您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Vue.js可以很方便的實現數據雙向綁定,所以在處理表單,人機交互方面具有很大的優勢。下面給大家介紹Vue.js表單標簽中的單選按鈕、復選按鈕和下拉列表的取值問題。
摘要: 表單標簽取值問題中,單選按鈕、復選按鈕和下拉列表都比較特殊。這里總結一下vue.js中關于單選按鈕、復選按鈕和下拉列表不同情況的取值特殊性問題。
表單標簽取值問題中,單選按鈕、復選按鈕和下拉列表都比較特殊。這里總結一下vue.js中關于單選按鈕、復選按鈕和下拉列表不同情況的取值特殊性問題。
一、單選按鈕
單選按鈕:單選按鈕用 v-model 綁定填值屬性用來表示checked,用于判斷是否選中。
當單選按鈕沒寫value值時,在 vue.js 中將值賦為null。
在普通標簽中,當沒寫name時,html 會默認將沒寫name 的單選按鈕分為一組;
在vue中,即使沒寫name,只要單選按鈕v-model綁定了同一個變量(如:gender),這些按鈕也會被分為一組。但是習慣上,我們還是也寫上name。
在data中定義的變量gender的值將影響到單選按鈕的默認選項,如: 本例子中gender:"女",默認選擇女。
js部分代碼:
window.onload = function (){
new Vue({
el:"#app",
data:{
gender:"女"
}
});
}
html部分代碼:
<body> <div id="app"> <!-- 單選按鈕:單選按鈕用 v-model 綁定填值屬性用來表示checked,用于判斷是否選中。 當單選按鈕沒寫value值時,在vue中將值賦為null 在普通標簽中,當沒寫name時,html 會默認將沒寫name 的單選按鈕分為一組; 在vue中,即使沒寫name,只要單選按鈕v-model綁定了同一個變量(如:gender),這些按鈕也會被分為一組。
但是習慣上,我們還是也寫上name
在data中定義的變量gender的值將影響到單選按鈕的默認選項,如: 本例子中gender:"女",默認選擇女。
--> <input type="radio" id="man" name="gender" value="男" v-model="gender"> <label for="man">男</label> <input type="radio" id="woman" name="gender" value="女" v-model="gender"> <label for="woman">女</label> </div> </body>
二、復選按鈕
復選按鈕:單選按鈕用 v-model 綁定填值屬性用來表示checked,用于判斷是否選中。
當多選按鈕沒寫value值時,在 vue.js 中將值賦為null。
vue.js對于復選按鈕如何取值取決于 v-model 綁定的變量的類型。
1、基本類型
初始化時,v-model 綁定的是任意的基本類型(Number、String、Boolean、Null、Undefined),取值時會默認轉為Boolean類型,true時表示選中,false表示未選中。
js段代碼:
window.onload = function (){
new Vue({
el:"#app",
data:{
hobbies01:"",
hobbies02:"...",
hobbies03:false
}
});
}
html段代碼:
<body> <div id="app"> <!-- v-model 綁定的是基本類型 --> <input type="checkbox" name="hobbies" id="box01" value="敲代碼" v-model="hobbies01"> <label for="box01">敲代碼</label> <input type="checkbox" name="hobbies" id="box02" value="寫代碼" v-model="hobbies02"> <label for="box02">寫代碼</label> <input type="checkbox" name="hobbies" id="box03" value="擼代碼" v-model="hobbies03"> <label for="box03">擼代碼</label> <hr/> </div> </body>
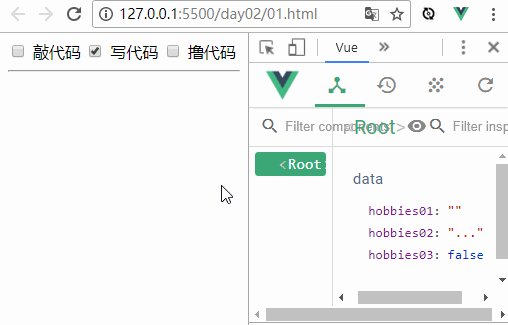
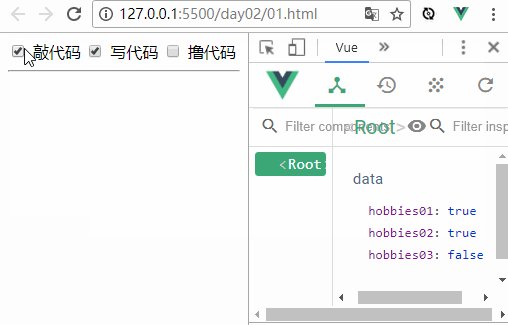
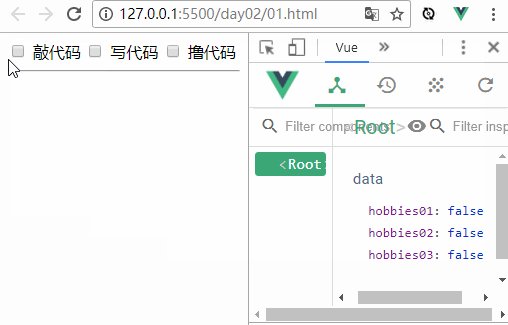
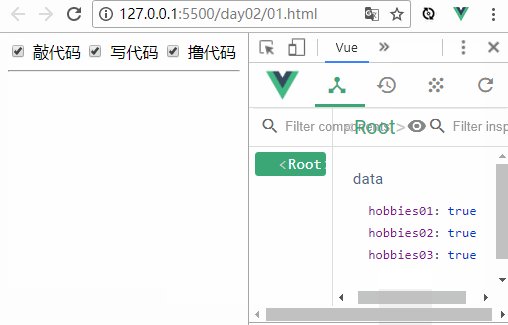
效果截圖:

初始化時,hobbies01值為空字符串轉化為Boolean類型時false,所以未選中;hobbies02值為字符串“....”,轉化為Boolean類型是true,所以默認選中;hobbies03默認值是false,所以初始化時未選中。
此后,每次點擊多選按鈕,hobbies01、hobbies02、hobbies03的值都是 true | false 變化。
2、數組
初始化時,v-model 綁定的變量是數組類型時。vue 認為這個復選按鈕是用于獲取值,會以選擇(鼠標點擊)的順序將對應的值寫入到數組中。
js代碼段:
window.onload = function (){
new Vue({
el:"#app",
data:{
hobbies:[]
}
});
}
html代碼段:
<body> <div id="app"> <!-- v-model 綁定時數組 --> <input type="checkbox" name="hobbies" id="box01" value="敲代碼" v-model="hobbies"> <label for="box01">敲代碼</label> <input type="checkbox" name="hobbies" id="box02" value="寫代碼" v-model="hobbies"> <label for="box02">寫代碼</label> <input type="checkbox" name="hobbies" id="box03" value="擼代碼" v-model="hobbies"> <label for="box03">擼代碼</label> </div> </body>
效果截圖:

初始化時 hobbies 是一個空數組。注意鼠標點擊順序和 hobbies 值的對應變化。
三、下拉列表
下拉列表:下拉列表中 v-model 寫在下拉列表的標簽中 <select>標簽中。
根據指定值選擇對應<option> 添加選中狀態。
option 沒有value屬性 以 option 正反標簽中的值 作為value。
3.1 下拉列表
js代碼段:
window.onload = function (){
new Vue({
el:"#app",
data:{
s:""
}
});
}
html代碼段:
<body> <div id="app"> <select v-model="s"> <option value="s1">小學</option> <option value="s2">中學</option> <option value="s3">大學</option> <option itany="itany" value="">請選擇</option> </select> </div> </body>
結果分析:
因為變量 s 的初始值是空字符串,所以默認選擇 “請選擇選項”(可以根據s的初識值改變默認選項)。當選擇其他option時,s 的值會隨之改變(字符串:"s1"/"s2"/"s3")。
3.2 未寫value值
當未寫 value 時, s 的值會變成 “小學”/“中學”/“大學”。
3.3 多選下拉列表
multiple關鍵字,按住 ctrl 鍵進行多選。注意此時 model 綁定的變量應該是數組。
總結
以上所述是小編給大家介紹的Vue.js表單標簽中的單選按鈕、復選按鈕和下拉列表的取值問題,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。