您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
本文主要給大家分享一下前段時間遇到的bug,這個Bug是關于jquery 的on方法綁交互事件,類似于$('#point').on('click','.read-more',function () {})這樣的代碼造成的程序重復執行,很多人在文章里寫到了,也說了用off方法來解綁,但都未能點出問題的本質,幾乎都忽略了問題的本質其實是事件委托造成的。
話不多說,上點天天看到的代碼:
第一種:
$(document).on('click', function (e) {
consol.log('jquery事件綁定')
});
第二種:
document.addEventListener('click',function (e) {
consol.log('原生事件綁定')
});
第三種:
var id = setInterval(function () {
console.log('定時器循環事件綁定')
},1000);
上面的代碼,相信不少同盟,天天都會寫到,看似簡單的事件綁定,卻經常能給我們帶來意想不到的結果,特別是在這個SPA,應用AJAX頁面局部刷新如此盛行的時代。
那什么是事件綁定,造成的程序重復執行呢?這個事情要說清除,好像不是那么簡單,還是用一段測試代碼來說明吧。你可以拷貝到本地,自己試試:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <button class="add_but">點擊</button> <div id="point">fdfsdf </div> <script src="https://cdn.bootcss.com/jquery/1.8.3/jquery.js"></script> <script> var count=1; var example = { getData:function () { var data ={ content:'df'+count++, href:'' }; this.renderData(data); }, renderData:function (data) { document.getElementById('point').innerHTML='<div>this is a '+data.content+'點此<a class="read-more" href="javasript:;" rel="external nofollow" rel="external nofollow" >查看更多</a></div>'; $('#point').on('click','.read-more',function () { alert('事故發生點'); }) /* setInterval(function () { console.log('fdfdfg'); },2000);*/ /*用冒泡來綁定事件,類似于Jquery的on綁定事件*/ /* document.querySelector('body').addEventListener('click',function (e) { if(e.target.classList.contains('read-more')){ alert('事故發生點'); } })*/ } } ; document.querySelector('.add_but').addEventListener('click',function (e) { example.getData(); e.stopImmediatePropagation(); }); </script> </body> </html>
以上是我為說清這個事情寫的一段測試代碼,可以拷貝下來試試。當我們點擊頁面的按鈕,觸發調用example.getData()這個函數,模擬ajax獲取數據成功后,就會根據局部刷新頁面內元素類名為point的內容,同時會為加載這個內容中的read-more A標簽綁定一個事件,就這樣我們想要的效果出現啦,當元素第一次加載時,頁面正常,‘事故發生點'彈出一次,當二次刷新觸發后,你會發現其彈出了兩次,當第三次時,你會發現,其彈三次,以此類推。。。。
OMG,這個程序到底怎么了,我明明每次事件綁定前,前面綁定的元素都刪除了,為什么,被刪除的尸體感覺還在動作,好吧,上面就是我第一次遇到這個情況發出的感嘆。
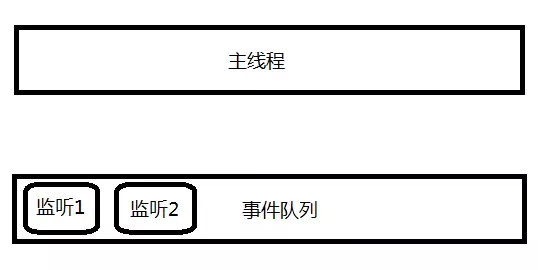
最后是問身邊的大神,才突然領悟,原來綁定一直都在,而這個綁定被保存在一個叫做事件隊列的地方,他不在循環執行的主線程中,畫了一張需要默契才能看懂的圖,勉強看一看。

事件隊列
還原真相
其實上面那一段代碼是為了測試而特意寫的代碼,除了定時器外,其他兩個點擊事件換個正常的寫法,重復執行的情況是不會出現的,正常的代碼:
// jquery 事件直接綁定的寫法;
$('#point .read-more').on('click',function () {
alert('事故發生點');
})
// 原生JS 事件直接綁定的寫法;
document.querySelector('.read-more').addEventListener('click',function (e) {
alert('事故發生點');
})
看出差別了嗎?其實就是不用冒泡來事件委托,而是直接給添加的元素綁定事件。所以Dom事件是講道理的,動態添加的元素,再動態為此綁定事件,待元素被刪除后,與其綁定的相應事件其實是會從事件綁定隊列中刪除的,而非如上面測試代碼,給人的感覺是元素移除后,但其綁定的事件還在內存中。但請記住,這是個誤會,上面測試的代碼之所以給人這種錯覺,是因為我們并沒有為動態添加的元素綁定事件,而僅僅是用了事件委托的形式,實際上事件是綁定在#point元素上的,其一直存在,利用事件冒泡來讓程序知道我們點擊了動態添加的鏈接元素。測試中特意用原生js去重現了這次事件委托,jquery的on綁定事件其實原理基本相同。
document.querySelector('body').addEventListener('click',function (e) {
if(e.target.classList.contains('read-more')){
alert('事故發生點');
}
})
解除bug的那些方法
定時器
這個是最易犯的錯誤,當然也是最易解的錯誤,因為設定定時器時,其會返回一個數值,這個數值應該是事件隊列此定時器中的一個編號吧,類似于9527;步驟就是設定一個全局變量來保持這個返回值id,在每次設定定時器時,先通過id清除已經設定過的定時器
clearInterval(intervalId); //粗暴的寫法
intervalId&&clearInterval(intervalId); //嚴謹的寫法
intervalId=setInterval(function () {
console.log('fdfdfg');
},2000);
Dom事件
其實上面我們已經說過,最直接的辦法就是不采用事件委托,而是采用直接綁定;如果確實要用事件委托來綁定事件,那就是解綁。在jquery中提供了unbind函數來解綁事件,不過在jquery 1.8版本以后,這個方法已經不推薦了,而是推薦off方法。比如上面的on事件委托的方式,要解綁,可采用語句$('#point').off('click','.read-more') 。
有缺陷的解決方案,添加flag
很好理解,第一次綁定后,flag置位,下一次在執行這個綁定時,程序就知道在這個節點上已經有了綁定,無需再添加,具體操作就是:
var flag = false;
var example = {
getData: function () {
var data = {
content: 'df' + count++,
href: ''
};
this.renderData(data);
},
renderData: function (data) {
document.getElementById('point').innerHTML = '<div>this is a ' + data.content + '點此<a class="read-more" href="javasript:;" rel="external nofollow" rel="external nofollow" >查看更多</a></div>';
!flag && $('#point').on('click', '.read-more', function () {
alert('事故發生點'+data.content);
});
flag = true;
}
};
從邏輯上,看起來沒有問題,但仔細觀察,發現這是有問題的。當我們第二次,第三次刷新時,彈出框的內容還是和第一次模擬刷新后點擊后彈出的內容一致,還是'事故發生點df1',而非和內容一樣遞增,為什么呢,感覺事件隊列里面的回調函數被單獨保存起來了,data被深拷貝了,而不再是一個引用。確實有點難理解,我也不知道到底是為什么,如果哪位能說清楚,還請一定告知。
結個尾寫在最后,其實平常寫一些程序時,事件綁定,造成程序重復執行這些情況很少發生,其通常會出現在我們寫插件的時候,插件需要適應多種調用環境,所以在插件內部做到防止事件重復綁定的情況非常重要。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。