您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹基于jQuery中ajax相關方法有哪些,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
前提條件
話說是jquery中的ajax方法,那么前提條件當然是引入jquery啦。
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
具體方法
①load()
使用load()方法通過Ajax請求加載服務器中的數據,并把返回的數據放置到指定的元素中,它的調用格式為:
load(url,[data],[callback])
參數url為加載服務器地址,可選項data參數為請求時發送的數據,callback參數為數據請求成功后,執行的回調函數。
例如,點擊“加載”按鈕時,向服務器請求加載一個指定頁面的內容,加載成功后,將數據內容顯示在<div>元素中,并將加載按鈕變為不可用。如下圖所示:

②使用getJSON()方法異步加載JSON格式數據
使用getJSON()方法可以通過Ajax異步請求的方式,獲取服務器中的數組,并對獲取的數據進行解析,顯示在頁面中,它的調用格式為:
jQuery.getJSON(url,[data],[callback])或$.getJSON(url,[data],[callback])
其中,url參數為請求加載json格式文件的服務器地址,可選項data參數為請求時發送的數據,callback參數為數據請求成功后,執行的回調函數。
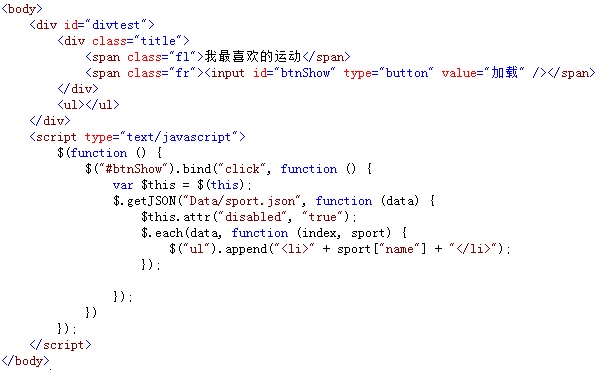
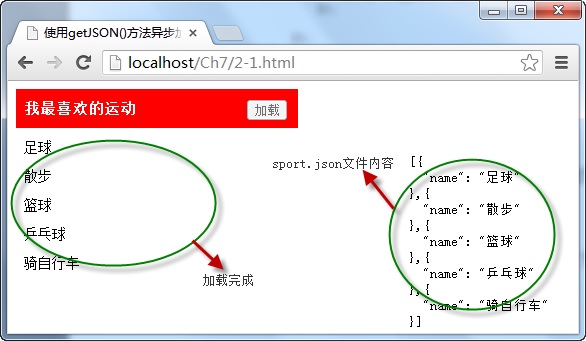
例如,點擊頁面中的“加載”按鈕,調用getJSON()方法獲取服務器中JSON格式文件中的數據,并遍歷數據,將指定的字段名內容顯示在頁面中。如下圖所示:

③使用getScript()方法異步加載并執行js文件
使用getScript()方法異步請求并執行服務器中的JavaScript格式的文件,它的調用格式如下所示:
jQuery.getScript(url,[callback])或$.getScript(url,[callback])
參數url為服務器請求地址,可選項callback參數為請求成功后執行的回調函數。
例如,點擊“加載”按鈕,調用getScript()加載并執行服務器中指定名稱的JavaScript格式的文件,并在頁面中顯示加載后的數據內容,如下圖所示:
在瀏覽器中顯示的效果:

④使用get()方法以GET方式從服務器獲取數據
使用get()方法時,采用GET方式向服務器請求數據,并通過方法中回調函數的參數返回請求的數據,它的調用格式如下:
$.get(url,[callback])
參數url為服務器請求地址,可選項callback參數為請求成功后執行的回調函數。
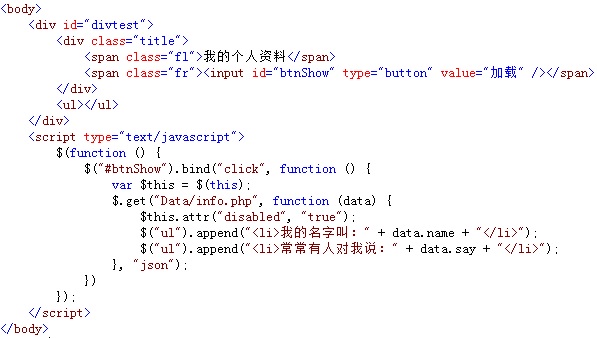
例如,當點擊“加載”按鈕時,調用get()方法向服務器中的一個.php文件以GET方式請求數據,并將返回的數據內容顯示在頁面中,如下圖所示:

⑤使用post()方法以POST方式從服務器發送數據
與get()方法相比,post()方法多用于以POST方式向服務器發送數據,服務器接收到數據之后,進行處理,并將處理結果返回頁面,調用格式如下:
$.post(url,[data],[callback])
參數url為服務器請求地址,可選項data為向服務器請求時發送的數據,可選項callback參數為請求成功后執行的回調函數。
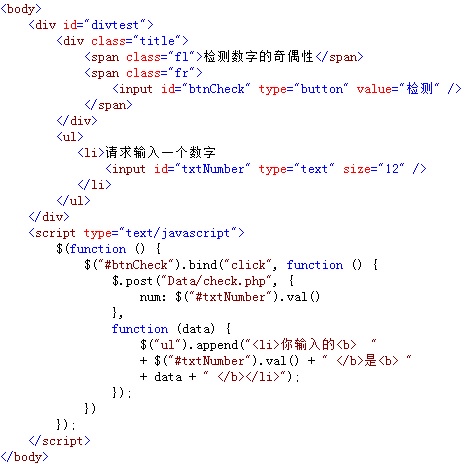
例如,在輸入框中錄入一個數字,點擊“檢測”按鈕,調用post()方法向服務器以POST方式發送請求,檢測輸入值的奇偶性,并顯示在頁面中,如下圖所示:

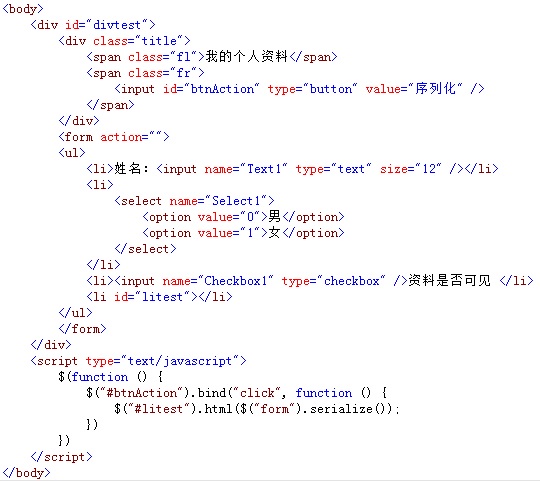
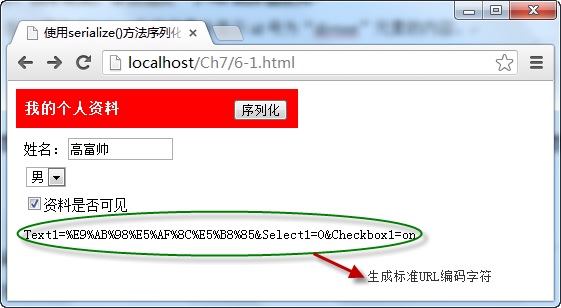
⑥使用serialize()方法序列化表單元素值
使用serialize()方法可以將表單中有name屬性的元素值進行序列化,生成標準URL編碼文本字符串,直接可用于ajax請求,它的調用格式如下:
$(selector).serialize()
其中selector參數是一個或多個表單中的元素或表單元素本身。
例如,在表單中添加多個元素,點擊“序列化”按鈕后,調用serialize()方法,將表單元素序列化后的標準URL編碼文本字符串顯示在頁面中,如下圖所示:

在瀏覽器中的顯示效果:

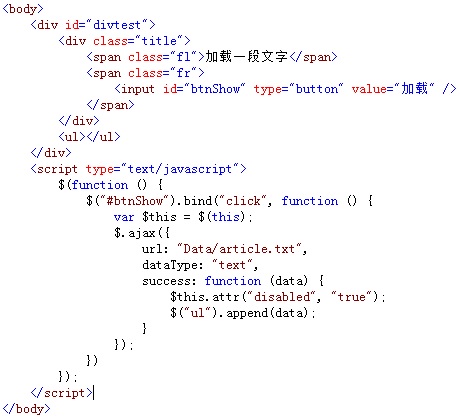
⑦使用ajax()方法加載服務器數據
使用ajax()方法是最底層、功能最強大的請求服務器數據的方法,它不僅可以獲取服務器返回的數據,還能向服務器發送請求并傳遞數值,它的調用格式如下:
jQuery.ajax([settings])或$.ajax([settings])
其中參數settings為發送ajax請求時的配置對象,在該對象中,url表示服務器請求的路徑,data為請求時傳遞的數據,dataType為服務器返回的數據類型,success為請求成功的執行的回調函數,type為發送數據請求的方式,默認為get。
例如,點擊頁面中的“加載”按鈕,調用ajax()方法向服務器請求加載一個txt文件,并將返回的文件中的內容顯示在頁面,如下圖所示:

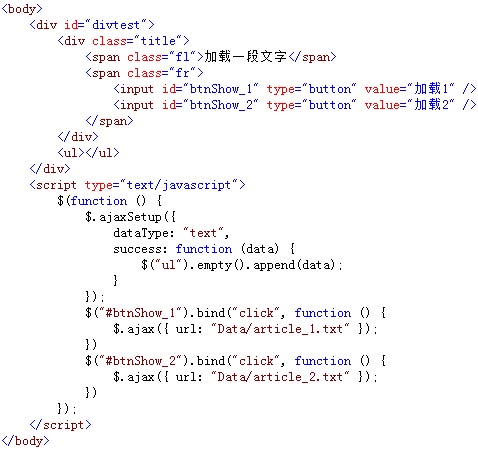
⑧使用ajaxSetup()方法設置全局Ajax默認選項
使用ajaxSetup()方法可以設置Ajax請求的一些全局性選項值,設置完成后,后面的Ajax請求將不需要再添加這些選項值,它的調用格式為:
jQuery.ajaxSetup([options])或$.ajaxSetup([options])
可選項options參數為一個對象,通過該對象設置Ajax請求時的全局選項值。
例如,先調用ajaxSetup()方法設置全局的Ajax選項值,再點擊兩個按鈕,分別使用ajax()方法請求不同的服務器數據,并將數據內容顯示在頁面,如下圖所示:

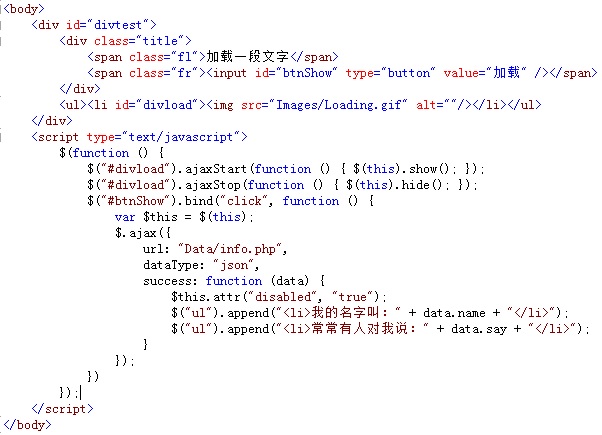
⑨使用ajaxStart()和ajaxStop()方法
ajaxStart()和ajaxStop()方法是綁定Ajax事件。ajaxStart()方法用于在Ajax請求發出前觸發函數,ajaxStop()方法用于在Ajax請求完成后觸發函數。它們的調用格式為:
$(selector).ajaxStart(function())和$(selector).ajaxStop(function())
其中,兩個方法中括號都是綁定的函數,當發送Ajax請求前執行ajaxStart()方法綁定的函數,請求成功后,執行ajaxStop ()方法綁定的函數。
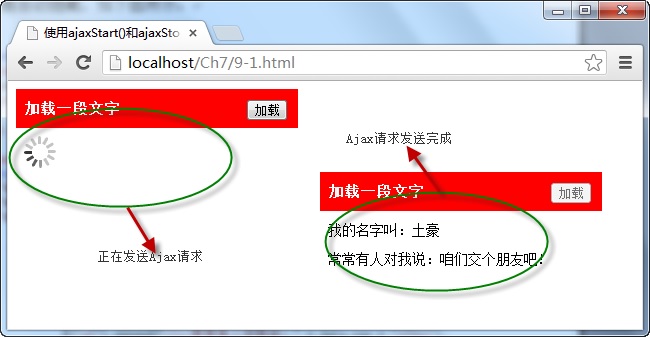
例如,在調用ajax()方法請求服務器數據前,使用動畫顯示正在加載中,當請求成功后,該動畫自動隱藏,如下圖所示:

在瀏覽器中的結果:

從圖中可以看出,由于使用ajaxStart()和ajaxStop()方法綁定了動畫元素,因此,在開始發送Ajax請求時,元素顯示,請求完成時,動畫元素自動隱藏。
以上是“基于jQuery中ajax相關方法有哪些”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。