您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaScript中EventLoop有什么用,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。

想象下,比如瀏覽器在運行一個復雜的圖像轉換算法,因為是單線程的,所以此時瀏覽器進程被阻塞了,不能進行界面渲染,也不能運行其他代碼,你的應用界面會失去和用戶的交互。
這一般情況下還不會有大問題,但是當瀏覽器在同時運行多個類似的算法時,這個問題就很嚴重了。
有一定經驗js開發人員大多都理解代碼的異步執行,特別是ajax的使用。
// ajax(..) is some arbitrary Ajax function given by a library
var response = ajax('https://example.com/api');
console.log(response);
// `response` won't have the response這里response 將不會得到你想要的結果。
而是需要像相面這樣,通過 callback函數的方式,獲取結果
ajax('https://example.com/api', function(response) {
console.log(response); // `response` is now available
});另外這里面提醒一下,下面的代碼, async: false永遠都不是一個好主意。
// This is assuming that you're using jQuery
jQuery.ajax({
url: 'https://api.example.com/endpoint',
success: function(response) {
// This is your callback.
},
async: false // And this is a terrible idea
});通過上面的例子,我們應該理解通過 異步 函數,可以幫助我們解決 類似瀏覽器阻塞問題。
當然還可以通過 setTimeout(callback, milliseconds)實現同樣的邏輯。如果你理解了異步,下面代碼執行會輸出什么呢?
function first() {
console.log('first');
}
function second() {
console.log('second');
}
function third() {
console.log('third');
}
first();
setTimeout(second, 1000); // Invoke `second` after 1000ms
third();那個這下異步處理機制的原理是什么呢?這里就要引入我們的事件循環Event Loop了

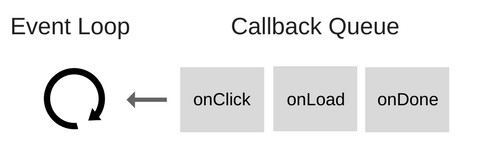
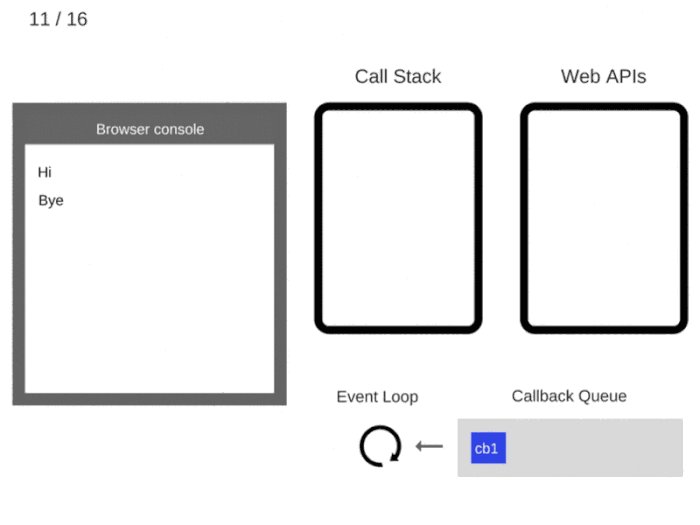
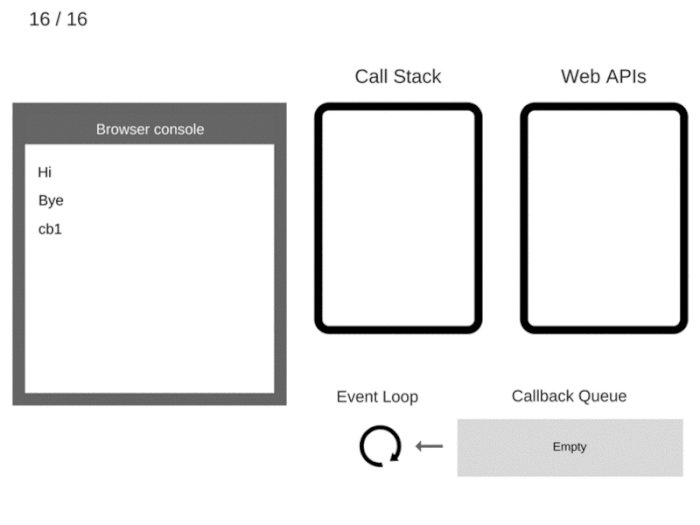
Event Loop有一個簡單的Job(task) - 監視Call Stack和Callback Queue。如果調用堆棧為空,它將從隊列中取出第一個事件,并將其推送到調用堆棧,從而有效地運行它。
這種迭代在事件循環中被稱為Tick。每個事件只是一個函數回調。
console.log('Hi');
setTimeout(function cb1() {
console.log('cb1');
}, 5000);
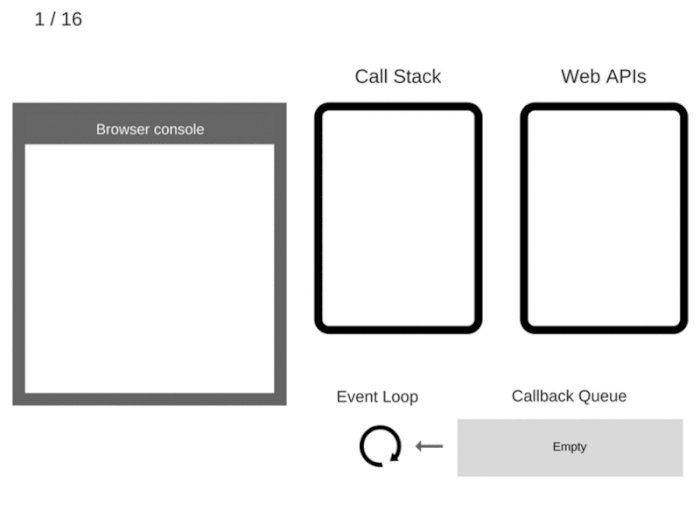
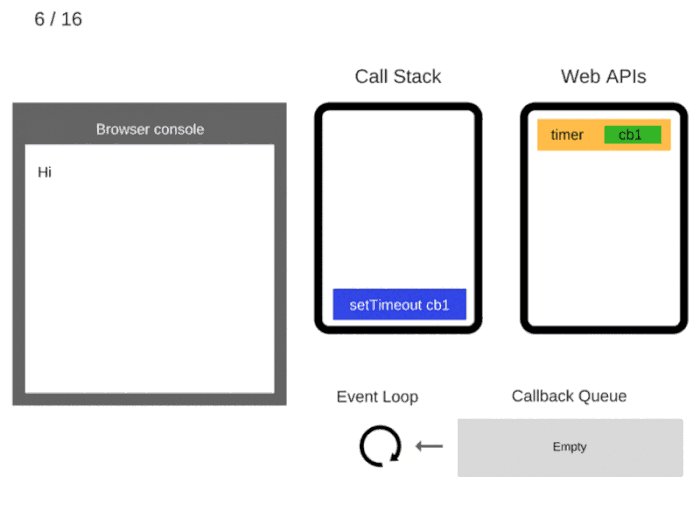
console.log('Bye');執行這段代碼,下面的調用棧清楚的演示了事件循環的處理流程。

請注意,setTimeout(...)不會自動將您的回調放在事件循環隊列中。
它設置了一個計時器。當計時器到期時,瀏覽器將你的回調放到事件循環中,以便將來的一些tick會執行。但是,隊列中可能還有其他事件已經被添加了 - 您的回調將不會立即執行。
有很多關于開始使用JavaScript中的異步代碼的文章和教程,建議您使用setTimeout(callback,0)。
現在你知道Event Loop是怎么做的,以及setTimeout是如何工作的。
你就能更好的理解下面的代碼
console.log('Hi');
setTimeout(function() {
console.log('callback');
}, 0);
console.log('Bye');盡管等待時間設置為0 ms,但瀏覽器控制臺中的結果如下所示:
Hi
Bye
callback
感謝你能夠認真閱讀完這篇文章,希望小編分享的“JavaScript中EventLoop有什么用”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。