溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了js如何實現推箱子小游戲,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
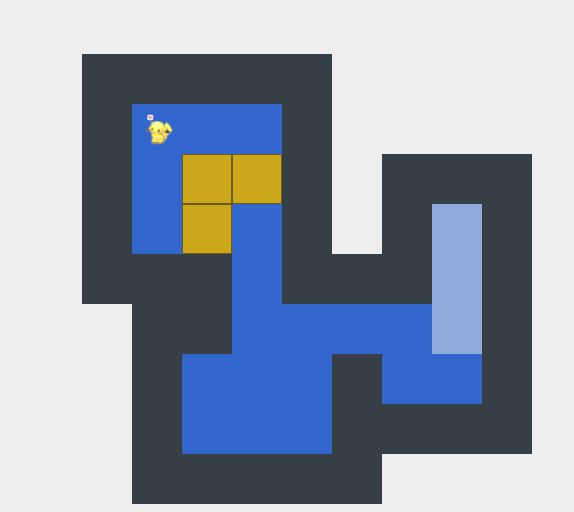
demo:

步驟解析:
本文代碼已經放在了github上面了,里面也進行了很詳細的代碼注釋,可以copy下來,在本地運行一下看看。
1. 渲染地圖
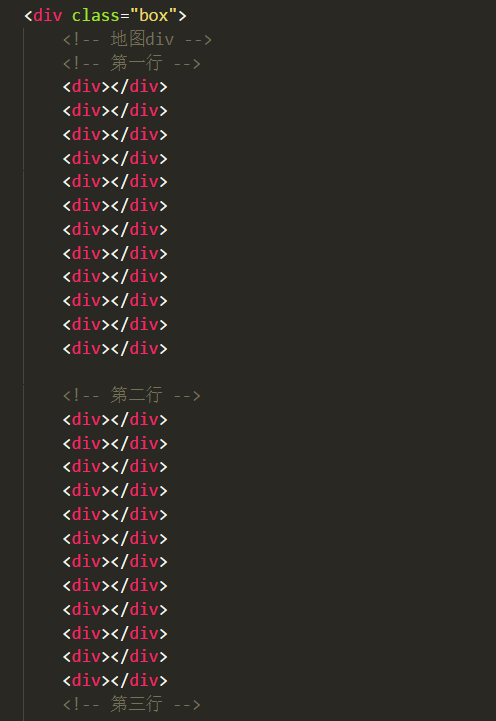
html結構:

html結構十分簡單,只要弄一堆div,來放置地圖的class就可以了,我這里初始化了12*9個div,地圖里最多九行高度。
這些div都是同樣大小,地圖渲染出來區別的只是顏色的不同。
地圖函數:
var box=$('.box div'); //地圖使用的div集合
function create(){ //創建地圖函數
box.each(function(index){ //index的數量是固定的,是box div下面div的數量
// 每次創建地圖初始化div
box.eq(index).removeClass();
});
box.each(function(index,element){ //循環整個div的數量 二維數組里數量不夠的 默認為空白
//level為關卡數 根據關卡渲染地圖 builder為二維數組,為地圖關卡
if(builder[level][index]){ //過濾0
box.eq(index).addClass('type'+builder[level][index]);
}
});
box.eq(origin[level]).addClass("pusher"); //推箱人 皮卡丘位置
}
//第一關的地圖長這樣(下面只是栗子,不是代碼),0代表不可抵達區域,1代表目標(要被推到的地方),
//2代表普通路徑(可以走的),3代表墻,4代表箱子
[0,0,0,0,3,3,3,0,0,0,0,0,
0,0,0,0,3,1,3,0,0,0,0,0,
0,0,0,0,3,2,3,3,3,3,0,0,
0,0,3,3,3,4,2,4,1,3,0,0,
0,0,3,1,2,4,2,3,3,3,0,0,
0,0,3,3,3,3,4,3,0,0,0,0,
0,0,0,0,0,3,1,3,0,0,0,0,
0,0,0,0,0,3,3,3,0,0,0,0]2. 捕獲鍵盤事件,判斷是否可以移動
使用$(document).keydown()jqery事件,捕獲鍵盤事件。
捕獲鍵盤事件,上下左右以及wsad。
$(document).keydown(function (e) {
var key=e.which;
switch(key){
//col 的值為12,上下移動要12個div為一個周期
//方向鍵上或者w
case 87:
case 38:
move(-col);//判斷移動函數
break;
//方向鍵下或者s
case 83:
case 40:
move(col);
break;
//方向鍵左或者a
case 65:
case 37:
move(-1);
break;
//方向鍵右或者d
case 68:
case 39:
move(1);
break;
}
setTimeout(win,500); //按鍵之后調判斷是否過關
});判斷是否可以移動。
分為兩個判斷條件:一個是推箱子,一個是不推箱子 自然移動,否則不移動皮卡丘。
function move(step){ //是否移動判斷
// 分為兩個判斷條件一個是推箱子,一個是不推箱子 自然移動。 否則不移動皮卡丘
//step 上下是12個div一個周期,左右是1個div positin是皮卡丘的原來位置
var pikaqiu1=box.eq(position);//皮卡丘現在的地方
var pikaqiu2=box.eq(position+step);//皮卡丘要去的下一個地方
var pushBox=box.eq(position+step*2);//箱子要去的下一個地方
if(!pikaqiu2.hasClass('type4')&&( pikaqiu2.hasClass('type1')||pikaqiu2.hasClass('type2'))){ //自然移動
//判斷:如果下一個div的class不包含type4(箱子),并且 下一個div含有type1(目標位置),或者type2(普通路徑)
//這一步和下一步判斷是否有type4的原因是普通路徑會變成有type4的路徑,這時候就會出現問題
pikaqiu1.removeClass("pusher"); //移除當前皮卡丘
pikaqiu2.addClass("pusher");//移動皮卡丘到下一個位置
position=position+step;//增加position值
}
else if((pikaqiu2.hasClass('type4'))&&(!pushBox.hasClass('type4'))&&(pushBox.hasClass('type1')|| pushBox.hasClass('type2')) ) {
//推箱子
//如果下一個div的class包含type4(箱子)并且 不包含重疊type4(箱子) 并且 包含class type1(目標位置)或者 包含type2(空路)
pikaqiu2.removeClass('type4');//移除當前箱子
pikaqiu1.removeClass("pusher");//移除當前皮卡丘
pushBox.addClass('type4');//移動箱子到下一個位置
pikaqiu2.addClass("pusher").addClass("type2");//
//本來是type4 移除之后,這里沒有class了,要變成普通路徑
position=position+step;//增加position值
}
}3.勝利判斷:
每次移動都要調用這個勝利判斷。
function win(){ //勝利條件判斷
if($(".type1.type4").length===goal){ //推的箱子與關卡設置通過箱子的數量對比
if(level<9) {
alert("666,挑戰下一關吧--OBKoro1");
level++; //關卡+1
goal = goalList[level];
position = origin[level];
create();
}else {
alert("厲害啊 大佬 通關了都");
}
}
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“js如何實現推箱子小游戲”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。