您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
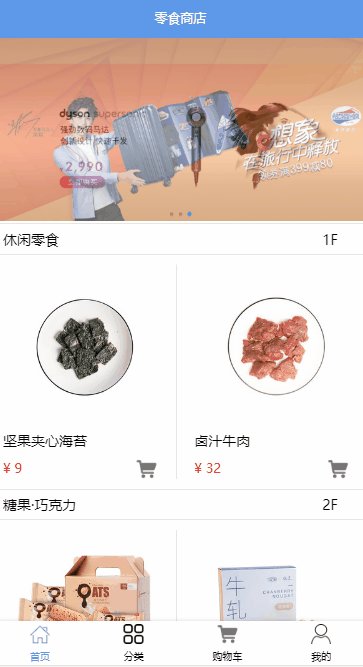
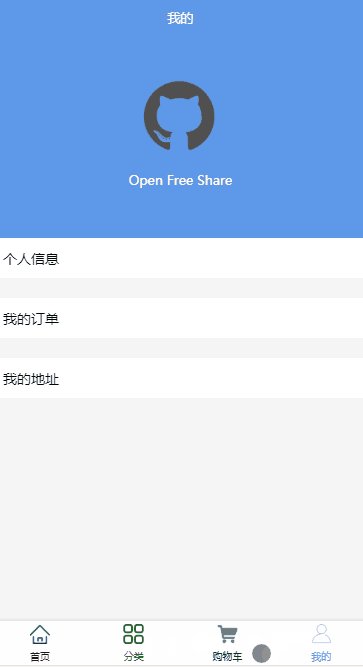
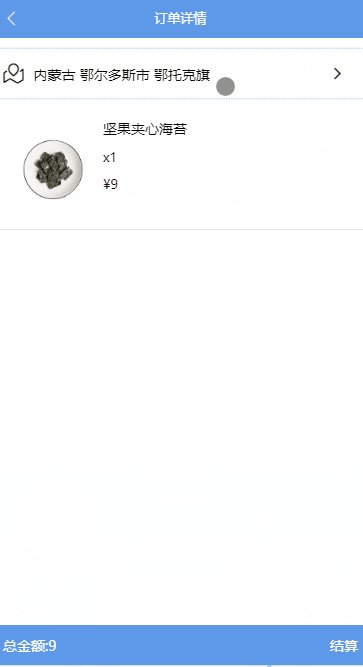
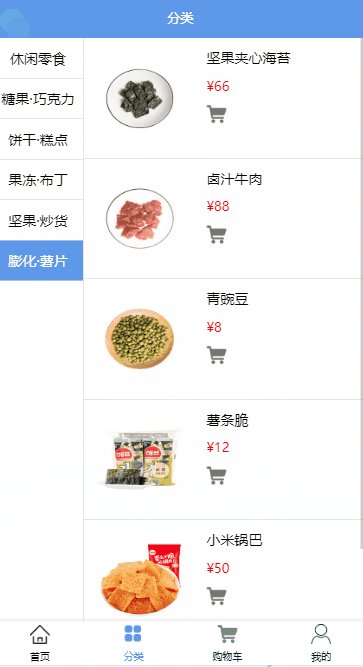
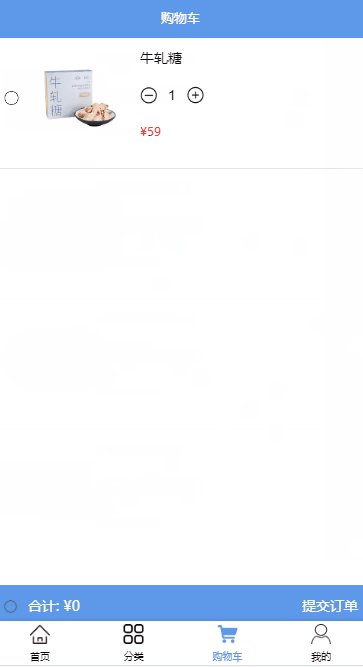
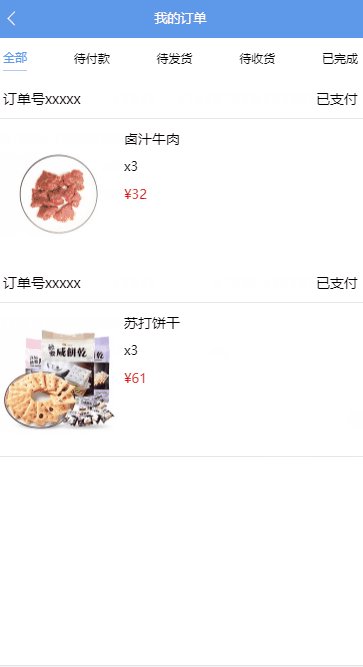
效果圖如下所示:

在線地址: github.czero.cn/fancy
點擊下載安卓apk安裝包
源碼地址: github.com/czero1995/f…
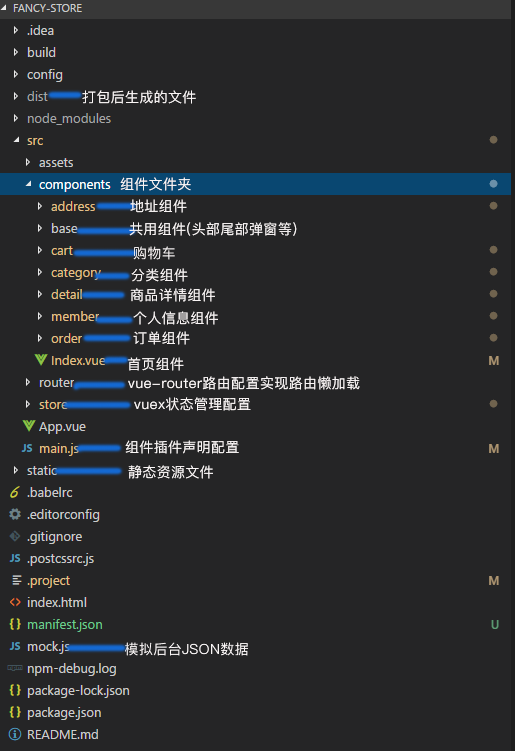
項目主架構

使用的庫
設計布局:
將頁面的固定布局 position:fixed (比如Header,Footer)全部改為絕對布 局position:absolute ;
因為fixed會出現莫名其妙的兼容性問題,比如在ios11或ios8下會失效,輸入框軟鍵盤激活之后會把底部的固定定位彈出去,導致布局錯亂。
用absolute實現fixed細節可以參考這篇
數據請求:
邏輯交互:
優化方案:
實現細節
媲美原生的頁面前進和后退的動畫實現:

指定transition:name
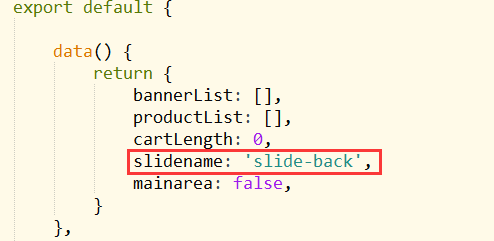
在data中聲明默認的進出動畫

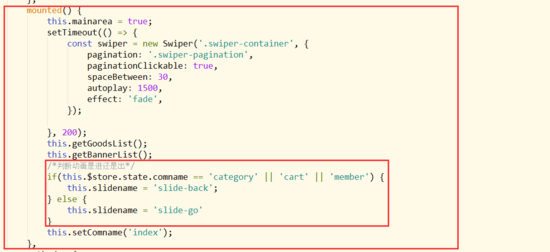
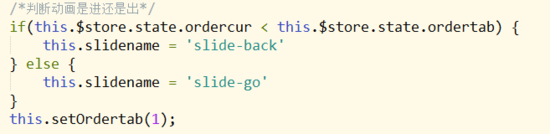
在mounted()數據渲染初始化完成之后進行判斷

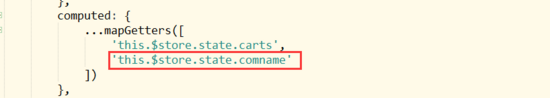
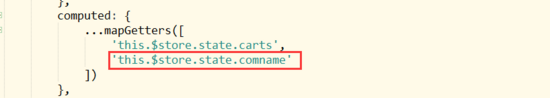
拿到vuex的狀態值

然后進行判斷

最后將當前的組件名字傳給vuex,實現不同的組件進去就有不同的切換動畫。
下一頁動畫
.slide-go-enter-active,
.slide-go-leave-active {
transition: all .5s;
opacity: .8;
}
.slide-go-enter,
.slide-go-leave-to {
transition: all .5s;
transform: translate3d(100%, 0, 0);
opacity: .8;
}
返回上一頁動畫
.slide-back-enter-active,
.slide-back-leave-active {
transition: all .5s;
}
.slide-back-enter,
.slide-back-leave-to {
transition: all .5s;
transform: translate3d(-100%, 0, 0);
}
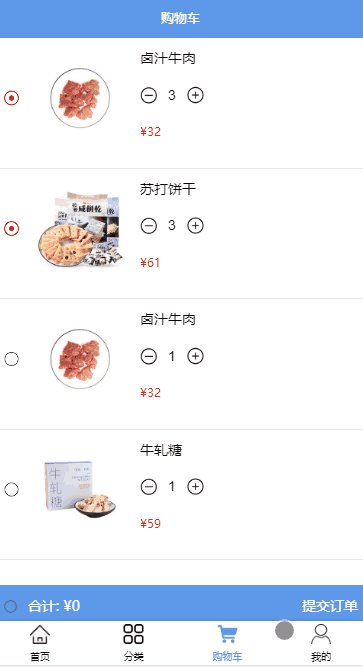
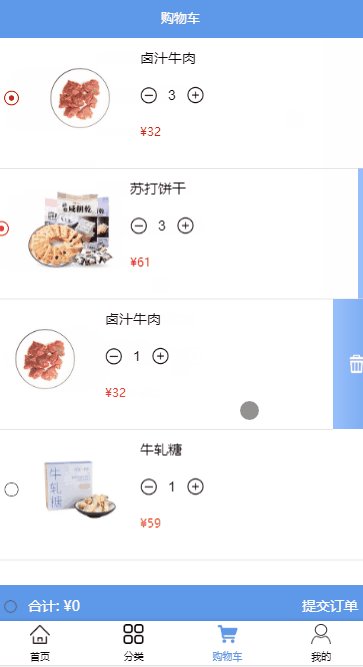
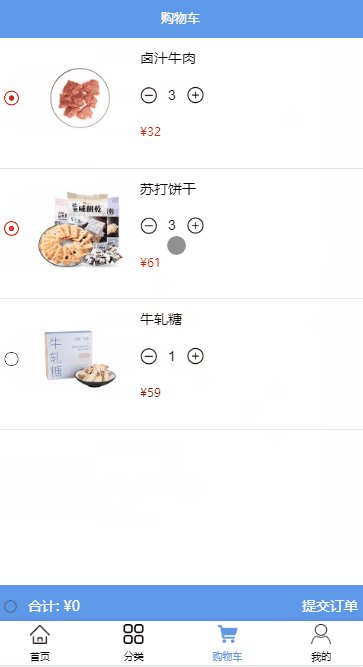
購物車左滑刪除

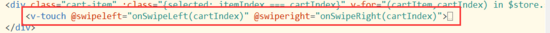
v-touch
在css中設置好刪除按鈕的偏移量
-webkit-transform: translate(-12%, 0); -webkit-transition: all 0.3s linear;
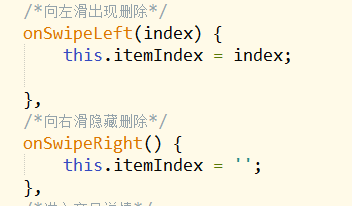
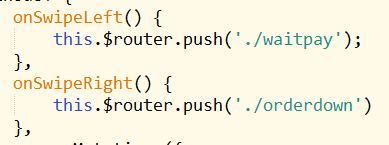
左右滑方法

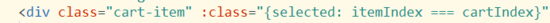
滑動的時候觸發select樣式,進行綁定
讓當前的列表項==購物車的列表,樣式會被激活,出現左滑刪除


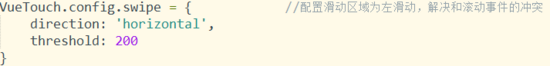
注意頁面的盒子使用盒子之后會和原生頁面出現沖突,導致滑動不流暢
因此,需要在main.js指定默認的滑動方式為橫向滑動觸發

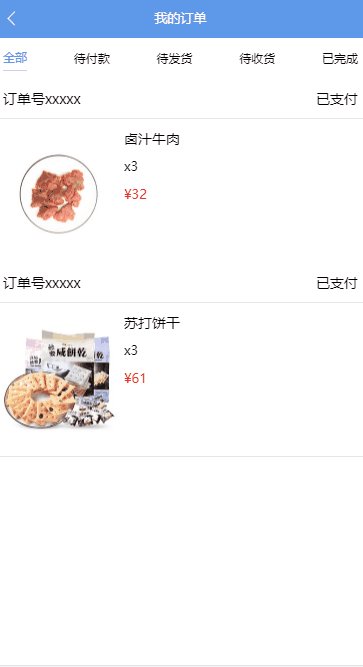
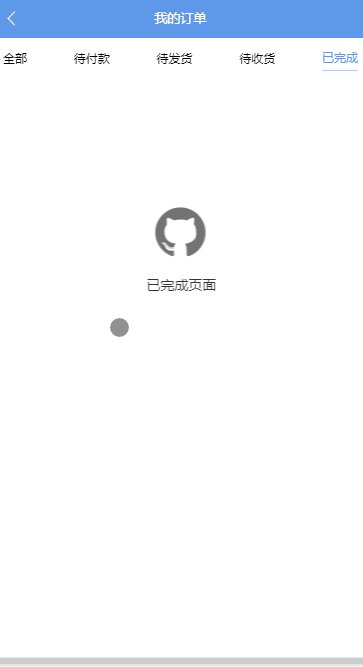
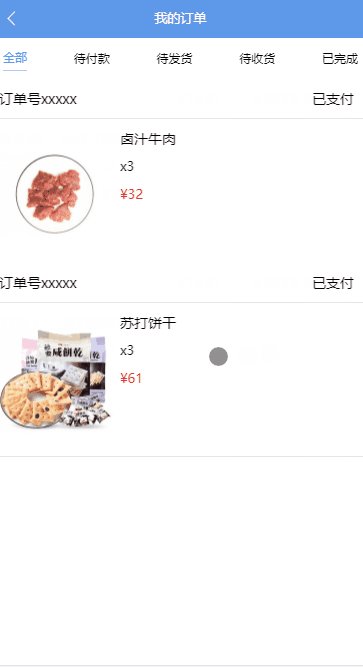
訂單頁面,點擊頂部導航和左右滑動進行組件的切換以及動畫樣式的判斷

也是使用的v-touch組件,實現方式和組件切換類似。 我給每個訂單狀態的組件一個不同的數字,根據這個數字,判斷組件是左滑動的動畫還是又滑動的動畫


總結
以上所述是小編給大家介紹的基于Vue、Vuex、Vue-router實現的購物商城(原生切換動畫),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。