您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Axios是一個基于Promise的 HTTP 庫,可以用在瀏覽器和node.js 中,因為尤大大的推薦,axios也變得越來越流行。最近項目中使用axios也遇到了一些問題,就借此機會總結一下,如有錯誤,還請不吝指正。
功能
瀏覽器端發起XMLHttpRequests請求
node層發起http請求
支持Promise API
攔截請求和響應
轉換請求和響應數據
取消請求
自動轉換JSON數據
客戶端支持防御XSRF(跨站請求偽造)
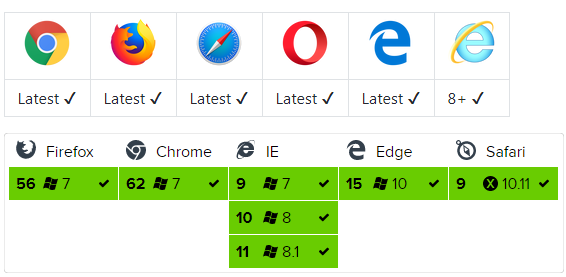
兼容

使用
npm
npm install axios
bower
bower install axios
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
發起請求
GET
axios.get('/user?ID=123')
.then( res => {
console.info(res)
}).catch( e => {
if(e.response){
//請求已發出,服務器返回狀態碼不是2xx。
console.info(e.response.data)
console.info(e.response.status)
console.info(e.response.headers)
}else if(e.request){
// 請求已發出,但沒有收到響應
// e.request 在瀏覽器里是一個XMLHttpRequest實例,
// 在node中是一個http.ClientRequest實例
console.info(e.request)
}else{
//發送請求時異常,捕捉到錯誤
console.info('error',e.message)
}
console.info(e.config)
})
// 等同以下寫法
axios({
url: '/user',
method: 'GET',
params: {
ID: 123
}
}).then( res => {
console.info(res)
}).catch( e=> {
console.info(e)
})
POST
axios.post('/user', {
firstName: 'Mike',
lastName: 'Allen'
}).then( res => {
console.info(res)
}).catch( e => {
console.info(e)
})
// 等同以下寫法
axios({
url: '/user',
method: 'POST',
data: {
firstName: 'Mike',
lastName: 'Allen'
}
}).then( res => {
console.info(res)
}).catch( e => {
console.info(e)
})
注意事項
在使用GET方法傳遞參數時使用的是params,并且官方文檔中介紹為:params are the URL parameters to be sent with the request. Must be a plain object or a URLSearchParams object。譯為:params作為URL鏈接中的參數發送請求,且其必須是一個plain object或者是URLSearchParams object。plain object(純對象)是指用JSON形式定義的普通對象或者new Object()創建的簡單對象;而URLSearchParams object指的是一個可以由URLSearchParams接口定義的一些實用方法來處理 URL 的查詢字符串的對象,也就是說params傳參是以/user?ID=1&name=mike&sex=male形式傳遞的。
而在使用POST時對應的傳參使用的是data,data是作為請求體發送的,同樣使用這種形式的還有PUT,PATCH等請求方式。有一點需要注意的是,axios中POST的默認請求體類型為Content-Type:application/json(JSON規范流行),這也是最常見的請求體類型,也就是說使用的是序列化后的json格式字符串來傳遞參數,如:{ "name" : "mike", "sex" : "male" };同時,后臺必須要以支持@RequestBody的形式接收參數,否則會出現前臺傳參正確,后臺接收不到的情況。
如果想要設置類型為Content-Type:application/x-www-form-urlencoded(瀏覽器原生支持),axios提供了兩種方式,如下:
瀏覽器端
const params = new URLSearchParams();
params.append('param1', 'value1');
params.append('param2', 'value2');
axios.post('/user', params);
不過,并不是所有瀏覽器都支持URLSearchParams,兼容性查詢caniuse.com,但是這里有一個Polyfill (polyfill:用于實現瀏覽器并不支持的原生API的代碼,可以模糊理解為補丁,同時要確保polyfill在全局環境中)。
或者,你也可以用qs這個庫來格式化數據。默認情況下在安裝完axios后就可以使用qs庫。
const qs = require('qs');
axios.post('/user', qs.stringify({'name':'mike'}));
node層
在node環境中可以使用querystring。同樣,也可以用qs來格式化數據。
const querystring = require('querystring');
axios.post('http://something.com/', querystring.stringify({'name':'mike'}));
補充
常見的請求體類型還有一種方式,即multipart/form-data(瀏覽器原生支持),也就是提交表單數據常用的一種格式。和x-www-form-urlencoded對比起來,后者則是數據被編碼成以 '&' 分隔的鍵-值對, 同時以 '=' 分隔鍵和值。非字母或數字的字符會被Percent-encoding(URL encoding),這也就是為什么這種類型不支持二進制數據的原因 (應使用 multipart/form-data 代替)。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。