您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了JS實現碰撞檢測的方法。分享給大家供大家參考,具體如下:
一個簡單的碰撞檢測例子,檢測div1是否和div2發生碰撞,當div1碰到div2時,改變div2的顏色,看測試圖

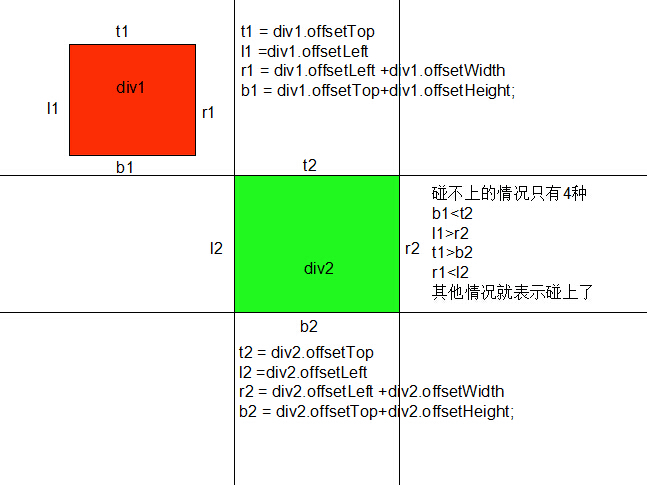
看一下分析圖:

當div1在div2的上邊線(t2)以上的區域活動時,始終碰不上
當div1在div2的右邊線(r2)以右的區域活動時,始終碰不上
當div1在div2的下邊線(b2)以下的區域活動時,始終碰不上
當div1在div2的左邊線(r2)以左的區域活動時,始終碰不上
除了以上四種情況,其他情況表示div1和div2碰上了,下面試完整測試代碼
HTML部分:
<div id="div1"></div> <div id="div2"></div>
css部分:
<style>
#div1{
width:100px ;height: 100px;background: green;
position: absolute;
}
#div2{
width:100px ;height: 100px;background: yellow;
position: absolute;left: 300px;top: 200px;z-index: -1;
}
</style>
JS部分:
<script>
window.onload = function () {
var oDiv = document.getElementById('div1');
var oDiv2 = document.getElementById('div2');
var disX = 0;
var disY = 0;
oDiv.onmousedown = function (ev) {
var ev = ev|| window.event;
disX = ev.clientX - oDiv.offsetLeft;
disY = ev.clientY - oDiv.offsetTop;
document.onmousemove = function (ev) {
var ev = ev|| window.event;
var t1 = oDiv.offsetTop;
var l1 = oDiv.offsetLeft;
var r1 = oDiv.offsetLeft + oDiv.offsetWidth;
var b1 = oDiv.offsetTop + oDiv.offsetHeight;
var t2 = oDiv2.offsetTop;
var l2 = oDiv2.offsetLeft;
var r2 = oDiv2.offsetLeft + oDiv2.offsetWidth;
var b2 = oDiv2.offsetTop + oDiv2.offsetHeight;
if(b1<t2 || l1>r2 || t1>b2 || r1<l2){// 表示沒碰上
}else{
oDiv2.style.background = 'blue';
}
oDiv.style.left = ev.clientX - disX +'px';
oDiv.style.top = ev.clientY - disY +'px';
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
return false;
}
}
</script>
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript運動效果與技巧匯總》、《JavaScript切換特效與技巧總結》、《JavaScript查找算法技巧總結》、《JavaScript動畫特效與技巧匯總》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。