您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言:在開發中現在需要使用echarts來制作圖標,所以就在網絡上各種找資料,最后發現ngx-echarts輪子可用。那么就走一波.
方式: 使用echarts和ngx-eachrts兩個依賴,借助于ngx..,是因為echarts是基于js編寫,沒有ts文件。所以就使用ngx-echarts來使用即可。
第一步:安裝依賴
npm install echarts --save npm install ngx-echarts --save
第二步:在Module中引入
import { NgxEchartsModule } from 'ngx-echarts';
@NgModule({
imports: [
...,
// 引入module
NgxEchartsModule
],
})
export class AppModule { }
第三步:在angular-cli中添加js引入
// edit .angular-cli.json
{
"scripts": [
// add this: 注意,在echarts中可能沒有提供echarts.min.js但是肯定有echarts.js的。對應引入即可。
"../node_modules/echarts/dist/echarts.min.js"
// 還可以添加中英文,主題。。。。
],
}
第四步:頁面中使用
<div echarts [options]="options" [loading]="isLoading" class="demo-chart"></div>
各種文件
. html
<div echarts [options]="options" class="demo-chart"></div>
. ts
options: any;
constructor() { }
ngOnInit() {
let xAxisData = [];
let data1 = [];
let data2 = [];
for (let i = 0; i < 100; i++) {
xAxisData.push('category' + i);
data1.push((Math.sin(i / 5) * (i / 5 - 10) + i / 6) * 5);
data2.push((Math.cos(i / 5) * (i / 5 - 10) + i / 6) * 5);
}
this.options = {
legend: {
data: ['bar', 'bar2'],
align: 'left'
},
tooltip: {},
xAxis: {
data: xAxisData,
silent: false,
splitLine: {
show: false
}
},
yAxis: {
},
series: [{
name: 'bar',
type: 'bar',
data: data1,
animationDelay: function (idx) {
return idx * 10;
}
}, {
name: 'bar2',
type: 'bar',
data: data2,
animationDelay: function (idx) {
return idx * 10 + 100;
}
}],
animationEasing: 'elasticOut',
animationDelayUpdate: function (idx) {
return idx * 5;
}
};
}
. AppModule 就不在敘述了
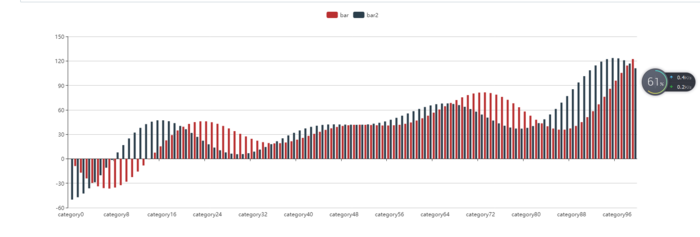
最終的結果:

最后
當然是附上ngx-echarts的官網咯,以上的例子其實就是官網例子而已。
在網絡上看到有的也是使用該組件,但是是較老的版本了,所以就自己寫一個正在使用的。
當然,需要事件,其他的就在官網查看即可。因為我也才正在使用,具體的問題都是需要具體的分析才行。所以其余的就不在贅述。
使用中遇到的問題?
我使用ng2-admin的后臺框架,在該框架中NgxEchartsModule,不能再AppModule.ts中引入。具體原因不詳,猜測是由于ng2-admin導致的。
OK,到這里就結束了,以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。