您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
問題1:如果實現了dom拖拽功能,但是在綁定拖拽事件的時候發現每當元素稍微移動一點便觸發了大量的回調函數,導致瀏覽器直接卡死,這個時候怎么辦?

**問題2:**如果給一個按鈕綁定了表單提交的post事件,但是用戶有些時候在網絡情況極差的情況下多次點擊按鈕造成表單重復提交,如何防止多次提交的發生?
為了應對如上場景,便出現了 函數防抖 和 函數節流 兩個概念,總的來說:
這兩個方法是在 時間軸上控制函數的執行次數。
函數防抖(debounce)
概念: 在事件被觸發n秒后再執行回調,如果在這n秒內又被觸發,則重新計時。
生活中的實例: 如果有人進電梯(觸發事件),那電梯將在10秒鐘后出發(執行事件監聽器),這時如果又有人進電梯了(在10秒內再次觸發該事件),我們又得等10秒再出發(重新計時)。
函數節流(throttle)
概念: 規定一個單位時間,在這個單位時間內,只能有一次觸發事件的回調函數執行,如果在同一個單位時間內某事件被觸發多次,只有一次能生效。
生活中的實例: 我們知道目前的一種說法是當 1 秒內連續播放 24 張以上的圖片時,在人眼的視覺中就會形成一個連貫的動畫,所以在電影的播放(以前是,現在不知道)中基本是以每秒 24 張的速度播放的,為什么不 100 張或更多是因為 24 張就可以滿足人類視覺需求的時候,100 張就會顯得很浪費資源。
分析圖
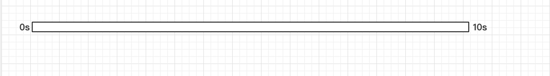
假設,我們觀察的總時間為10秒鐘,規定1秒作為一次事件的最小間隔時間。
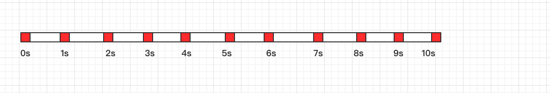
如果觸發事件的頻率是 0.5s/次 ,那么函數防抖如圖

因為始終沒法等一秒鐘就被再次觸發了,所以最終沒有一次事件是成功的。
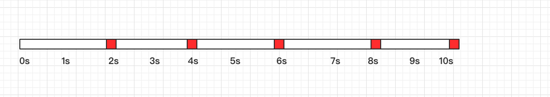
函數節流如圖

因為控制了最多一秒一次,頻率為 0.5s/次 ,所以每一秒鐘就有一次事件作廢。最終控制成 1s/次
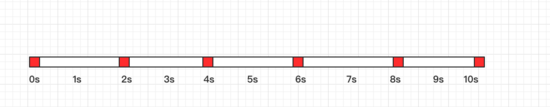
如果觸發事件的頻率是 2s/次 ,那么
函數防抖如圖

因為 2s/次
已經大于了規定的最小時間,所以每計時兩秒便觸發一次。
函數節流如圖

同樣, 2s/次 大于了最小時間規定,所以每一次觸發都生效。
應用場景
對于函數防抖,有以下幾種應用場景:
總的來說,適合多次事件 一次響應 的情況
對于函數節流,有如下幾個場景:
總的來說,適合 大量事件 按時間做 平均 分配觸發。
源碼
函數防抖:
function debounce(fn, wait) {
var timer = null;
return function () {
var context = this
var args = arguments
if (timer) {
clearTimeout(timer);
timer = null;
}
timer = setTimeout(function () {
fn.apply(context, args)
}, wait)
}
}
var fn = function () {
console.log('boom')
}
setInterval(debounce(fn,500),1000) // 第一次在1500ms后觸發,之后每1000ms觸發一次
setInterval(debounce(fn,2000),1000) // 不會觸發一次(我把函數防抖看出技能讀條,如果讀條沒完成就用技能,便會失敗而且重新讀條)
之所以返回一個函數,因為防抖本身更像是一個函數修飾,所以就做了一次函數柯里化。里面也用到了閉包,閉包的變量是 timer 。
函數節流
function throttle(fn, gapTime) {
let _lastTime = null;
return function () {
let _nowTime = + new Date()
if (_nowTime - _lastTime > gapTime || !_lastTime) {
fn();
_lastTime = _nowTime
}
}
}
let fn = ()=>{
console.log('boom')
}
setInterval(throttle(fn,1000),10)
如圖是實現的一個簡單的函數節流,結果是 一秒打出一次boom
總結
以上所述是小編給大家介紹的JS函數節流和函數防抖問題分析,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。