您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關vue中$mount的作用是什么,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
1.如果你的option里面沒有 render 函數,那么,通過 compileToFunctions 將HTML模板編譯成可以生成VNode的Render函數。
2.new 一個 Watcher 實例,觸發 updateComponent 方法。
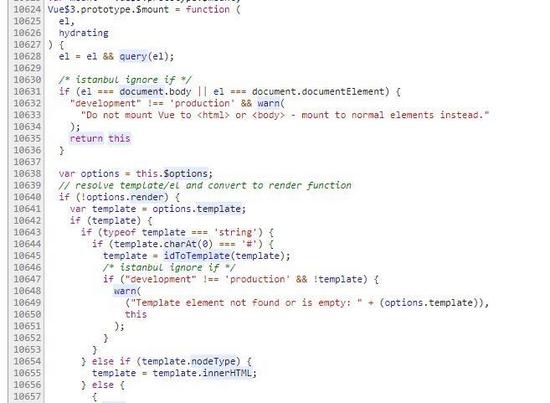
3.生成vnode,經過patch,把vnode更新到dom上。 由于篇幅有限,這里先說前兩步,第三步下篇說。 好,下面具體的說。首先,我們來到 $mount 函數,如下圖:

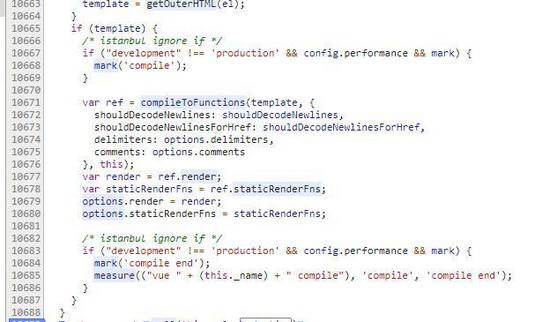
我們呢可以看到,代碼首先判斷option里面有沒有render函數,沒有的話,進一步判斷有沒有template,沒有的話就用dom元素的outerHTML。得到template以后干什么了呢?如下圖。

我們可以看到,調用了 compileToFunctions 將template轉成render函數。這里面有兩個過程:
將template解析成ast語法樹。
通過ast語法樹生成render函數。
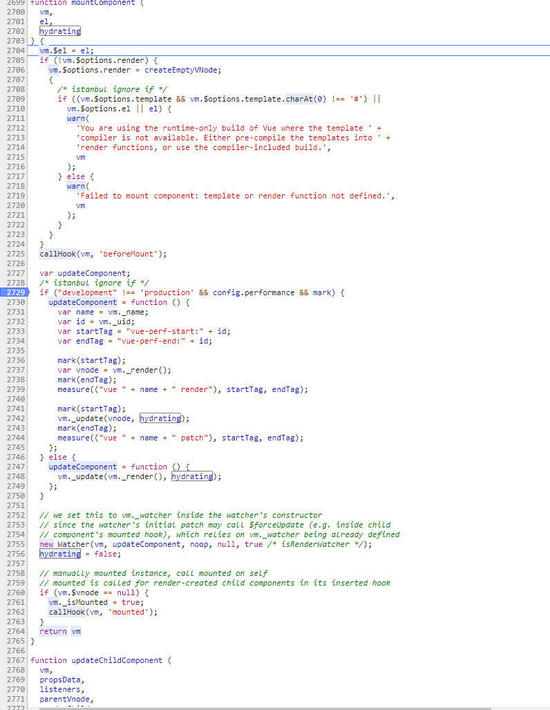
具體的將template解析成ast語法樹在本文就不說了,有時間單獨開一個章節分析。好,這下我們拿到render函數了,那么接下來一步干什么了呢?沒錯,就開始 mountComponent 了。如下圖:

可以從上圖看到,程序聲明了一個 updateComponent 方法,這個是將要被 Watcher 實例調用的更新組件的方法,過一會分析到 Watcher 的時候將會看到。至于為什么會有個判斷語句來根據條件聲明 updateComponent 方法,其實從 performance 可以看出,其中一個方法是用來測試 render 和 update 性能的。好我們終于該到 Watcher 了,先看這句代碼:
// we set this to vm._watcher inside the watcher's constructor // since the watcher's initial patch may call $forceUpdate (e.g. inside child // component's mounted hook), which relies on vm._watcher being already defined new Watcher(vm, updateComponent, noop, null, true /* isRenderWatcher */);
我們先來分析一下注釋里所說的 _watcher 是啥玩意呢?其實看看 forceupdate 的代碼就知道了:
Vue.prototype.$forceUpdate = function () {
var vm = this;
if (vm._watcher) {
vm._watcher.update();
}
};就是調用這個vm的 _watcher 的 update 方法。用來強制更新。為什么叫強制更新呢?vue里面有判斷,如果新值 == 舊值, 那么就不觸發watcher更新視圖了~ 所以,如果非要更新就要調用 forceupdate 來強制更新了。好,讓我們來看一看傳進去的參數吧:
vm:當前的vm實例
updateComponent 這個非常重要,用來在后面將vnode更新到dom上的。
noop 無意義的函數
null option選項,沒有則為null
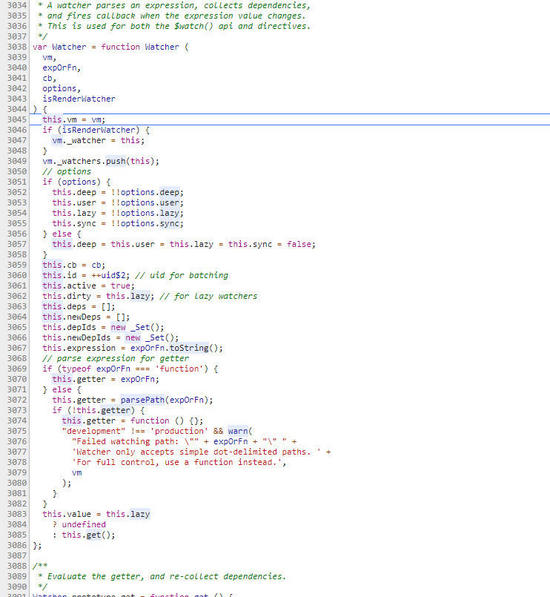
true 主要是用來判斷是哪個watcher的。因為computed計算屬性和如果你要在options里面配置watch了同樣也是使用了 new Watcher ,加上這個用以區別這三者。好,我們來看看 new Watcher 都做了什么事,如下圖。

首先,我們看到代碼有個這個判斷
if (isRenderWatcher) {
vm._watcher = this;
}可以看到,如果聲明這個watcher的上下文是用來渲染視圖的,也就是說是在 mountComponent 這里調用的 new Watcher 的時候,才會把this賦值給_watcher。然后把 watcher push到 _watchers 里面,目的是等到組件銷毀時順便把watcher也銷毀掉。然后就是初始化watcher的成員,代碼如下:
this.deep = this.user = this.lazy = this.sync = false;<br />
接下來,就是賦值給 getter , this.getter = expOrFn 。還記得剛才傳過來的 updateComponent 函數么,沒錯,就是這個賦值給我 getter 。然后我們就到了:
this.value = this.lazy ? undefined : this.get();
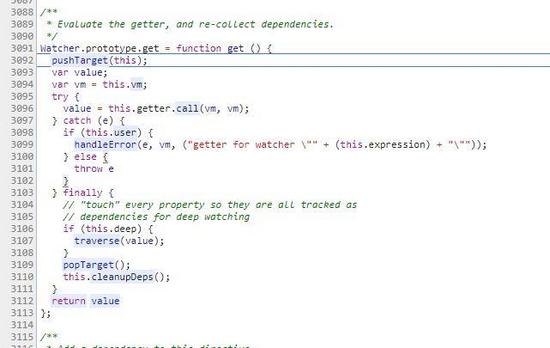
進入到 get 方法里面,我們看看到底做了什么。get代碼如下圖:

我們可以看到,首先它執行的是 pushTarget(this) , pushTarget(this) 代碼如下:
function pushTarget (_target) {
if (Dep.target) { targetStack.push(Dep.target); }
Dep.target = _target;
}也就是說如果當前有 Dep.target 的話,就把target放到 targetStack 里面,如果沒有的話,就設為當前的target,也就是這個watcher。 接著,就是執行了它的 getter 屬性,也就是剛剛傳入 updateComponent 函數。而 updateComponent 就是我們開篇提到第三步了。
看完上述內容,你們對vue中$mount的作用是什么有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。