您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaScrip如何創建常量,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
所謂常量即只能讀取不能編輯(刪除,修改)的變量。
js并沒有原始的常量說法(即自定義的,原生態的),但是可以用一些偏僻的路子去創建。
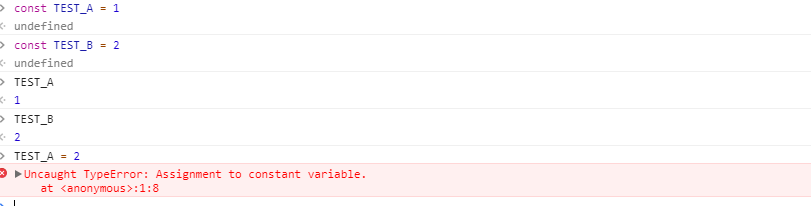
1:const es6中的聲明關鍵詞。

上面聲明了兩個變量,當執行修改操作時就將報錯。從某種程度上來說,const是可以創建變量(基本類型)的。但是對引用類型就捉襟見肘。

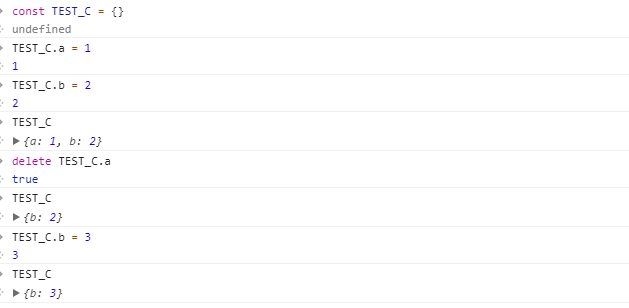
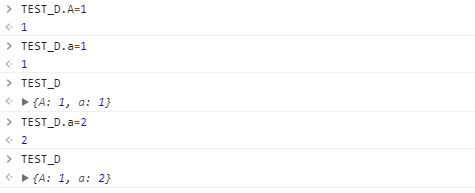
當聲明的變量是一個引用類型時即對象,對對象的操作(刪除,修改,添加)都是可以進行的。
2:Object 方法(defineProperty,seal,freeze)實現
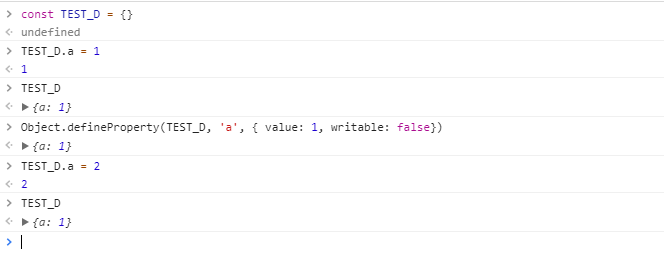
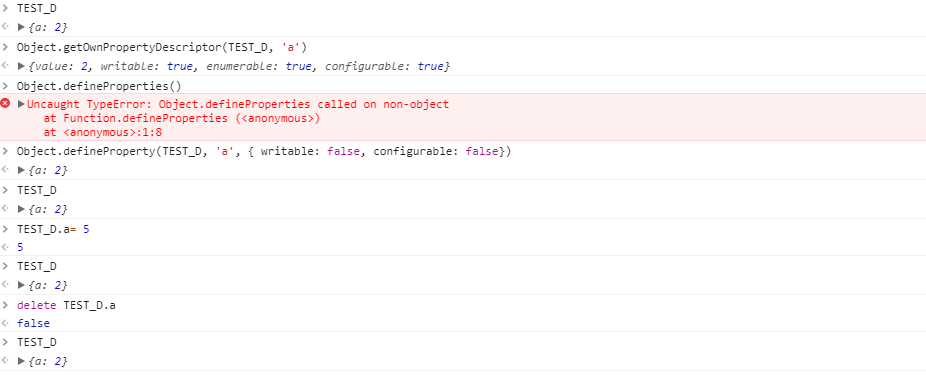
1) Object.defineProperty: 該方法會直接在一個對象上定義一個新屬性,或者修改一個對象的現有屬性, 并返回這個對象。

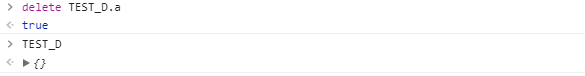
采用上述方法之后后續對a的修改功能就失效了,雖然修改功能不能正常執行, 但是刪除功能卻還是可以照常進行。


刪除之后繼續添加a屬性時,a又變成可改的了。上述只是將a屬性的可寫屬性改了,還有一個configurable屬性可以進行設置。writable屬性只是將對應的屬性變更為不可直接更改,但是可以走小路(先刪除在添加)。

到此屬性a就算定下來了,及不能修改,也不能刪除。
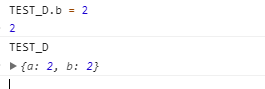
但是,新的風暴有出現了。。。a雖然定下來了,但對于TEST_D這個變量來說,還沒有結束。。。

雖然屬性a不能變動了,但是并不影響對其他屬性的操作,比如b,s,u啊的,當然針對這些屬性也可以像上述方式一樣將其余屬性的描述符,但是還是不能解決對TEST_D的擴展。
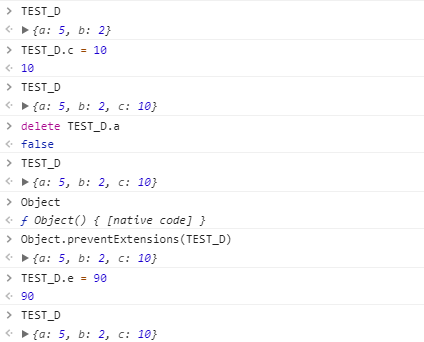
2) Object.preventExtensions: 該方法讓一個對象變的不可擴展,也就是永遠不能再添加新的屬性。 查看詳情

通過該方法就可以將對象設置為不可擴展了,即不可添加新屬性了,這樣這個變量就不能被修改了。
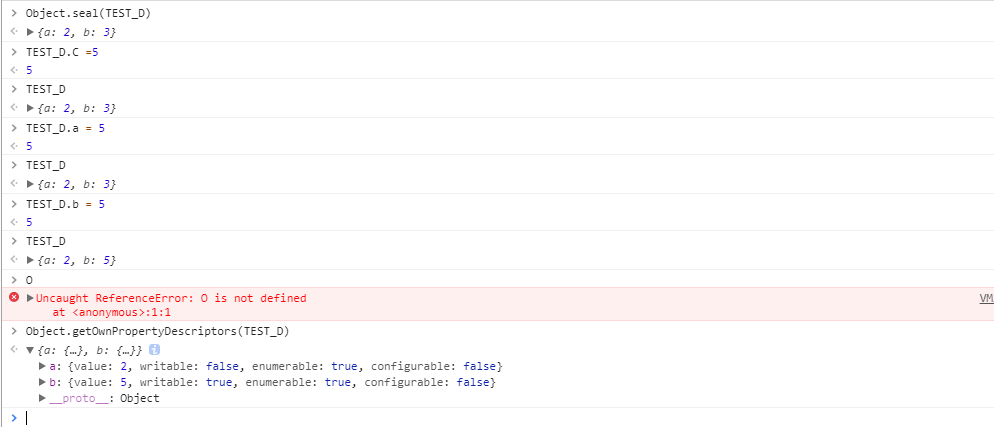
3)Object.seal:讓一個對象密封并返回被密封之后的對象,新對象將變得不可擴展,即不能添加新的屬性但是可以修改原本可寫狀態的屬性

利用上述兩種方法循環使用是可以去創建常量的,但是比較復雜,而且當對象比較大的時候,代碼量會比較大。Object.seal()可以簡化這個過程。這個方法可以將對象變得不可擴展,屬性不可刪除。在此基礎上在將對象的所有屬性的描述符writable改為false就能得到我們要的變量了,即所謂常量。
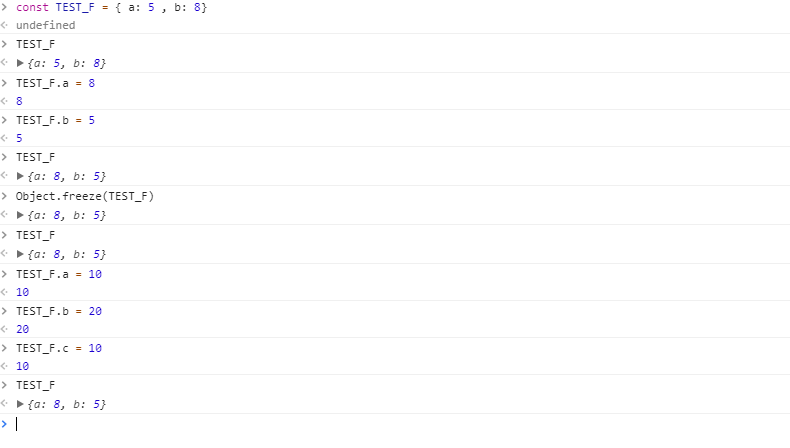
4) Object.freeze: 該方法可以凍結一個對象,凍結指的是不能向這個對象添加新的屬性,不能修改其已有屬性的值,不能刪除已有屬性,以及不能修改該對象已有屬性的可枚舉性、可配置性、可寫性。也就是說,這個對象永遠是不可變的。該方法返回被凍結的對象。
Object.freeze方法是在seal基礎上在將所有屬性的描述符writable改為false。

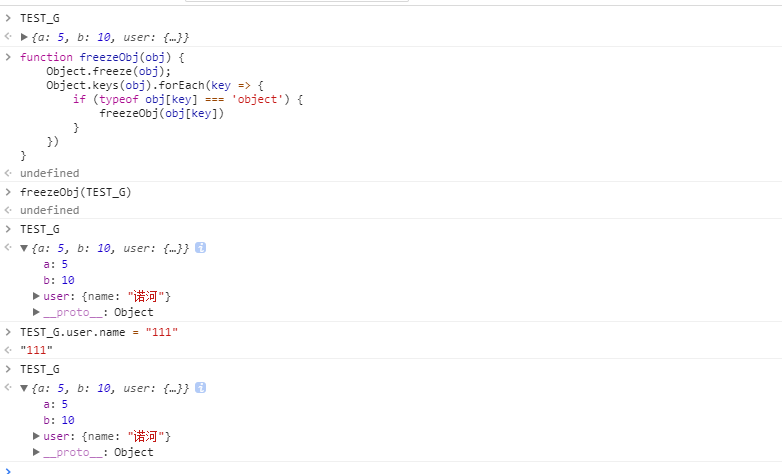
但是當變量的屬性值又為對象時,及下列情況:

對于user屬性而言,他的值是還是可以更改的,這個時候就得對他也進行凍結。

/**
*
*
* @param {any} obj
*/
function freezeObj(obj) {
Object.freeze(obj);
Object.keys(obj).forEach(key => {
if (typeof obj[key] === 'object') {
freezeObj(obj[key])
}
})
}即:當存在多重對象時,需要循環調用凍結方法。
3: 閉包
const USER = (() => {
const USER = {
name: 'evening',
gender: 'M'
}
return {
get(name){
return user[name]
}
}
})()
USER.get('name')閉包用了比較隱秘的方法,將真正的對象原型保存在內存中而且不會被回收,變相的將USER這個變量‘保護'起來,并且提供訪問的接口,但是不提供修改的接口。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“JavaScrip如何創建常量”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。