您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹在vue-cli中如何引用jQuery、bootstrap以及使用sass、less編寫css,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
引入bootstrap
1. 下載所需要的bootstrap文件。
將要使用的bootstrap文件放入src目錄下的assets文件夾中。
2. 在入口文件src/main.js中引入bootstrap
import './assets/bootstrap-3.3.7-dist/css/bootstrap.min.css' import './assets/bootstrap-3.3.7-dist/js/bootstrap.min'//根據自己文件夾路徑選擇路徑
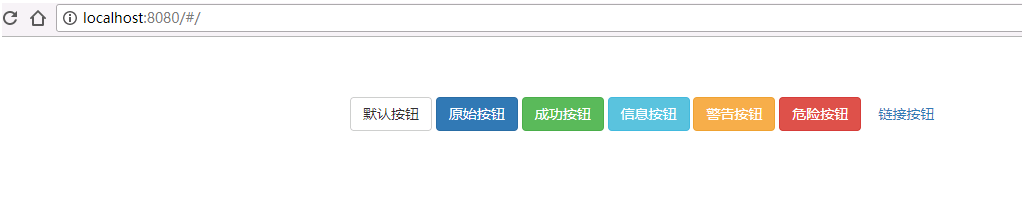
這樣就可以在vue項目中使用bootstrap的樣式了,直接在class中使用即可,如下圖按鈕樣式。

引入jquery
1. 下載jquery依賴。
npm install jquery --save
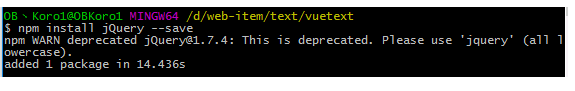
本來我下載的jQuery依賴包,但是出現了一個警告:

這里出現了一個警告,意思是說棄用jQuery@1.7.4,請使用“jquery”(全小寫)。,然后我就換成全小寫的jquery。
2. 修改配置
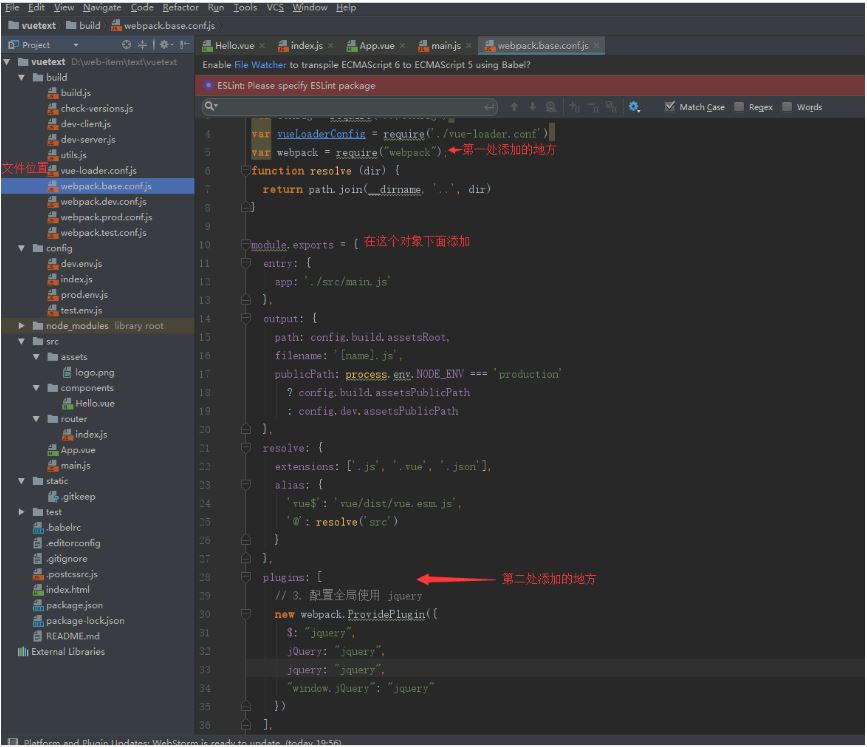
位置:build文件夾下的webpack.base.conf.js文件。
加入webpack對象:
var webpack = require("webpack");位置:build文件夾下的webpack.base.conf.js文件(原來的位置),在下方module.exports對象里面加入。
plugins: [// 3. 配置
全局使用 jquery
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
jquery: "jquery",
"window.jQuery": "jquery"
})],
沒有第三步,現在已經可以直接在組件中使用jquery的方法了,不用在其他位置引用jquery,就是這么輕松加愉快。
3. 使用JQ插件
關于這一點查閱了很多資料,幾乎沒什么文獻清楚的說明jq插件的使用方式,以至于很多使用vue很久的大佬們,也不知道jq的插件竟然可以直接在vue-cli中使用。。這一步雖然是簡單的,但這里還是提一下,為各位提供一些參考。
使用方式:
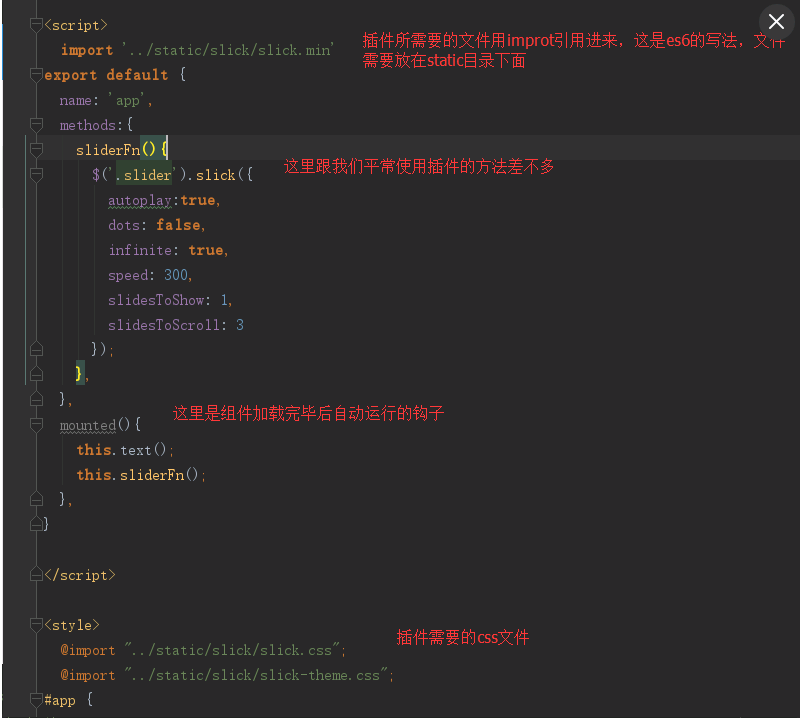
jq插件只需要將插件所需要的文件下載到本地src/assets或者最外層的static文件夾中,然后將插件的文件引用進組件,根據插件封裝的方法來進行調用就行了,跟直接使用jq的插件基本上是一毛一樣的。
下面是一個引用jq插件的demo示例:

關于css的部分
在vue-cli中使用sass、less來編寫css樣式,步驟十分簡潔,因為vue-cli已經配置好了sass、less,我們要使用sass或者less直接下載兩個模塊,然后webpack會根據 lang 屬性自動用適當的加載器去處理。
css
直接上手寫樣式即可,使用css規則。
引用外部css文件的寫法。
<style lang="css"> @import './index.css' </style> 或者 <style lang="css" src="./index.css"></style>
如果需要使用sass
安裝sass模塊
npm install node-sass --save-dev npm install sass-loader --save-dev
在組件的style部分使用內聯寫法
<template></template> <script></script> <style lang="scss" scoped>//在這個部分添加lang="scss" //sass樣式 </style>
引用sass外部文件的寫法。
<style lang="scss" src="./index.scss"></style>
如果需要使用less
安裝less模塊
npm install less --save-dev npm install less-loader --save-dev
在組件的style部分使用內聯寫法
<template></template> <script></script> <style lang="less" scoped>//在這個部分添加lang="less" //less樣式 </style>
引用less外部文件的寫法。
<style lang="less" src="./index.less"></style>
以上是“在vue-cli中如何引用jQuery、bootstrap以及使用sass、less編寫css”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。