export default {
created () {
const bookID = this.$router.params.id
}
}嵌套式路由
關鍵詞:"children",
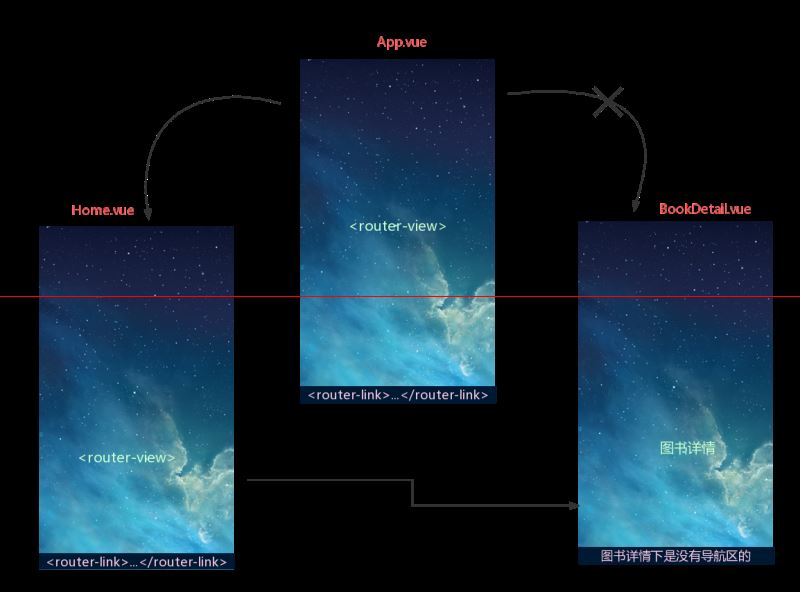
我們利用下面的場景,首頁/home/讀書詳情 頁面,讀書詳情也我們不需要底部的導航區域,但是我們使用之前的路由定義,所有的頁面都應該具有想用的底部導航條,按前面的路由結構是不可以導航到圖書詳情頁的,如下:

所以我們就需要另一種定義路由的方式,對前面的路由進行調整,
嵌套式路由又叫做子路由,要將路由顯示到子視圖中就要相應的子路由與之對應,我們只需要在路由定義中使用children數組屬性就可以定義子路由了:
routers:[
{
name:'Main',
path:'/',
component:Main,
children:[
{ name:'Home',path:'home',component:Home }
{ name:'Me',path:'me',component:Me }
]
},
{ name:'BookDetail',path:'/books/:id',component:BookDetail }
]需要注意的是以"/"開頭的嵌套路徑會被當做根路徑,所以不要在子路由上加上"/";
重定向路由與別名
關鍵詞:"redirect","alias"
重定向也是通過 routes 配置來完成,下面例子是從 /a 重定向到 /b:
routes: [
{ path: '/a', redirect: '/b' }
]
// 重定向的目標也可以是一個命名的路由
routes: [
{ path: '/a', redirect: { name: 'foo' }}
]另外我們需要區別重定向和別名,『重定向』的意思是,當用戶訪問 /a時,URL 將會被替換成 /b,然后匹配路由為 /b,那么『別名』又是什么呢?
/a 的別名是 /b,意味著,當用戶訪問 /b 時,URL 會保持為 /b,但是路由匹配則為 /a,就像用戶訪問 /a 一樣:
利用alias給路由設置別名
routes: [
{ path: '/a', component: A, alias: '/b' }
]以上是“vue-router路由與頁面間導航的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。