您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了jQuery實現動態控制頁面元素的方法。分享給大家供大家參考,具體如下:
背景
最近做了一個小系統,其中需要在頁面對用戶的好友進行增刪改查。本來沒有那么復雜,用表格形式就可以相對容易的實現。
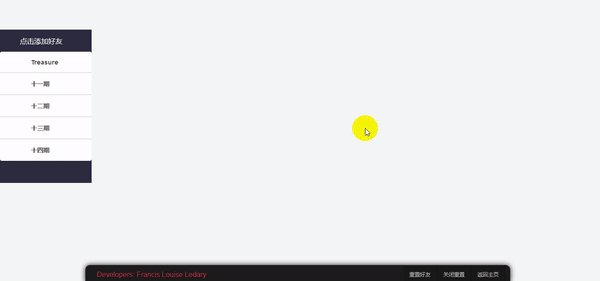
但是考慮到用戶的體驗度,首先添加盡量不想用輸入,就采用將所有用戶分類顯示,然后點擊即可添加。
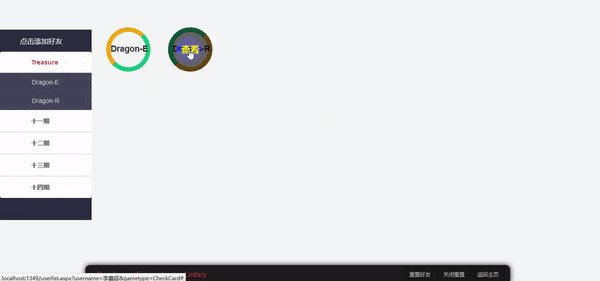
添加的用戶同時在界面顯示,顯示出用戶當前的好友。同時點擊已經添加好的好友可進行下一部的業務操作。
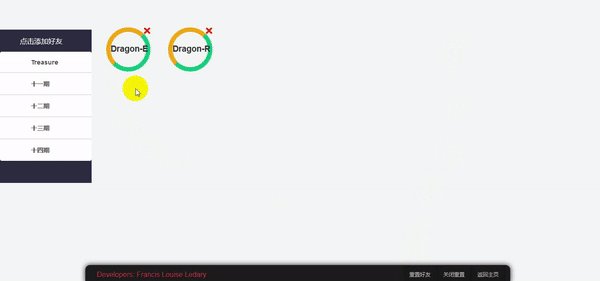
當然,刪除的操作是仿照手機端那樣,右上角有一個紅色的“x”,點擊該好友即可刪除。
最后界面還能退出刪除的模式,恢復正常的模式。
功能說明
1. 添加用戶:在列表中點擊即添加用戶,同時添加onclick事件
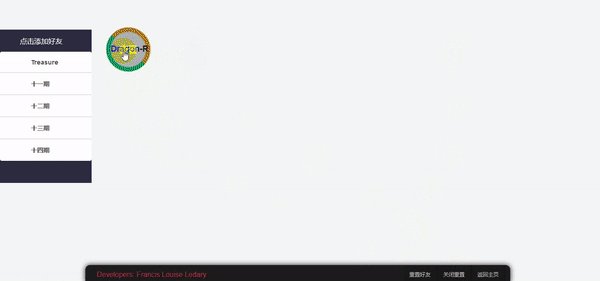
2. 刪除用戶:點擊該好友即可刪除
3. 進入刪除模式:將界面改為刪除模式,切換onclick事件
4. 恢復正常模式:將界面改為正常模式,切換onclick事件
圖片展示

代碼
//添加用戶為自己常用好友
function Add(e) {
var friend_id = e.id;
var name = $("#" + friend_id).html();
//將要插入頁面的好友html代碼
var content = "<div id=\"friend" + friend_id + "\" class=\"case-item\" onclick=\"" + game_type + "(this)\"><div class=\"ih-item circle effect1\"><a href=\"#\"><img class=\"img_wrong\" src=\"image/wrong.png\" style=\"float: right; width: 15px; height: 15px;display:none\" /><div class=\"spinner\"></div><div class=\"img\"><h4 id=\"" + friend_id + "\">" + name + "</h4></div><div class=\"info\"><div class=\"info-back\"><h4 class=\"info-word\">" + info_word + "</h4></div></div></a></div></div>";
//向數據庫添加,通過結果來確定界面顯示
$.ajax({
url: "userlist.aspx/AddFriend",
data: "{'username':'" + $('#username').text() + "','friend_id':'" + friend_id + "'}",
type: 'Post',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (result) {
if (result.d == "true") {
$(".case-content").append(content);//數據庫添加成功,插入html代碼
}
else {
alert(result.d);
}
},
error: function (err) {
alert("未知錯誤");
}
});
}
//刪除好友
function Delete(e) {
var friend_id = e.id;
$.ajax({
url: "userlist.aspx/DeleteFriend",
data: "{'username':'" + $('#username').text() + "','friend_id':'" + friend_id + "'}",
type: 'Post',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (result) {
if (result.d == true) {
$("#" + friend_id).remove();//在界面移除好友
}
if (result.d == false) { alert("刪除失敗"); }
},
error: function (err) {
alert("未知錯誤");
}
});
}
//重置好友-切換到刪除模式
function ChangeToDelete() {
$(".case-item").removeAttr("onclick");//刪除onclick事件
$(".case-item").attr("onclick", "Delete(this);");//添加新的onclick事件
$(".img_wrong").css("display", "block");//使刪除圖標可見
$(".info-word").html("刪除");//改變提示文字
}
//關閉重置-切換到正常模式
function ChangeToNormal() {
$(".case-item").removeAttr("onclick");//刪除onclick事件
$(".case-item").attr("onclick", "");//添加新的onclick事件
$(".img_wrong").css("display", "none");//使刪除圖標不可見
$(".info-word").html(info_back);//恢復提示文字
}
小結
這次練習學到的內容有兩點:
1. Ajax和后臺的交互;
2. JQuery對頁面元素的屬性控制
最后想說的是,真正有個需求驅動你的時候,你會實踐很多,學到很多。
更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery常見事件用法與技巧總結》、《jQuery常用插件及用法總結》、《jQuery操作json數據技巧匯總》、《jQuery擴展技巧總結》、《jQuery拖拽特效與技巧總結》、《jQuery表格(table)操作技巧匯總》、《jQuery常見經典特效匯總》、《jQuery動畫與特效用法總結》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。