您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!

大家是否經常遇到在關閉網頁的時候,會看到一個確定是否離開當前頁面的提示框?想一些在線測試系統、信息錄入系統等就經常會有這一些提示,避免用戶有意或者無意中關掉了頁面,導致數據丟失。這里面的實現過程很簡單,利用了HTML DOM事件中的onunload和onbeforeunload方法。
unload 事件屬性
定義:當用戶卸載文檔時執行一段 JavaScript,例如:
// body
<body onunload="goodbye()">
//window
window.onbeforeunload=function(e){
var e = window.event||e;
e.returnValue=("確定離開當前頁面嗎?");
}
用法:當用戶離開頁面時,會發生 unload 事件。注意:如果您重載頁面,也會觸發 unload 事件(以及 onload 事件)。
觸發于:
關閉瀏覽器窗口通過地址欄或收藏夾前往其他頁面的時候點擊返回,前進,刷新,主頁其中一個的時候點擊 一個前往其他頁面的url連接的時候調用以下任意一個事件的時候:click,document write,document open,document close,window close ,window navigate ,window NavigateAndFind,location replace,location reload,form submit. 當用window open打開一個頁面,并把本頁的window的名字傳給要打開的頁面的時候。重新賦予location.href的值的時候。通過input type="submit"按鈕提交一個具有指定action的表單的時候。 onbeforeunload 事件屬性
定義:在即將離開當前頁面(刷新或關閉)時執行 JavaScript,例如:
//body
<body onbeforeunload="goodbye()"> //window
window.onbeforeunload=function(e){
var e = window.event||e;
e.returnValue=("確定離開當前頁面嗎?");
}
用法:onbeforeunload 事件在即將離開當前頁面(刷新或關閉)時觸發。該事件可用于彈出對話框,提示用戶是繼續瀏覽頁面還是離開當前頁面。對話框默認的提示信息根據不同的瀏覽器有所不同,標準的信息類似 "確定要離開此頁嗎?"。該信息不能刪除。但你可以自定義一些消息提示與標準信息一起顯示在對話框。注意: 在 Firefox 瀏覽器中,只顯示默認提醒信息(不顯示自定義信息)。
觸發于:
關閉瀏覽器窗口 通過地址欄或收藏夾前往其他頁面的時候 點擊返回,前進,刷新,主頁其中一個的時候 點擊 一個前往其他頁面的url連接的時候 調用以下任意一個事件的時候:click,document write,document open,document close,window close ,window navigate ,window NavigateAndFind,location replace,location reload,form submit. 當用window open打開一個頁面,并把本頁的window的名字傳給要打開的頁面的時候。 重新賦予location.href的值的時候。 通過input type=”submit”按鈕提交一個具有指定action的表單的時候。
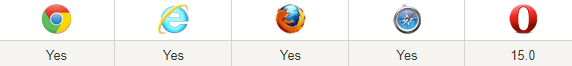
瀏覽器支持程度
目前主流瀏覽器都支持這兩個事件屬性

概述
onunload,onbeforeunload都是在刷新或關閉時調用,可以在<script>腳本中通過window.onunload來指定或者在<body>里指定。區別在于onbeforeunload在onunload之前執行,它還可以阻止onunload的執行。 onbeforeunload也是在頁面刷新或關閉時調用,onbeforeunload是正要去服務器讀取新的頁面時調用,此時還沒開始讀取;而onunload則已經從服務器上讀到了需要加載的新的頁面,在即將替換掉當前頁面時調用。onunload是無法阻止頁面的更新和關閉的,而 onbeforeunload 可以做到。
附:
頁面加載時只執行onload
頁面關閉時先執行onbeforeunload,最后onunload
頁面刷新時先執行onbeforeunload,然后onunload,最后onload
附上部分效果圖:
綁定body標簽的代碼:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>測試</title>
<script>
function checkLeave(){
event.returnValue="確定離開當前頁面嗎?";
}
</script>
</head>
<body onbeforeunload="checkLeave()">
測試
</body>
</html>
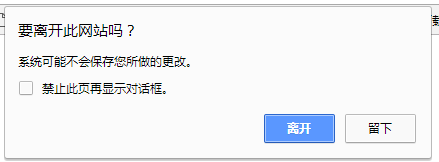
谷歌瀏覽器下的效果:
點擊刷新按鈕:

點擊返回按鈕:

通過任務欄或者收藏夾前往其他界面:

關閉頁面:

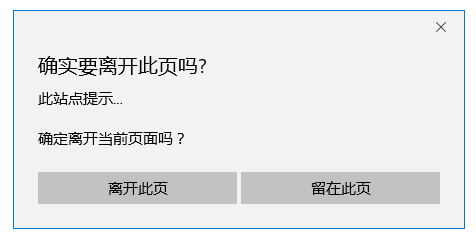
edge下的效果:
點擊刷新按鈕:

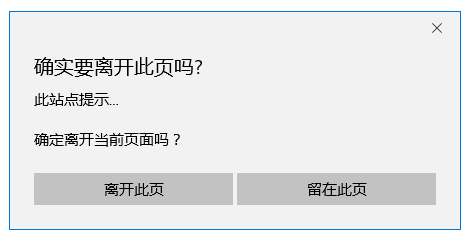
點擊返回按鈕:

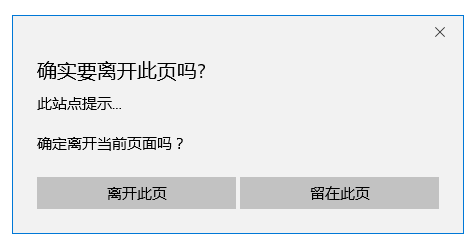
關閉頁面:

注:在新版的火狐瀏覽器(我是用的版本: 57.0 )里面,上面這種寫法不生效?!
綁定window對象的代碼:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>測試</title>
<script>
window.onbeforeunload=function(e){
var e = window.event||e;
e.returnValue=("確定離開當前頁面嗎?");
}
</script>
</head>
<body>
測試
</body>
</html>
火狐下的效果:
點擊刷新按鈕:

點擊返回按鈕:

關閉頁面:

注:這種方法在谷歌瀏覽、edge瀏覽器下仍適用,效果與第一種一樣!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。