溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文介紹了Vue+Flask實現簡單的登錄驗證跳轉,分享給大家,具體如下:
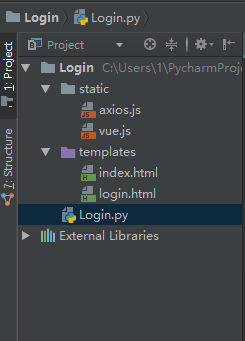
文件位置: 
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
<script type="text/javascript" src="../static/vue.js"></script>
<script type="text/javascript" src="../static/axios.js"></script>
</head>
<body>
<div id="login">
<form action="#" novalidate>
<label for="username">Username</label>
<input type="text" name="username" id="username" placeholder="Enter your Name" v-model="username"><br>
<label for="password">Password</label>
<input type="text" name="password" id="password" placeholder="Enter your Password" v-model="password"><br>
<br>
<button type="button" v-on:click="login">Apply</button>
</form>
</div>
<script type="text/javascript">
var login = new Vue({
el: '#login',
data:{
username: '',
password: ''
},
methods: {
login: function () {
axios.post('http://127.0.0.1:5000/login',{
username: this.username,
password: this.password
}).then(function (response) {
console.log(response.status)
// 其實是應該走后臺路由
if(parseInt(response.status) === 200){
window.location.href = 'index'
}
}).catch(function (error) {
console.log(error.response)
})
}
}
})
</script>
</body>
</html>
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Index</title> </head> <body> <h2>Hello,This is Index Page!</h2> </body> </html>
Login.py
# -*- coding: utf-8 -*-
from flask import Flask, request, session, redirect, url_for, render_template, make_response, jsonify
app = Flask(__name__)
@app.route('/login', methods=('GET', 'POST'))
def login():
if request.method == 'POST':
session['username'] = request.json.get('username')
session['password'] = request.json.get('password')
# 登錄成功,則跳轉到index頁面
return jsonify({'code': 200, 'token': "123456"})
# 登錄失敗,跳轉到當前登錄頁面
return render_template('login.html')
@app.route('/index')
def index():
# 如果用戶名和密碼都存在,則跳轉到index頁面,登錄成功
if 'username' in session and 'password' in session:
return render_template('index.html')
# 否則,跳轉到login頁面
return redirect(url_for('login'))
@app.route('/logout')
def logout():
session.pop('username', None)
session.pop('password', None)
return redirect(url_for('login'))
# set the secret key. keep this really secret:
app.secret_key = 'A0Zr98j/3yX R~XHH!jmN]LWX/,?RT'
if __name__ == '__main__':
app.run(debug=True)
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。