您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
簡介
“簡單卻不失優雅,小巧而不乏大匠”。
2016年最火的前端框架當屬Vue.js了,很多使用過vue的程序員這樣評價它,“vue.js兼具angular.js和react.js的優點,并剔除了它們的缺點”。授予了這么高的評價的vue.js,也是開源世界華人的驕傲,因為它的作者是位中國人–尤雨溪(Evan You)。
Vue.js 是一個JavaScriptMVVM庫,是一套構建用戶界面的漸進式框架。它是以數據驅動和組件化的思想構建的,采用自底向上增量開發的設計。相比于Angular.js,Vue.js提供了更加簡潔、更易于理解的API,使得我們能夠快速地上手并使用Vue.js;同時比起 React + Redux 相對復雜的架構,Vue.js 更加輕量級也更加容易上手,是初創項目的首選前端框架。Vue 的核心庫只關注視圖層,它不僅易于上手,還便于與第三方庫或既有項目整合。并且作者是華人的關系,Vue擁有著對華人開發者最友好的api文檔和官方教程。
調試插件
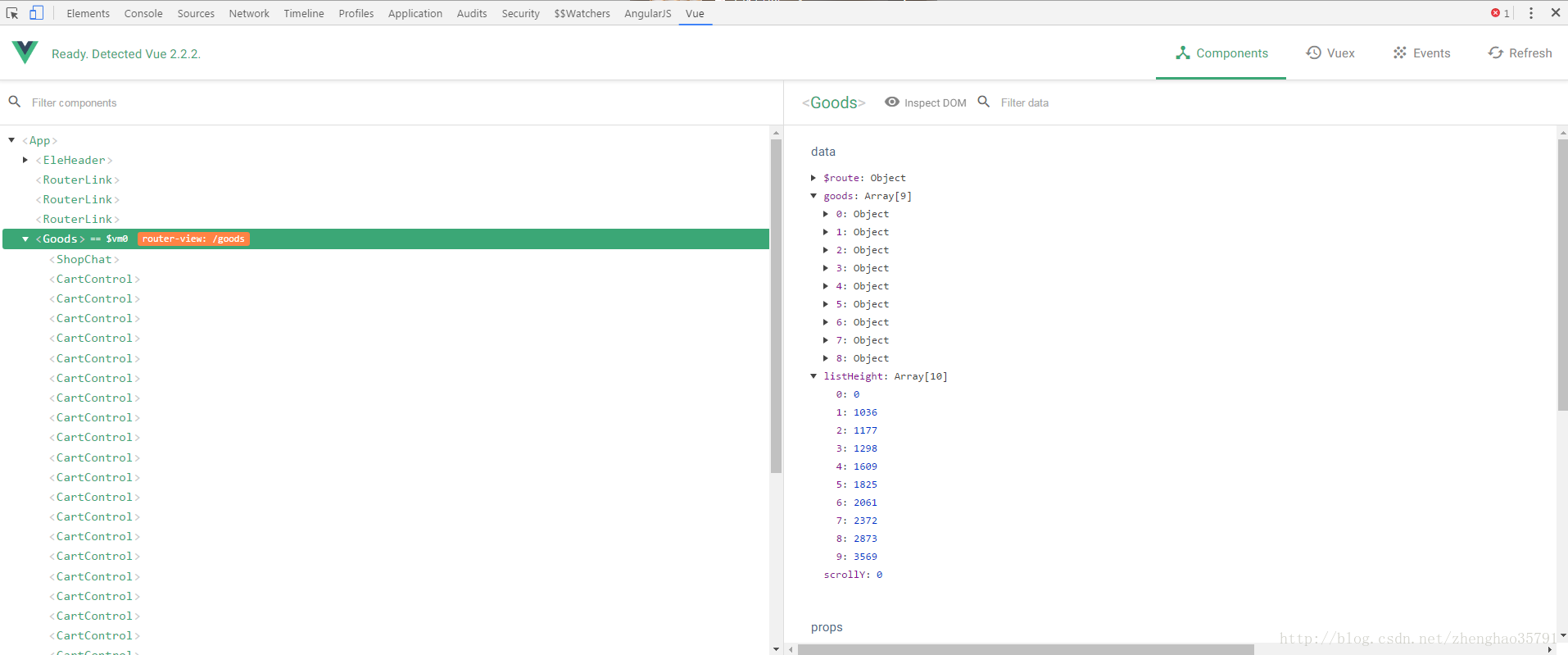
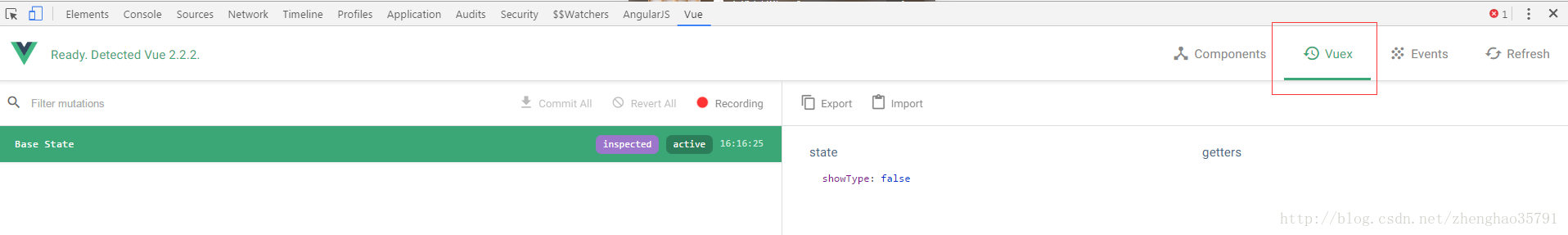
在vue調試方面,可以選擇安裝chrome插件vue Devtools。打開vue項目,在console控制臺選擇vue面板。在Devtools工具中,可以選擇組件,查看對應組件內的數據信息。也可以選擇Vuex選項,查看該項目內Vuex的狀態變量信息。


UI組件庫
在vue組件庫方面,個人不推薦使用UI組件庫,畢竟自己造輪子的過程還是很有成就感的。當然,如果更重視開發效率,并且選擇了vue2.0作為前端框架,那么餓了么推出的Element組件就是一個很不錯的選擇。其github項目(https://github.com/ElemeFE/element)更新比較頻繁,雖然項目會有些不穩定,但是目前為止element就是最好的支持vue2.0的UI組件。就像它的口號一樣,“快速成型,就為讓你少加班”。

vue、React、Angular1對比
性能對比
在Angular1中,在scope作用域中每一次數據變化,會觸發watcher的重新計算,angular對常用的dom事件,xhr事件等做了封裝, 在里面觸發進入angular的digest流程。在digest流程里面,會從rootscope開始遍歷, 檢查所有的watcher。并且,如果一些 watcher 觸發另一個更新,臟檢查循環(digest cycle)可能要運行多次。Vue則沒有這個問題,因為它使用基于依賴追蹤的觀察系統并且異步隊列更新,數據的變化都是獨立處罰的,除非數據之間有明確的依賴關系。
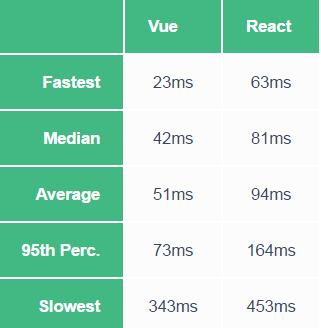
vue官方宣稱vue的渲染性能優于react。為了有理有據讓人信服,vue開發團隊建立了一個簡單的對比性能的項目(https://github.com/chrisvfritz/vue-render-performance-comparisons),它負責渲染10000個列表項100次。Vue官方將每一個參照項目都分別運行 20 次并取最好的結果結果如下圖:

由此可見,Vue的性能是遠好于Angular1,并且稍微優于React的。
社區拓展對比
Angular1的背后是Google,所以社區基礎是不需要擔心的,從Tutorial到StackOverflow的問題數量都可以反映出生態系統很完整。Angular1之后的2.0版本幾乎是一個推翻重做的框架,對于使用了1.X版本的項目,想要平滑的升級過渡到2.0版本應該是非常困難的。現在Angular2的線上應用數量還不算太多,主流編碼還是以1.X版本居多。這個版本化巨大的差異也間接影響到了開發者對于angular的信心。
Vue和React都有強大的社區支持。React有狀態管理庫Flux、ReduxVue,相應的,Vue有vuex。Vue 和 React 都提供了強大的路由庫來應對大型應用。然而Vue的路由庫和狀態管理庫都是由官方維護支持的。React 則是選擇把這些問題交給社區維護,因此創建了一個更分散的生態系統。但相對的,React 的生態系統相比 Vue 更加繁榮。此外,Vue 提供了Vue-cli 腳手架,包括了Webpack,Browserify,甚至路由庫,能讓你非常容易地構建項目。
學習陡峭度對比
在指令與組件方面,Vue中將指令和組件分得更清晰。指令只封裝 DOM 操作,而組件代表一個自給自足的獨立單元,有自己的視圖和數據邏輯。在 Angular1 中兩者有不少相混的地方。在API與框架設計方面,angular1都比vue要復雜的多。就個人感覺而言,angular1和React的學習曲線會相對陡峭一些,而vue的編碼方式會更趨近于前端開發者的編程習慣。
因為vue的作者是中國人,vue的官方網站、教程和api肯定是最完善、最易懂的。此外,每次大版本的發布,都會伴隨著詳盡的遷移說明文檔,包含了很多詳盡的闡述以及許多遷移的例子,甚至還有遷移工具。Angular的開發團隊你們就不覺得臉紅么…
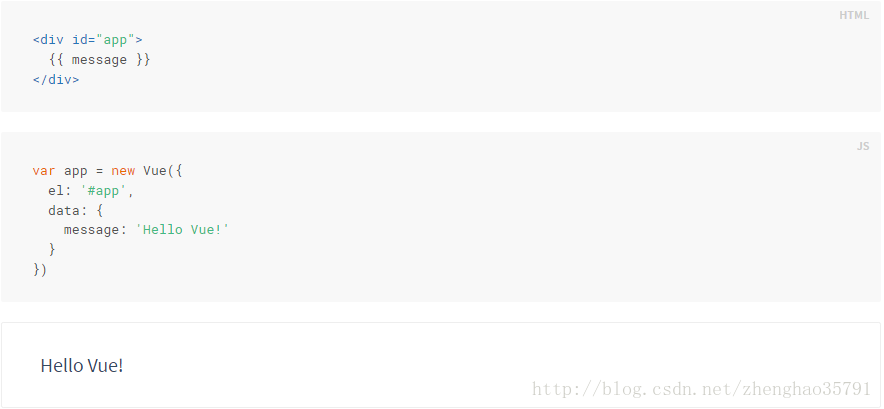
Vue的使用非常的簡單,創建一個本地的 .html 文件,然后通過如下方式引入 Vue:

這樣就生成了vue的hello world應用。
渲染能力對比
ReactNative能使你用相同的組件模型編寫有本地渲染能力的 APP(iOS 和 Android)。能同時跨多平臺開發,對開發者是非常棒的。為了彌補這方面的不足,在2016年9月舉辦的JSConf2016期間,vue.js的作者尤雨溪宣布加盟Weex團隊擔任技術顧問,雙方將進行更緊密的合作,共建開發生態圈。Weex 是阿里的跨平臺用戶界面開發框架,Weex 的 JavaScript 框架運行時用的就是 Vue。在此之后,在 Weex 的幫助下,使用 Vue 語法開發的組件不僅僅可以運行在瀏覽器端,還能被用于開發 iOS 和 Android 上的原生應用。
Vue.js 的作者尤雨溪表示:“Weex選擇Vue作為其JavaScript運行時框架是讓我非常高興的一件事。Vue的組件開發模式已經被web開發者社區廣泛 認可,而把Vue的開發體驗拓展到原生平臺則是我一直想做但沒有余力去做的事情。一想到Weex將能讓開發者們用Vue的語法去寫跨 Web/Android/iOS三端的通用組件,就讓我很興奮。”
vue的缺點
Vue就這么好,難道沒有缺點嗎?當然有,vue雖然在16年非常火爆,但是相比于angular和react,不論是成熟度還是社區活躍度都還不是對手。此外,Vue明確聲明了自己放棄了對IE8的支持。再看看現在的招聘網站上,有多少寫了需要有angular經驗,而又有多少寫了需要vue經驗,就可見vue的影響力相比于angular和react還差的很遠。
vue全家桶及項目架構
Vue有著名的全家桶系列,包含了vue-router(http://router.vuejs.org),vuex(http://vuex.vuejs.org), vue-resource(https://github.com/pagekit/vue-resource)。再加上構建工具vue-cli,就是一個完整的vue項目的核心構成。
vue-router路由
推薦使用npm工具來安裝vue-router
npm install vue-router
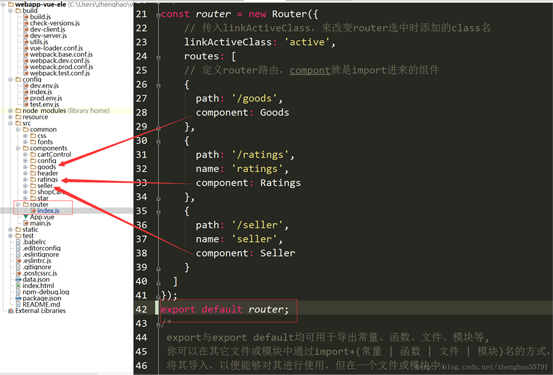
通過import導入并定義Vue模塊、vue-router模塊和需要使用的組件,在本例中,分別是Goods、Ratings和Seller組件。最后,如果在一個模塊化工程中使用它,必須要通過 Vue.use() 明確地安裝路由功能。
import Vue from'vue' importRouter from'vue-router' import Goods from ‘@/components/goods/goods'; import Ratings from ‘@/components/ratings/ratings'; import Seller from ‘@/components/seller/seller'; Vue.use(Router); // 需要import Vue和Router,不然會報錯undefined
通過const router= new VueRouter()來定義一個路由,并傳入對應的配置,包括路徑path和組件components。

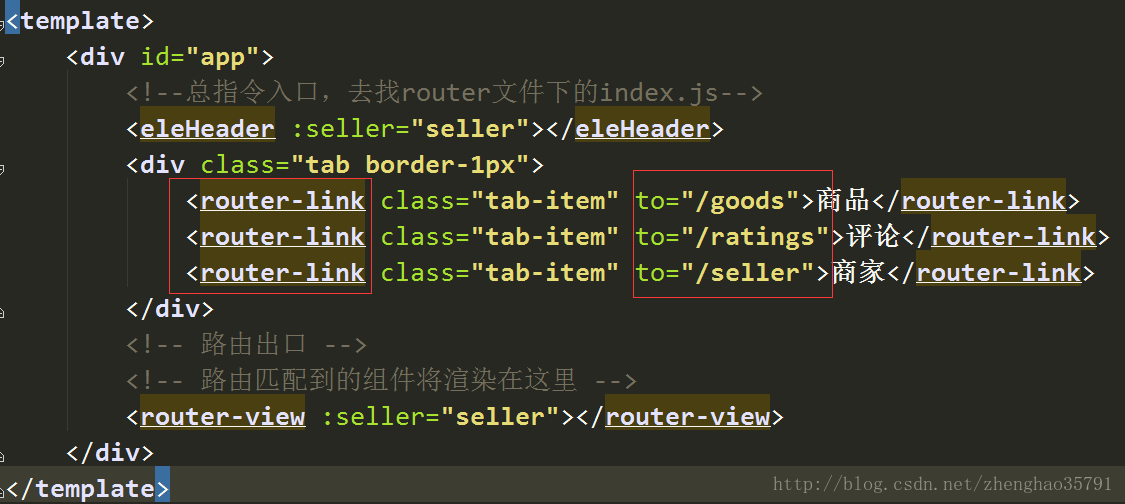
最后,在使用newVue來創建和掛載vue根實例的時候,記得要通過 router配置參數注入路由,即在router中export出來的路由對象,從而讓整個應用都有路由功能。

vuex狀態管理
Vuex 是一個專為 Vue.js 應用程序開發的狀態管理模式。它采用集中式存儲管理應用的所有組件的狀態,并以相應的規則保證狀態以一種可預測的方式發生變化。如前面所提到的,Vuex 已經集成到 Vue 的官方調試工具vue Devtools,可以輕松的查看項目中的Vuex狀態變化情況。
假設有這樣一個場景:我們的項目規模比較大,有多個父組件,每個父組件同時又包含多個子組件。如何保持對所有時間的追蹤將變得很困難。到底哪個事件是哪個組件派發的,哪個組件該監聽哪個事件?父組件將變得和子組件耦合越來越嚴重,因為它需要明確的派發和監聽子組件的某些事件。項目邏輯分散在各個組件當中,很容易導致邏輯的混亂,不利于我們項目的維護。
這就是 Vuex 用來解決的問題。 Vuex 的四個核心概念分別是:
The state tree:Vuex 使用單一狀態樹,用一個對象就包含了全部的應用層級狀態。至此它便作為一個『唯一數據源(SSOT)』而存在。這也意味著,每個應用將僅僅包含一個 store 實例。單狀態樹讓我們能夠直接地定位任一特定的狀態片段,在調試的過程中也能輕易地取得整個當前應用狀態的快照。
Getters:用來從 store 獲取 Vue 組件數據。
Mutators:事件處理器用來驅動狀態的變化。
Actions:可以給組件使用的函數,以此用來驅動事件處理器 mutations
Vuex和簡單的全局對象是不同的,當Vuex從store中讀取狀態值的時候,若狀態發生了變化,那么相應的組件也會高效的更新。并且,改變store中狀態的唯一途徑就是提交commit mutations。這樣便于我們跟蹤每一次狀態的變化。只要發生了狀態的變化,一定伴隨著mutation的提交。
讓我們來看一個最簡單的vuex例子:

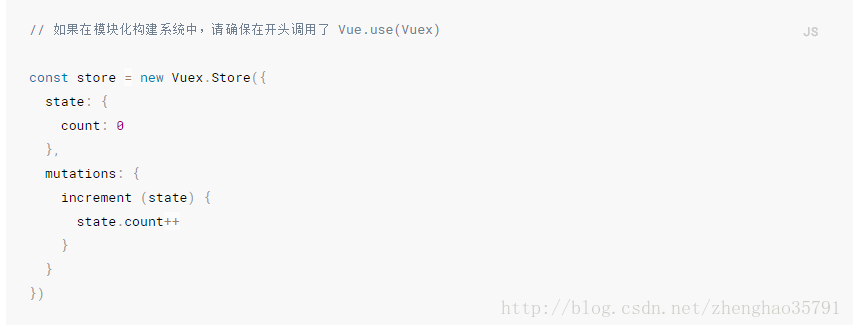
安裝 Vuex 之后,讓我們來創建一個 store。創建過程直截了當——僅需要提供一個初始 state 對象和一些 mutations:

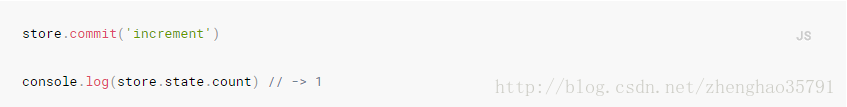
現在,你可以通過 store.state 來獲取狀態對象,以及通過 store.commit 方法觸發狀態變更:
vue-resource介紹
Vue-resource有體積小,支持IE9以上的瀏覽器,支持promise特性的特點。同樣推薦使用npm來安裝Vue-resource。
$ npm install vue-resource
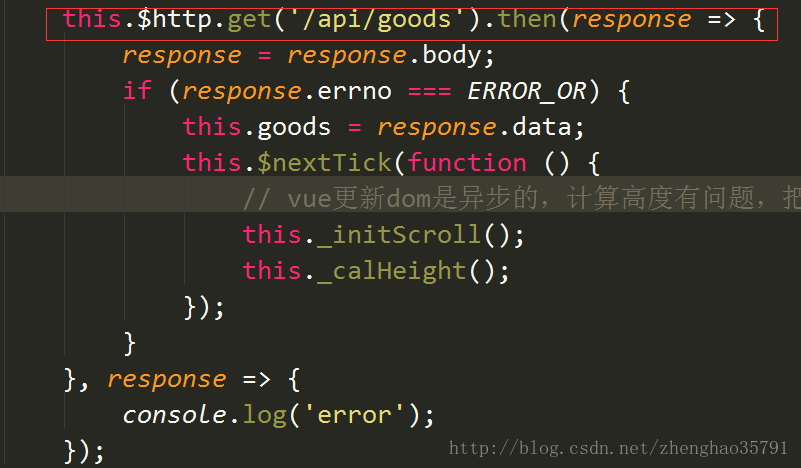
在安裝并引入vue-resource后,可以基于全局的Vue對象使用http,也可以基于某個Vue實例使用http。

在發送請求后,使用then方法來處理響應結果,then方法有兩個參數,第一個參數是響應成功時的回調函數,第二個參數是響應失敗時的回調函數。
vue-resource的請求API是按照REST風格設計的,它提供了7種請求API:
vue工程目錄結構
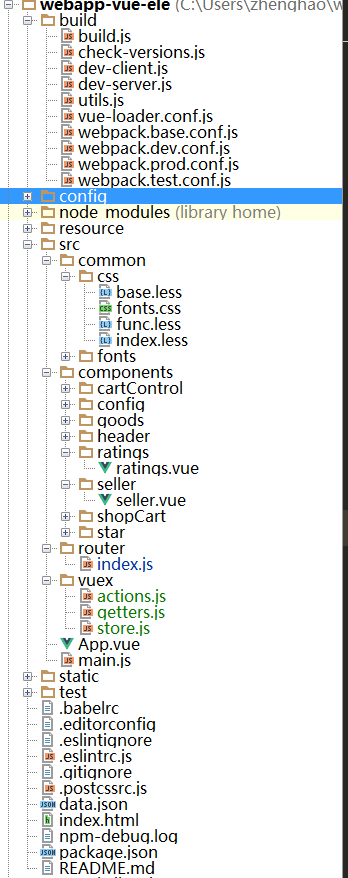
下圖是一個簡單的vue項目的大概結構,下面簡要介紹一下每個文件夾中一般都會存放哪些內容。

components/文件夾用來存放Vue 組件。個人建議,把每一個組件中使用到的image圖片放置到對應的組件子文件目錄下,便于統一的管理
Node_modules/npm安裝的該項目的依賴庫
vuex/文件夾存放的是和 Vuex store 相關的東西(state對象,actions,mutations)
router/文件夾存放的是跟vue-router相關的路由配置項
build/文件是 webpack 的打包編譯配置文件
static/文件夾存放一些靜態的、較少變動的image或者css文件
config/文件夾存放的是一些配置項,比如服務器訪問的端口配置等
dist/該文件夾一開始是不存在,在我們的項目經過 build 之后才會產出
App.vue根組件,所有的子組件都將在這里被引用
index.html整個項目的入口文件,將會引用我們的根組件 App.vue
main.js入口文件的 js 邏輯,在webpack 打包之后將被注入到 index.html 中
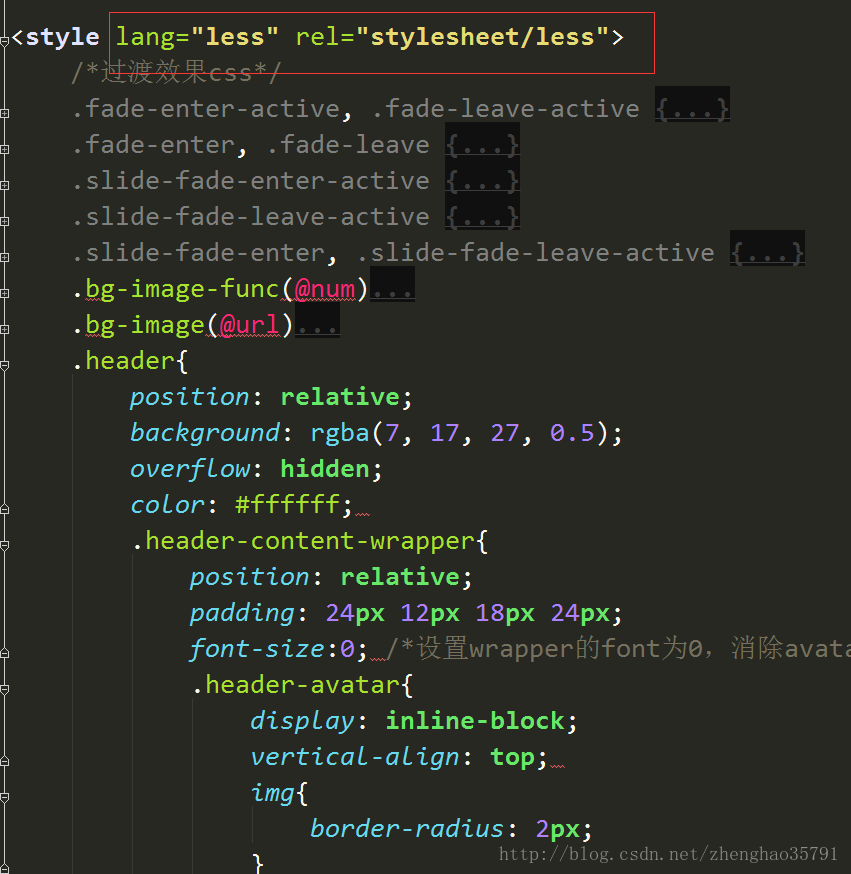
vue中less的應用

在vue項目中一樣可以使用less預編譯,只是需要使用npm安裝less-loader插件。安裝完成后,在vue中的css模塊進行簡單的配置,這樣就可以直接使用less來編寫樣式表了。在打包編譯的時候,會自動生成對應的css樣式。
vue合實例講解Vue核心功能
Vue的功能有很多,很難一一進行詳細的解釋。下面根據在工作中的項目實例,結合代碼解釋一下vue的幾大核心功能。
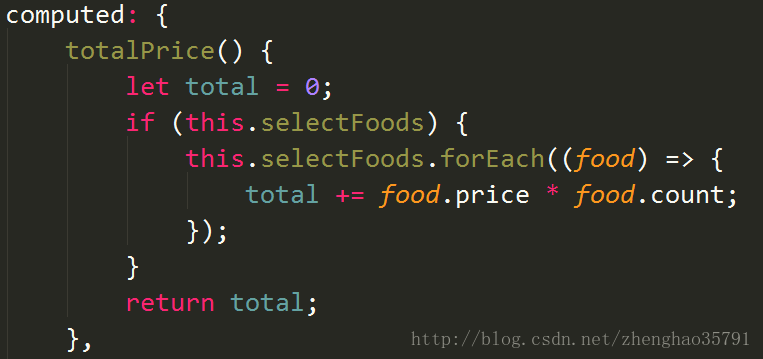
計算屬性
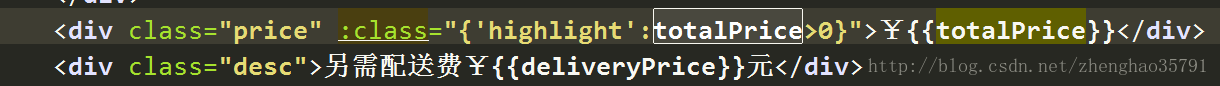
假設有如下的購物車結算場景,用戶選中商品的總金額是根據商品數量、選中商品種類數 和商品單價來變化的。然而,數量、選中種類數量和單價這幾個對象都是根據用戶選擇而動態變化的,如果在前端模版中為了計算最終商品總額,放入這幾個動態變化的變量(商品數量、商品單價、選中商品種類),會讓這個邏輯變得復雜難以維護。在這種情況下,模版便不再簡潔清晰。Vue給出了此種場景的解決方案,在任何復雜的邏輯,vue都推薦使用計算屬性。


如上圖所示,在html中,我們只需要使用{{totalPrice}}這個計算屬性就可以來表示最終的商品總額。我們不需要關注這個變量的數值變化,totalPrice這個變量的邏輯寫在對應的computed計算屬性中。
也許會有疑問,這個計算屬性和定義一個method方法不是差不多么?這兩者最大的區別是計算屬性是基于它的依賴進行緩存的。計算屬性只有在它的相關依賴發生變化時才會重新計算求值。在本例中,只有當選擇商品的價格price和數量count發生變化時,這個計算屬性totalPrice才會重新計算新的值。這就意味著,只要totalPrice這個值沒有發生變化,多次訪問該計算屬性會立即返回之前的計算結果,而不必再次執行計算。
模版語法
Vue.js 使用了基于 HTML 的模版語法,允許開發者聲明式地將 DOM 綁定至底層 Vue 實例的數據。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循規范的瀏覽器和 HTML 解析器解析。Vue的模版語法包括了使用雙大括號插入文本、使用v-html插入純HTML內容、使用v-bind插入對象、類似angular的v-if、v-show、v-for指令、以及過濾器等等。

組件化
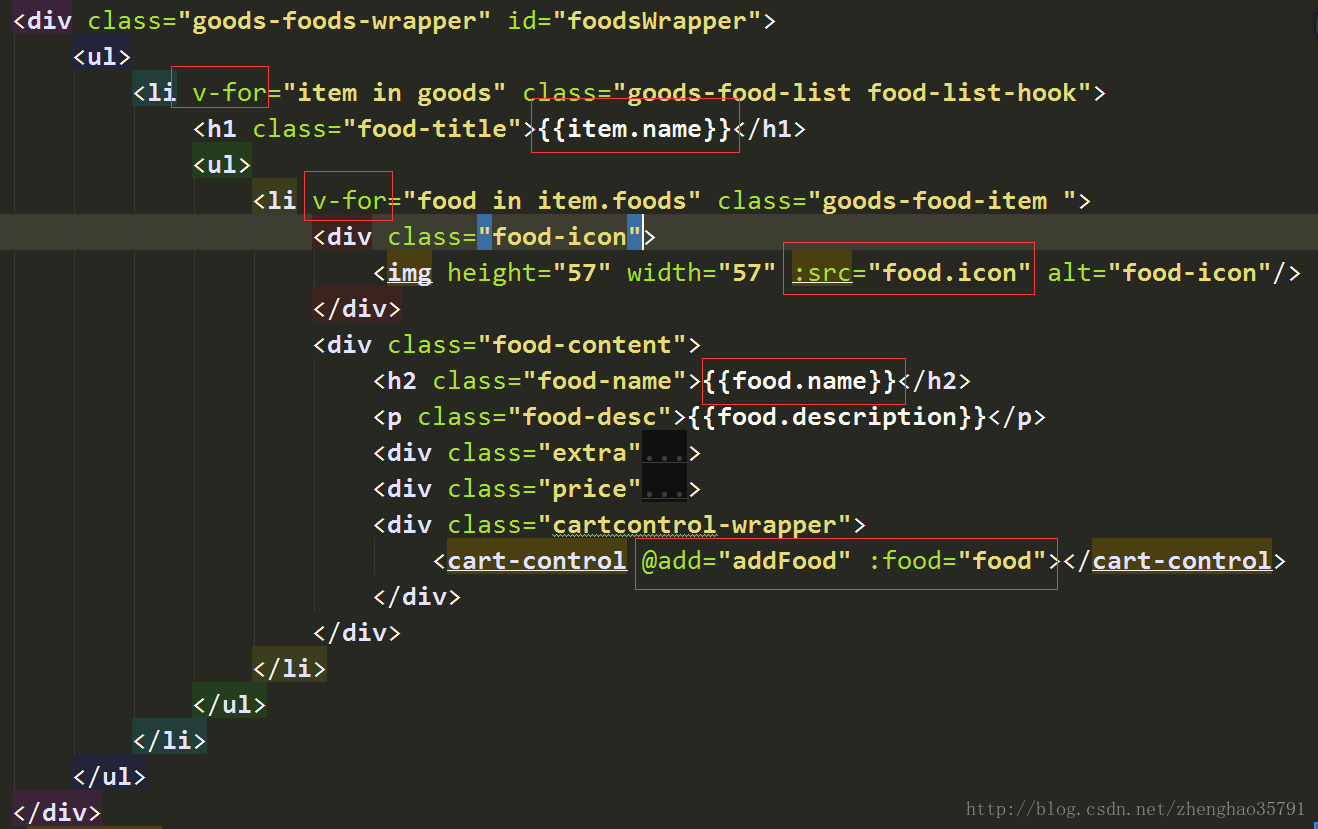
組件(Component)是 Vue.js 最強大的功能。組件可以封裝可重用的代碼,通過傳入對象的不同,實現組件的復用。
舉一個簡單的組建例子,我們首先編寫一個star組件,它就是一個普通的star.vue文件。它的作用就是簡單實現了一個五角星。
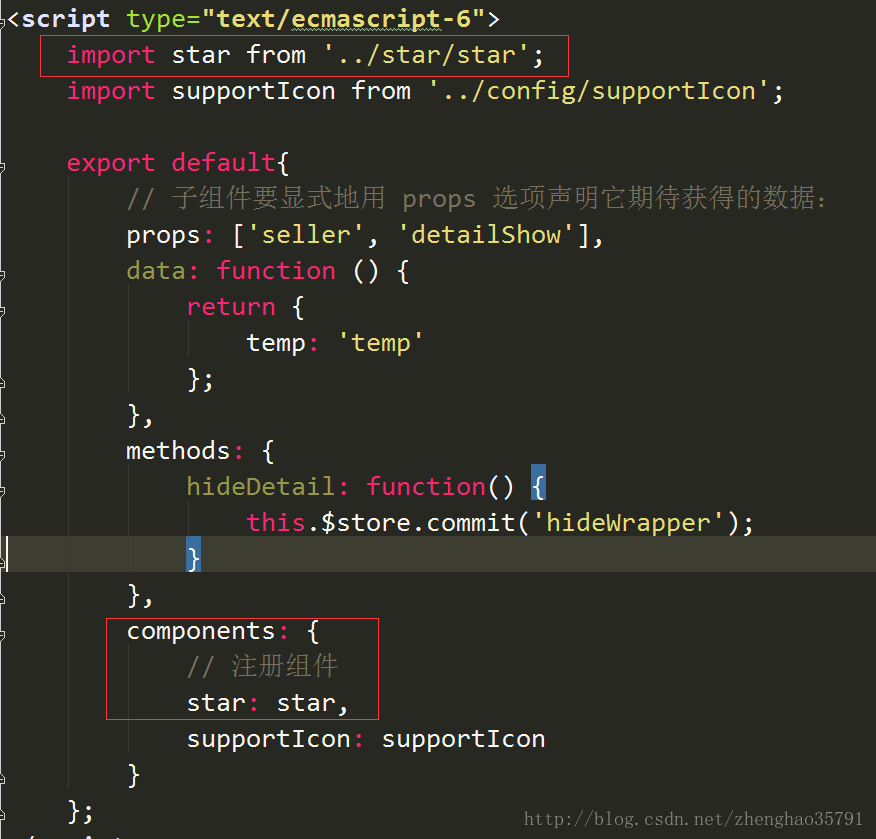
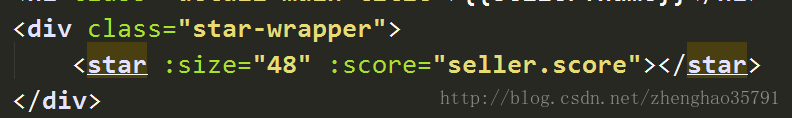
如何在其他的vue文件中使用這個star組件呢?如下圖所示,首先通過import引入star組件對象,并在想使用star組件的vue文件中聲明注冊star組件。現在就可以愉快的通過標簽來在該vue文件中任意地方使用star組件了。在你想展示一個五角星的地方,使用一個star標簽,就可以輕松完成這個功能。
組件實例的作用域是孤立的。這意味著不能在子組件的模板內直接引用父組件的數據。要讓子組件使用父組件的數據,我們需要通過子組件的props選項。如本例所示,子組件star要顯式的使用props選項聲明它期待獲得的數據。在這里就是指的“size”和“score”兩個變量。我們可以通過父級給子組件star傳入大小和數值這兩個對象,來實現對子組件的定制化。


過渡效果
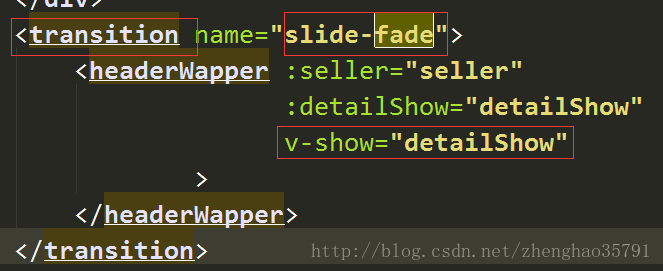
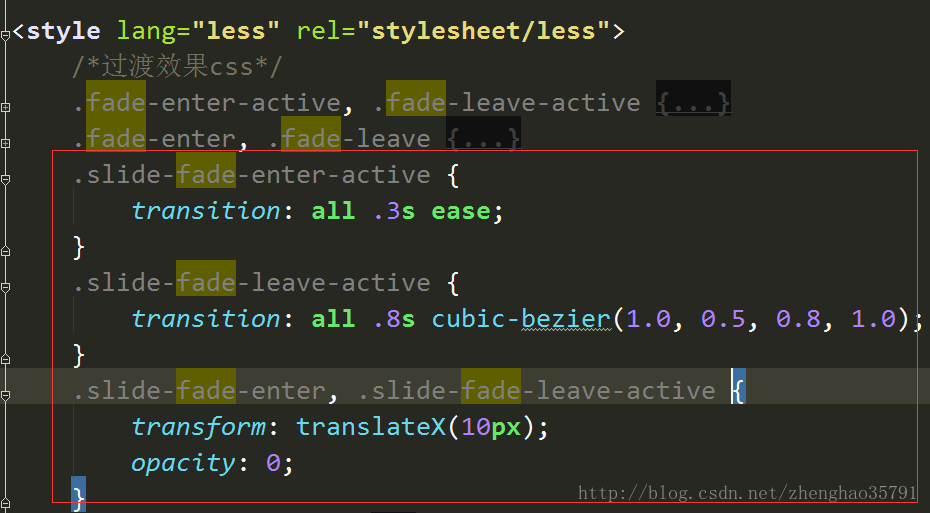
Vue 在插入、更新或者移除 DOM 時,提供多種不同方式的應用過渡效果,可以用簡單的幾行代碼實現酷炫的過渡效果。Vue 提供了 transition 的封裝組件,在使用v-if、v-show等方法使得transition內部dom元素發生變化時,可以給任何元素和組件添加 entering/leaving 過渡。
當v-show中內容發生變化時,transition組件中的元素會發生狀態的改變,在應用了transition封裝后,Vue會自動識別目標元素是否應用了CSS過渡效果動畫,如果有,會在合適的時機添加 entering/leaving的class來實現該過渡效果。
下圖所示是一個簡單的過渡效果的例子,需要將想實現過渡效果的元素放在transition標簽中包裹,通過name=“slide-fade”來聲明過渡效果名稱,并在對應的vue文件中添加過渡效果的css樣式,這樣就可以簡單的完成該元素的過渡效果。


總結
根據不完全統計,包括餓了么、稀土掘金、蘇寧易購、美團、天貓、荔枝FM、房多多、Laravel、htmlBurger等國內外知名大公司都在使用vue進行新項目的開發和舊項目的前端重構工作。
此外,vue + vuex+ vue-resource + vue-router + webpack + es6 + less的項目架構成為了越來越多大公司的第一選擇。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。