您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關VueJs怎么使用Amaze ui調整列表和內容頁面的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
制作左側菜單
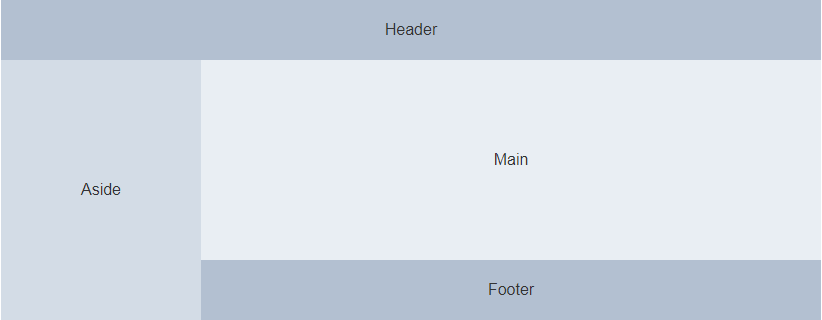
一個后臺管理系統,大致的樣式都是分為南北東西的,而西(也就是左側)一般是我們的菜單。如圖:

我們今天就來把我們的項目完成到如上圖的樣式,首先我們來制作左側的菜單,在/src/components/下新建menu.vue。代碼如下:
<template>
<div class="admin-sidebar am-offcanvas" id="admin-offcanvas">
<div class="am-offcanvas-bar admin-offcanvas-bar">
<ul class="am-list admin-sidebar-list">
<li class="admin-parent" v-for="menu in menus"><router-link :to="menu.href">{{menu.name}}</router-link>
<ul class="am-list am-collapse admin-sidebar-sub am-in" id="collapse-nav">
<li v-for="child in menu.childs" v-if="menu.childs"><router-link :to="child.href"><span class="am-icon-check"></span> {{child.name}}<span class="am-icon-star am-fr am-margin-right admin-icon-yellow"></span></router-link></li>
</ul>
</li>
</ul>
</div>
</div>
</template>
<script>
export default{
name : "Menu",
data(){
return {
menus:[{
name:"首頁",
href:"/",
childs:[]
},{
name:"寫信",
href:"/",
childs:[]
},{
name:"收件箱",
href:"/Inbox",
childs:[]
},{
name:"發件箱",
href:"/Outbox",
childs:[]
},{
name:"垃圾箱",
href:"/",
childs:[]
},{
name:"草稿箱",
href:"/",
childs:[]
},{
name:"其他文件夾",
href:"/",
childs:[{
name:"已發送郵件",
href:"/"
},{
name:"已刪除郵件",
href:"/"
}]
}]
}
}
}
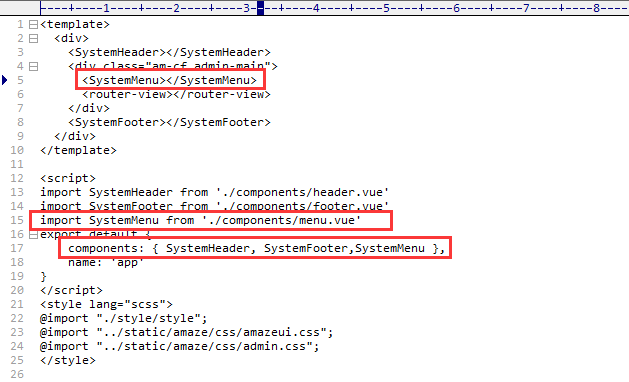
</script>現在我們的菜單就已經做好了,只需要將菜單應用到我們的項目中就可以了。打開/src/App.vue,修改如下位置:

調整列表頁面
打開/src/pages/Index.vue代碼如下:
<template>
<div class="admin-content">
<div class="admin-content-body">
<div class="am-cf am-padding am-padding-bottom-0">
<div class="am-fl am-cf"><strong class="am-text-primary am-text-lg">收件箱</strong> / <small>Inbox</small></div>
</div>
<hr>
<div class="am-g">
<div class="am-u-sm-12 am-u-md-6">
<div class="am-btn-toolbar">
<div class="am-btn-group am-btn-group-xs">
<button type="button" class="am-btn am-btn-default" @click="toAdd"><span class="am-icon-plus"></span> 新增</button>
<button type="button" class="am-btn am-btn-default" @click="save"><span class="am-icon-save"></span> 保存</button>
<button type="button" class="am-btn am-btn-default" @click="verify"><span class="am-icon-archive"></span> 審核</button>
<button type="button" class="am-btn am-btn-default" @click="remove"><span class="am-icon-trash-o"></span> 刪除</button>
</div>
</div>
</div>
<div class="am-u-sm-12 am-u-md-3">
<div class="am-input-group am-input-group-sm">
<input type="text" class="am-form-field">
<span class="am-input-group-btn">
<button class="am-btn am-btn-default" type="button">搜索</button>
</span>
</div>
</div>
</div>
<!-- admin-content-body end -->
<div class="am-g" >
<div class="am-u-sm-12">
<form class="am-form">
<table class="am-table am-table-striped am-table-hover table-main am-table-bordered am-table-radius" >
<thead>
<tr>
<th class="table-check"><input type="checkbox" /></th><th class="table-id">ID</th><th class="table-title">標題</th><th class="table-type">類別</th><th class="table-author am-hide-sm-only">作者</th><th class="table-date am-hide-sm-only">修改日期</th><th class="table-set">操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in tableList">
<td><input type="checkbox" /></td>
<td>{{index + 1}}</td>
<td><router-link :to="'/Content/' + item.id">{{item.title}}</router-link></td>
<td>{{item.tab}}</td>
<td class="am-hide-sm-only">{{item.author.loginname}}</td>
<td class="am-hide-sm-only">{{item.create_at}}</td>
<td>
<div class="am-btn-toolbar">
<div class="am-btn-group am-btn-group-xs">
<button class="am-btn am-btn-default am-btn-xs am-text-secondary"><span class="am-icon-pencil-square-o"></span> 編輯</button>
<button class="am-btn am-btn-default am-btn-xs am-hide-sm-only"><span class="am-icon-copy"></span> 復制</button>
<button class="am-btn am-btn-default am-btn-xs am-text-danger am-hide-sm-only"><span class="am-icon-trash-o"></span> 刪除</button>
</div>
</div>
</td>
</tr>
</tbody>
</table>
<div class="am-cf">
共 15 條記錄
<div class="am-fr">
<ul class="am-pagination">
<li class="am-disabled"><a href="#">«</a></li>
<li class="am-active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
</div>
</div>
</form>
</div>
</div>
<!-- am-g end -->
</div>
</div>
</template>
<script>
export default{
name : "Inbox",
data () {
return {
tableList: []
}
},
created () {
this.initialization()
},
mounted () {
$(".admin-content").css("height",(document.documentElement.clientHeight-36-50)+"px");
},
methods: {
initialization () {
this.$api.get('topics', {page:1,limit:10}, r => {
console.log(r);
if(r.success){
this.tableList = r.data;
}
})
},
toAdd(){
alert("添加");
},
save(){
alert("保存");
},
verify(){
alert("審核");
},
remove(){
alert("刪除");
}
}
}
</script>注意:上面我們初始化查詢第一頁的數據,并規定每頁顯示10條,我們沒有做分頁功能的開發。是由于cnodejs.org的api并沒有給我們返回分頁的信息,將來如果是實際開發,那么接口正常情況是會返回分頁信息的,我們到時候再具體的渲染就好了。
調整內容頁面
打開/src/pages/Content.vue,代碼如下:
<template>
<div class="admin-content">
<h3 v-text="article.title"></h3>
<p>作者:{{article.author.loginname}} 發表于:{{article.create_at}}</p>
<hr>
<article v-html="article.content"></article>
<h4>網友回復:</h4>
<ul>
<li v-for="i in article.replies">
<p>評論者:{{i.author.loginname}} 評論于:{{i.create_at}}</p>
<article v-html="i.content"></article>
</li>
</ul>
</div>
</template>
<script>
export default {
name : "Content",
data () {
return {
id: this.$route.params.id,
article: {
author: {
loginname:""
}
}
}
},
created () {
this.getData();
},
mounted () {
$(".admin-content").css("height",(document.documentElement.clientHeight-36-50)+"px");
},
methods: {
getData () {
this.$api.get('topic/' + this.id, null, r => {
console.log(r.data);
this.article = r.data;
})
}
}
}
</script>到此為止我們就完成了列表頁面和內容頁面的整合了,說明一下在調整后的script中,多了個mounted 方法,這個是vuejs的勾子函數,我理解的意思表示元素已經創建,數據也渲染完成。我們來設置admin-content的高度就沒有問題了,不過這個我不確定是我的寫法有問題,還是Amaze ui和vuejs整合后的影響,目前只能這樣解決了。
最終效果
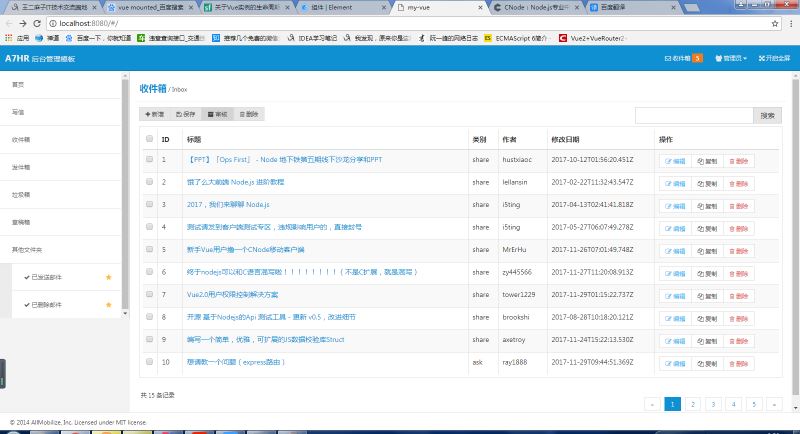
列表頁面:

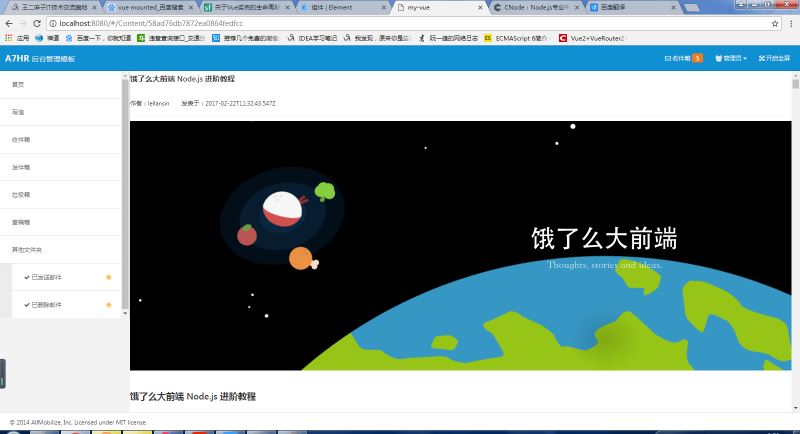
內容頁面:

感謝各位的閱讀!關于“VueJs怎么使用Amaze ui調整列表和內容頁面”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。