您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
做一個項目的時候 ,控制臺總是會出現各種bug,其實不用慌張,終結起來也就幾種類型的錯誤,在開發中每次遇到錯誤都善于總結,下次在看到就會胸有成竹知道是什么情況了,以下是在開發過程中總結的一些錯誤以及錯誤的解決方法。
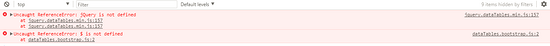
報錯一:Uncaught ReferenceError: $ is not defined
Uncaught ReferenceError: $ is not defined Uncaught ReferenceError: jQuery is not defined

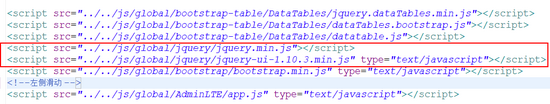
錯誤原因:文件加載的順序不對,jQuery文件的順序要在前面

方法:把jQuery文件寫在所有script文件前面

報錯二:jsp頁面相對路徑和絕對路徑的問題:
正常路徑:html里面的../../,改成jsp頁面就找不到路徑了,這個時候成了這個鬼樣子

這時候,只需要在文件里面加入這段代碼:

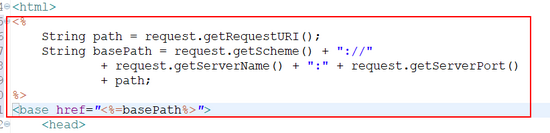
解決辦法:在<html>和<head>之間插入以下代碼
<% String path = request.getRequestURI(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path; %> <base href="<%=basePath%>" rel="external nofollow" >
報錯三:Uncaught TypeError: $(...).tooltip is not a function
Uncaught TypeError: $(...).tooltip is not a function at HTMLDocument.<anonymous> (app.js:42) at l (jquery.min.js:4) at Object.fireWith [as resolveWith] (jquery.min.js:4) at Function.ready (jquery.min.js:4) at HTMLDocument.S (jquery.min.js:4)

原因:包括兩個不同版本的jQuery UI。這可能會導致沖突。嘗試刪除
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
解決辦法:
編輯:
<script>
jQuery( document ).ready(function( $ ) {
$('.hasTooltip').tooltip();
});
</script>
像這樣使用它,解決了我的問題!
報錯四:Uncaught TypeError: $(...).sortable is not a function
Uncaught TypeError: $(...).sortable is not a function at HTMLDocument.<anonymous> (dashboard.js:12) at l (VM552 jquery.min.js:4) at Object.fireWith [as resolveWith] (VM552 jquery.min.js:4) at Function.ready (VM552 jquery.min.js:4) at HTMLDocument.S (VM552 jquery.min.js:4)
報錯五:bootstrap.min.js:7 Uncaught Error: Bootstrap requires jQuery
bootstrap.min.js:7 Uncaught Error: Bootstrap requires jQuery at bootstrap.min.js:7

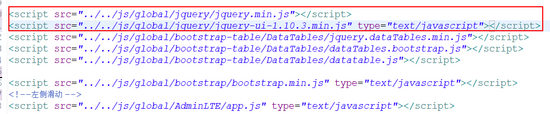
解決方案:解決方案:將jquery.min.js放在bootstrap.min.js文件之前引用,bootstrap.min.css文件在整兩個文件前后引用都無妨(測試多次)。
總結
以上所述是小編給大家介紹的boostrap+jquery項目引入文件報錯的解決方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。