溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
一、組件間的數據傳遞
1.父組件獲取子組件的數據
*子組件把自己的數據,發送到父級
*vm.$emit(事件名,數據);
*v-on: @
示例用法:當點擊send按鈕的時候,“111”變成“我是子組件的數據”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父級獲取子級的數據</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<div>
<aaa>
</aaa>
</div>
<template>
<span>我是父級 -> {{msg}}</span>
//自動調用get方法,@child-msg和下面的this.$emit('child-msg',this.a)相對應
<bbb @child-msg="get"></bbb>
</template>
<template>
<h4>子組件-</h4>
<input type="button" value="send" @click="send">
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
data:function(){
return {
msg:111,
msg2:'我是父組件的數據'
}
},
template:'#aaa',
methods:{
//這里的msg實際上就是子組件傳遞給父組件的數據
get:function(msg){
this.msg=msg;
}
},
components:{
'bbb':{
data:function(){
return {
a:'我是子組件的數據'
}
},
template:'#bbb',
methods:{
send:function(){
this.$emit('child-msg',this.a);
}
}
}
}
}
}
});
</script>
</body>
</html>
2、子組件獲取父組件的數據
在調用子組件:
<bbb :m="數據"></bbb>
子組件之內:
props:['m','myMsg']
props:{
'm':String,
'myMsg':Number
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自己獲取父級的數據</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<div>
<div>{{a}}</div>
<aaa>
{{msg}}
</aaa>
</div>
<template>
<h2>11111</h2>
<bbb :mmm="msg2" :my-msg="msg"></bbb>
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'a'
},
components:{
'aaa':{
data:function(){
return {
msg:111,
msg2:'我是父組件的數據'
}
},
template:'#aa',
components:{
'bbb':{
props:{
'mmm':String,
'myMsg':Number
},
template:'<h4>我是bbb組件->{{mmm}} <br> {{myMsg}}</h4>'
}
}
}
}
});
</script>
</body>
</html>
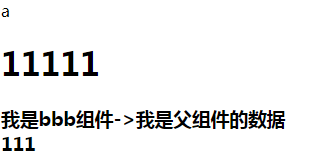
運行結果:

二、內容分發:
Vue.js提供了一種混合父組件內容與子組件自己模版的方式:slot,用來占一個位置
1、基本用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>slot保留原來的位置</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<div>
<aaa>
<ul>
<li>1111</li>
<li>2222</li>
<li>3333</li>
</ul>
</aaa>
<hr>
<aaa>
</aaa>
</div>
<template>
<h2>xxxx</h2>
<slot>這是默認的情況</slot>
<p>welcome vue</p>
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
template:'#aaa'
}
}
});
</script>
</body>
</html>
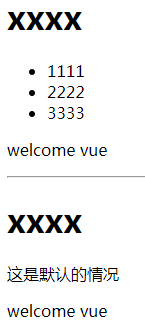
運行結果:ul標簽里面的內容沒有被覆蓋,如果不使用slot,ul標簽里的內容將會被覆蓋

2、slot的name屬性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>slot中name屬性的使用</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<div>
<aaa>
<ul slot="ul-slot"> //這里slot的名字要與下面slot中name屬性相對應
<li>1111</li>
<li>2222</li>
<li>3333</li>
</ul>
<ol slot="ol-slot"> //用法同上
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
</aaa>
<hr>
<aaa>
</aaa>
</div>
<template>
<h2>xxxx</h2>
<slot name="ol-slot">這是默認的情況</slot> //設置name屬性,給slot命名
<p>welcome vue</p>
<slot name="ul-slot">這是默認的情況2</slot>
</template>
<script>
var vm=new Vue({
el:'#box',
data:{
a:'aaa'
},
components:{
'aaa':{
template:'#aaa'
}
}
});
</script>
</body>
</html>
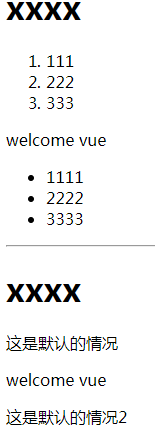
運行結果:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。