您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Vue組件怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1.Vue組件的介紹
組件 (Component) 是 Vue.js 最強大的功能之一。組件可以擴展 HTML 元素,封裝可重用的代碼。在較高層面上,組件是自定義元素,Vue.js 的編譯器為它添加特殊功能。
所有的 Vue 組件同時也都是 Vue 的實例,所以可接受相同的選項對象 (除了一些根級特有的選項) 并提供相同的生命周期鉤子。
2.使用組件
對于自定義標簽的命名 Vue.js 不強制遵循W3C 規則(小寫,并且包含一個短杠)
組件在注冊之后,便可以作為自定義元素 在一個實例的模板中使用。
注意:在初始化根實例之前注冊組件
注冊組件的時候,首先要編寫需要的組件(相當于一個頁面,包含js操作,css樣式等),比如:

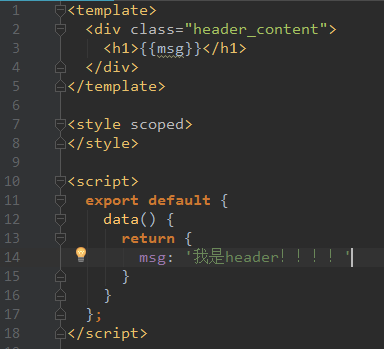
新建一個頭部組件
上面這個頭部組件只有一句話,放在h標簽中,使用的時候,需要先導出組件,即(export default 塊),這樣才能在需要該組件的位置使用import導入
export 和 export default使用的區別:
兩個都是用于導出
不同之處在于:
export導出之后,在要接收的地方需要 import {變量名} from “位置”
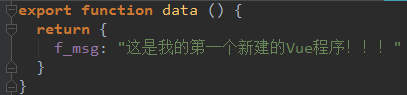
此處,我在js文件中導出一個data的方法,然后在vue文件(組件)中使用

輸出組件

需要的地方使用
export default導出之后,接收的地方 import 變量名 from “位置”
注意: ./ 代表當前位置

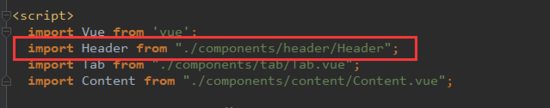
輸出組件

在需要使用的位置import
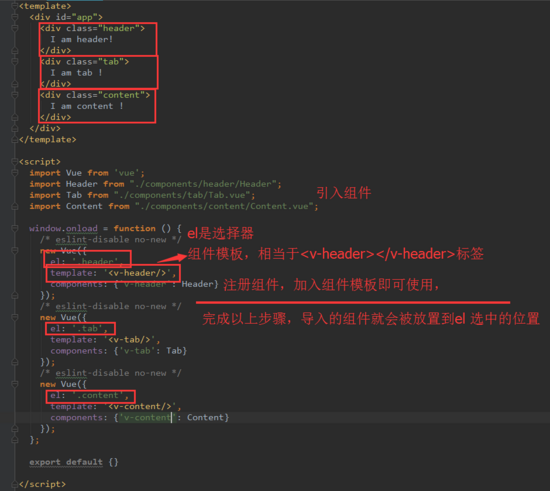
接下來開始使用組件:
使用組件時需要先創建一個Vue實例,然后選中需要放置組件的位置(element),然后注冊組件,放入選定的位置

完成以上步驟,即可顯示組件在頁面上

關于“Vue組件怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。