溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下Angular如何實現內置過濾器orderBy排序與模糊查詢功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
具體如下:
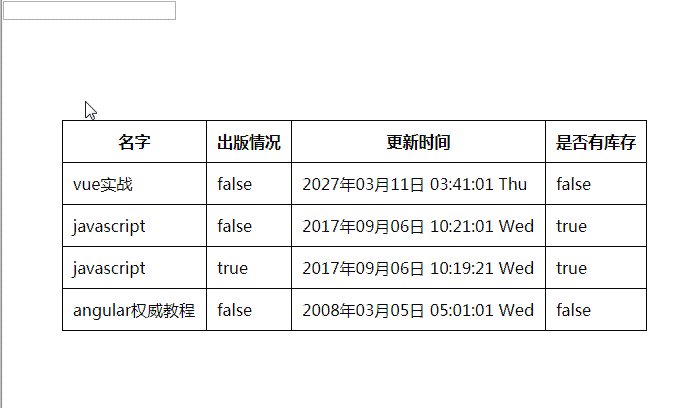
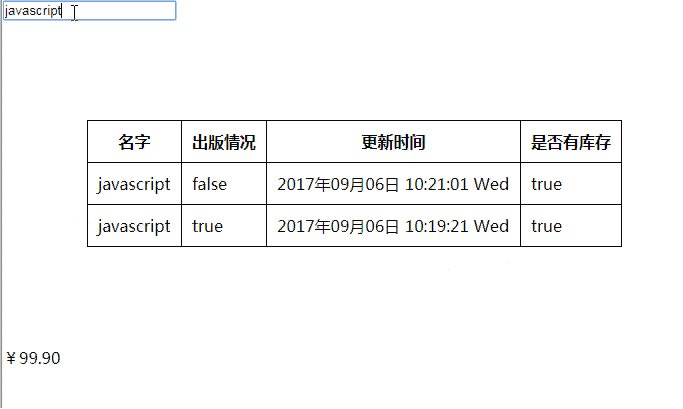
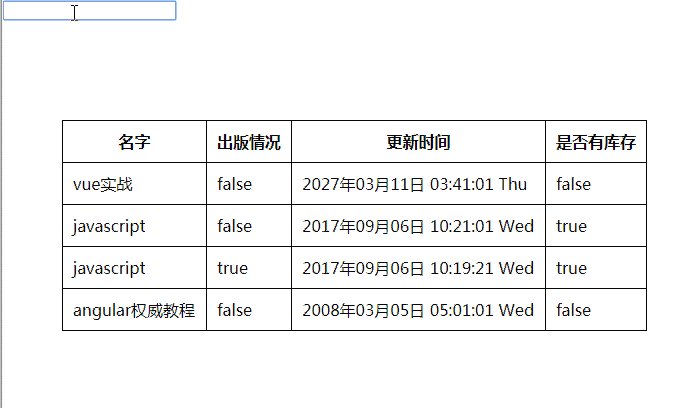
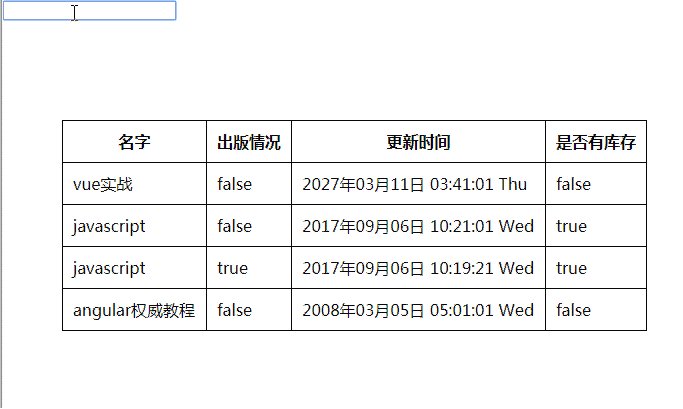
先來看看運行效果:

具體代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net Angular模糊查詢、排序</title>
<style>
*{
margin: 0;
padding: 0;
}
table{
margin: 100px auto;
border-collapse: collapse;
}
th,td{
padding: 10px;
border: 1px solid #000;
}
</style>
<script src="angular.min.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.controller("myCtrl",function ($scope) {
$scope.books=[{
name:"JavaScript",public:false,update:"1504707661308",has:true
},{
name:"Angular權威教程",public:false,update:"1204707661308",has:false
},{
name:"Vue實戰",public:false,update:"1804707661308",has:false
},{
name:"JavaScript",public:true,update:"1504707561308",has:true
}];
$scope.price="99.9";
/*$scope.filt=""*/
})
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<input type="text" ng-model="filt">
<table>
<thead><tr>
<th>名字</th>
<th>出版情況</th>
<th>更新時間</th>
<th>是否有庫存</th>
</tr></thead>
<tbody>
<!--|limitTo:2顯示兩條數據-->
<tr ng-repeat="item in books | filter:filt |orderBy:'-name':false">
<td>{{item.name|lowercase}}</td>
<td>{{item.public}}</td>
<td>{{item.update |date:'yyyy年MM月dd日 hh:mm:ss EEE'}}</td>
<td>{{item.has}}</td>
</tr>
</tbody>
</table>
<div>{{price|currency:"¥"}}</div>
</body>
</html>以上是“Angular如何實現內置過濾器orderBy排序與模糊查詢功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。