您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
初次使用Vue.js devtool插件的新人在安裝了Vue.js devtool插件后,都會經常有一個疑問。我在chrome瀏覽器里面已經成功安裝好Vue.js devtool插件,怎么點擊后提示vue.js not detected,無法正常使用呢?對于這樣的問題,新人可能會花費很多時間去找答案,今天我們就來整理了解決方法,希望對大家有幫助。

首先,我們先要確保Vue.js devtool插件已經安裝成功了。具體的Vue.js devtool插件的安裝方法可以:chrome插件CRX的離線安裝方法中找到答案。

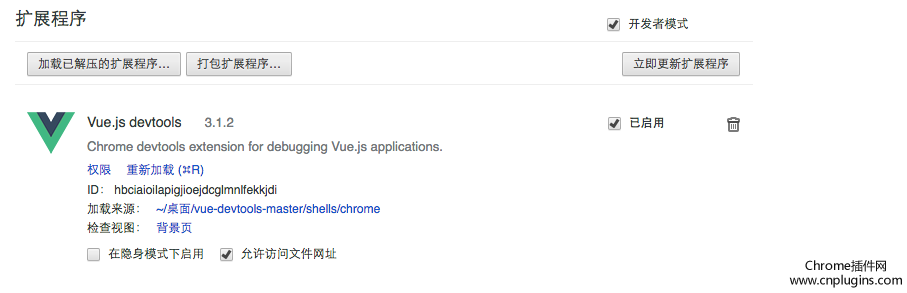
其次,我們需要找到Vue.js devtool插件的安裝目錄。可以在本站文章chrome插件CRX文件的安裝目錄中找到插件的安裝位置。話說來,我們真找不到插件的安裝位置,可以在本地電腦搜索插件的ID:nhdogjmejiglipccpnnnanhbledajbpd。用戶可以在插件列表中找到插件的ID,如下圖所示。這是我在win8系統上chrome插件的安裝位置
C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\3.1.2_0

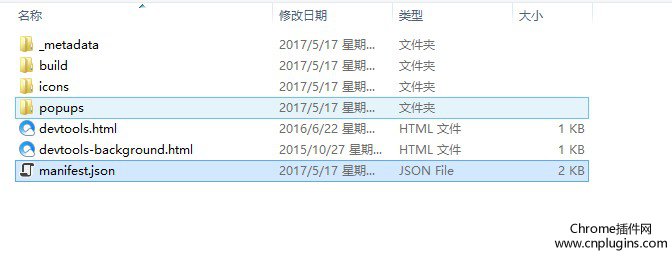
第三,在找到了Vue.js devtool插件的安裝目錄后,打開mainifest.json文件(這是關鍵)。

將mainfest.json中代碼persistent:false,修改成persistent:true。如下圖所示:

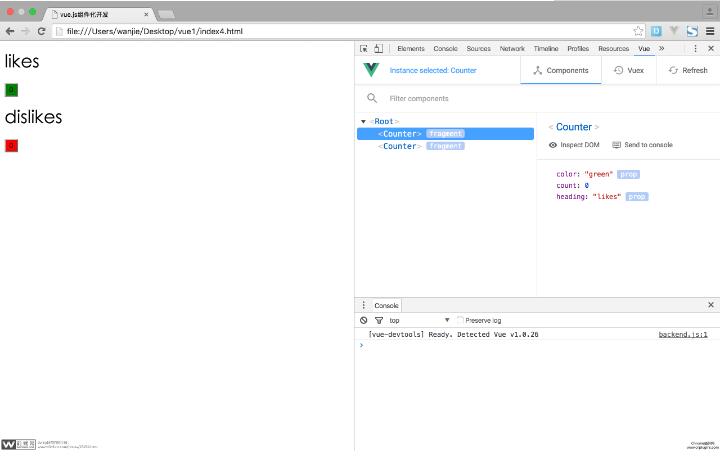
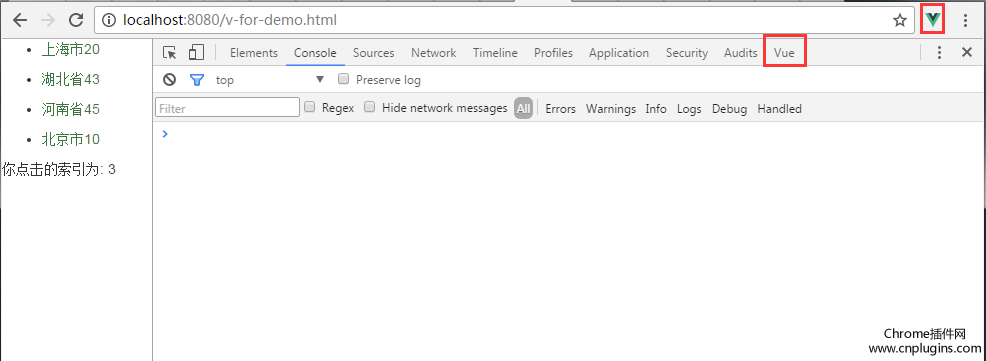
一般情況下,修改完如上的位置的代碼。打開vue項目后,在控制臺選擇vue,就應該可以正常使用了。

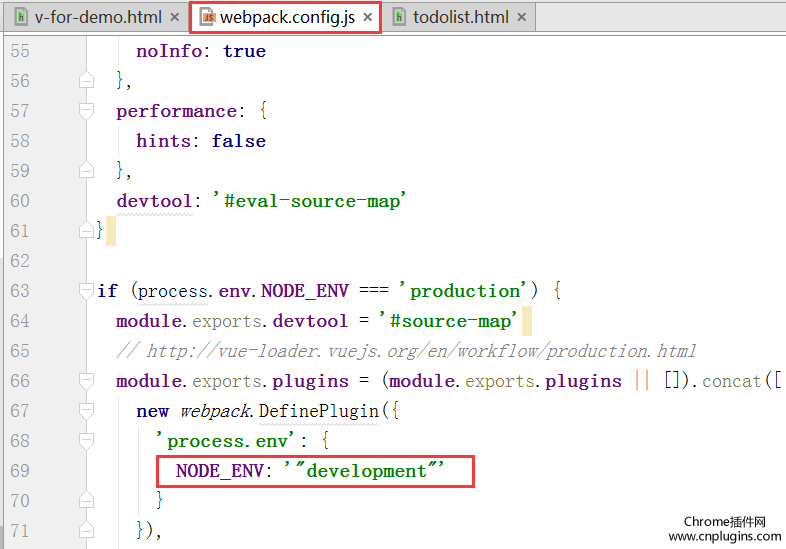
第四,如果通過上面的方法調整過后,還是不能夠使用,那么可以調整一下webpack.config.js的代碼,如下圖所示:

最后,重啟一下你的vue項目應該就可以使用了。

注意:文章為本人原創,首發于下面地址。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。