您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文主要介紹了Vue官方文檔梳理之全局配置,分享給大家,也給自己留個筆記。具體如下:
optionMergeStrategies
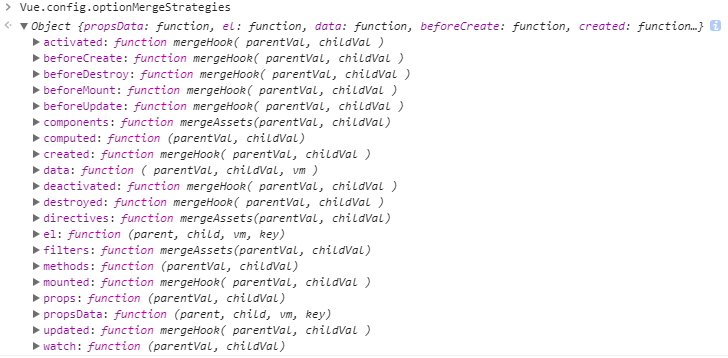
用于自定義選項的合并策略,Vue已經預定義了一些自己配置項的合并策略,如下圖所示。

比如props、methods、computed就是同一個策略:子配置項會覆蓋父級配置項。源碼如下:
var strats = config.optionMergeStrategies;
strats.props =
strats.methods =
strats.computed = function (parentVal, childVal) {
if (!childVal) { return Object.create(parentVal || null) }
if (!parentVal) { return childVal }
var ret = Object.create(null);
extend(ret, parentVal);
extend(ret, childVal);
return ret
};
什么時候才會用到這些配置的合并規則呢?查閱源碼,發現只要調用mergeOptions時,就會用到上面的策略。總結下來有以下幾種場景:
單獨使用一個時,也會觸發合并規則,但是只會有child包含配置項,所以不需要合并。只有當多個一起使用時,比如 Vue.compeont 和 extends 、mixins 配置項一起使用,這個時候就parent和child都會有相同的配置項,這時候也才有所謂的合并,舉個完整的例子來說明上述的場景。
Vue.config.optionMergeStrategies['customOption'] = function (toVal, fromVal) {
console.log(toVal, fromVal)
if (!toVal) return fromVal
if (!fromVal) return toVal
// toVal 和 fromVal 同時存在,表明此時parent和child都包含配置型
return toVal + '&' + fromVal
}
Vue.extend({
customOption: 'Vue.extend'
})
Vue.component('custom', {
customOption: 'Vue.component'
})
var vm = new Vue({
customOption: 'newVue',
extends: {
customOption: 'extends'
},
mixins: [{
customOption: 'mixins'
}]
})
console.log(vm.$options.customOption)
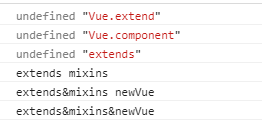
控制臺打印如下:

按順序解釋如下:
devtools
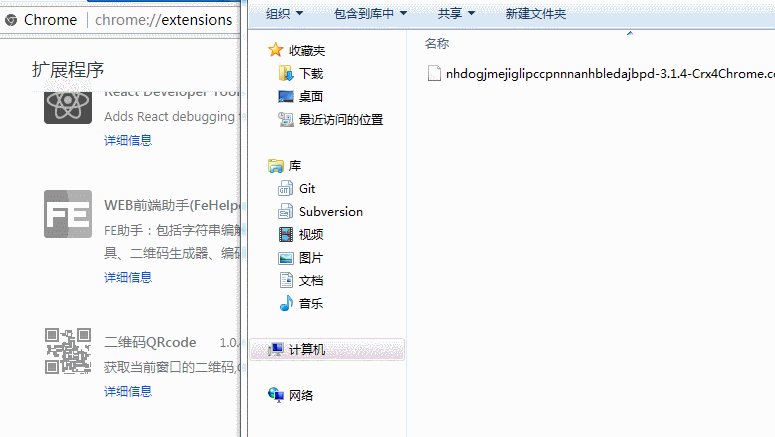
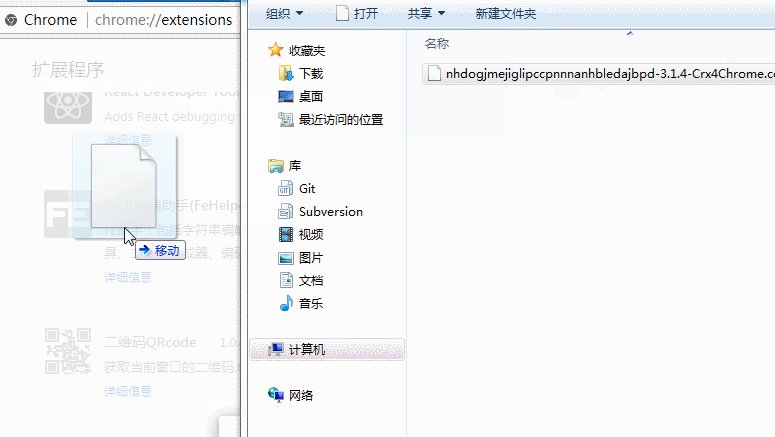
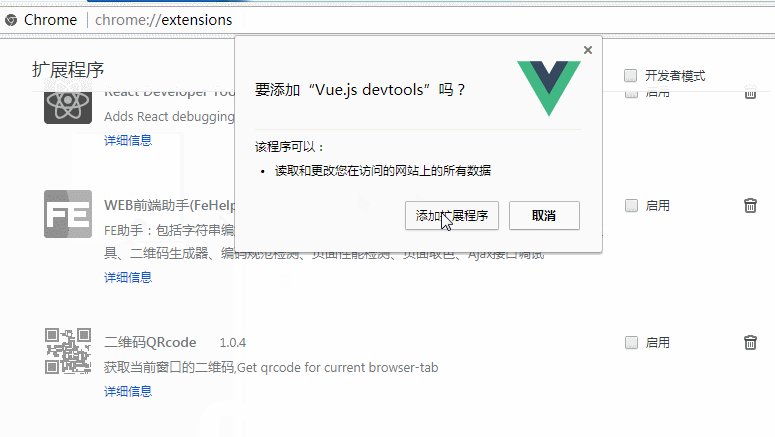
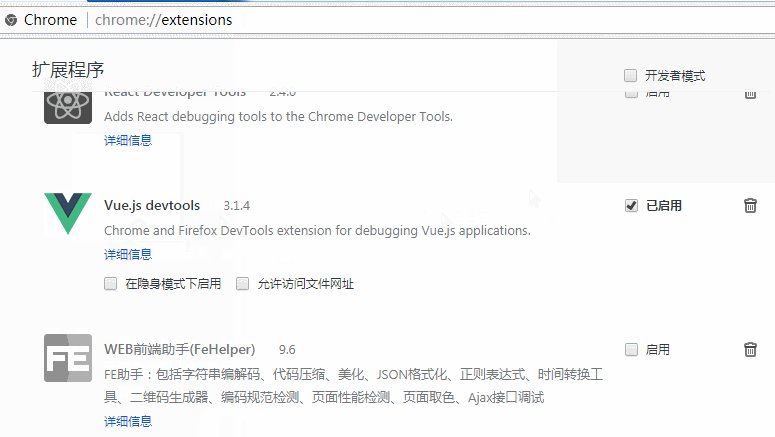
離線下載chrome 擴展地址(不需要梯子):https://www.crx4chrome.com/crx/11903/
把下載的文件拖到擴展程序頁面即可完成安裝。

errorHandler
Vue 涉及到執行用戶配置的地方都放在 try catch 中,因此即使你 throw 拋出錯誤,整個實例也不會掛。
Vue.config.errorHandler = function (err, vm, info) {
console.log(arguments)
}
new Vue({
created: function () {
throw "error msg"
}
})
// ["error msg", Vue$3, "created hook"]
ignoredElements
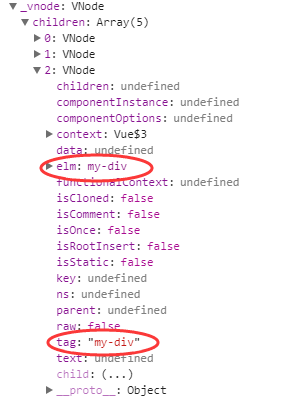
首先要理解忽略的到底是什么?是元素本身還是包括元素里的內容(就像v-pre一樣),首先要知道這個配置的背景,官網舉了Web Components APIs(以下簡稱WCA)的例子,WCA和Vue.component一樣,也可以自定義元素,不過這個目前還是個草案。那么對于Vue來講,元素就可以分為:HTML原生元素,Vue自定義元素,WCA自定義元素。那么對于一個元素,Vue的判斷順序:原生 > Vue自定義 > ignoredElements > 無法識別,對于無法識別的Vue會假定你可能把Vue自己定義元素拼錯了,因此會發出Unknown custom element的警告。另外:

performance(2.2.0+)
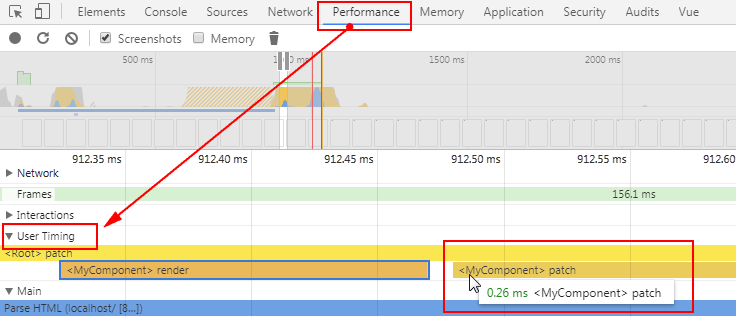
只能在開發版上使用。caniuse上查詢 performance 可知主流瀏覽器都已經支持,這個可以用于分析Vue組件在不同階段中花費的時間,進而知道哪里可以優化。查看源碼,發現在以下階段加上了performance.measure。
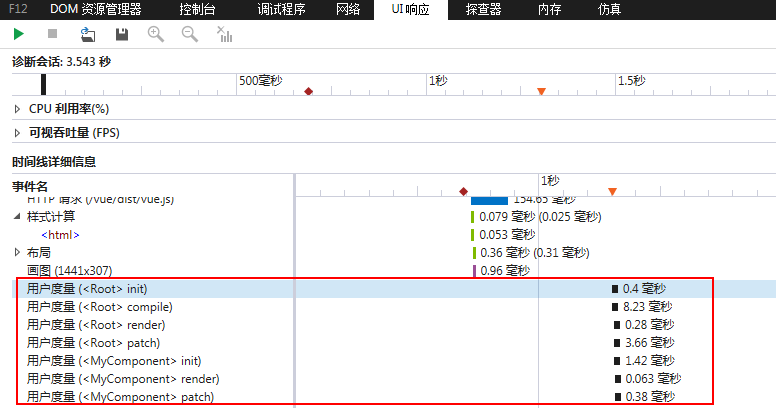
比如在谷歌瀏覽器中查看自定義組件Vue.component('my-component')的各個階段花費的時間:

在 IE11 中查看

productionTip(2.2.0+)
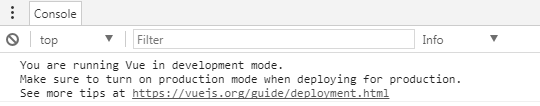
對于開發版本,會默認向控制臺打印:

設置為false就不再顯示。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。