您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
遇到問題
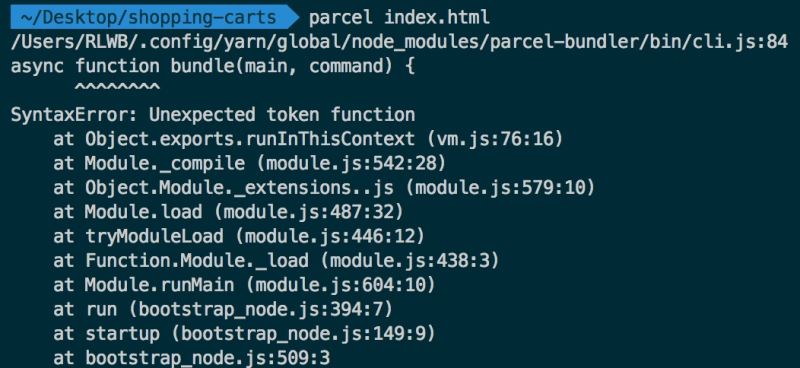
我在使用parcel.js打包項目的時候出現了下面的錯誤:

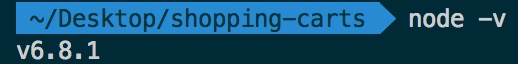
我在仔細檢查完代碼并且核實項目配置沒有問題后,沒辦法只能求助萬能的Google,結果在GitHub上找到了錯誤的原因,parcel.js使用了Async 函數,默認Node.js 8以上才支持的,低于8的話需要使用babel配置。我查看了一下自己的Node.js版本,如下:

找到問題原因后,我想升級一下node不就解決問題了。但又一想,公司最近在做的項目有用到node,貿然升級項目報錯就麻煩了。這時候,我想到了nvm,其實很早之前就看過,當時覺得電腦已經安裝了node環境了,卸載重新安裝費事就沒有用它。但是現在需要用新版本的node才可以用parcel.js,我決定卸載node,重新用nvm安裝,管理node版本。
首先我遇到的問題就是mac下如何徹底卸載node呢,因為當時使用Homebrew安裝的,感覺直接卸載,應該不徹底。于是我上網查了很多文檔,親身實踐如下:
Mac os下徹底卸載node
1.刪除/usr/local/lib中的所有node和node_modules
2.刪除/usr/local/lib中的所有node和node_modules的文件夾
3.如果是從brew安裝的, 運行brew uninstall node
4.檢查~/中所有的local, lib或者include文件夾, 刪除里面所有node和node_modules
5.在/usr/local/bin中, 刪除所有node的可執行文件
6.最后運行以下代碼:
sudo rm /usr/local/bin/npm sudo rm /usr/local/share/man/man1/node.1 sudo rm /usr/local/lib/dtrace/node.d sudo rm -rf ~/.npm sudo rm -rf ~/.node-gyp sudo rm /opt/local/bin/node sudo rm /opt/local/include/node sudo rm -rf /opt/local/lib/node_modules
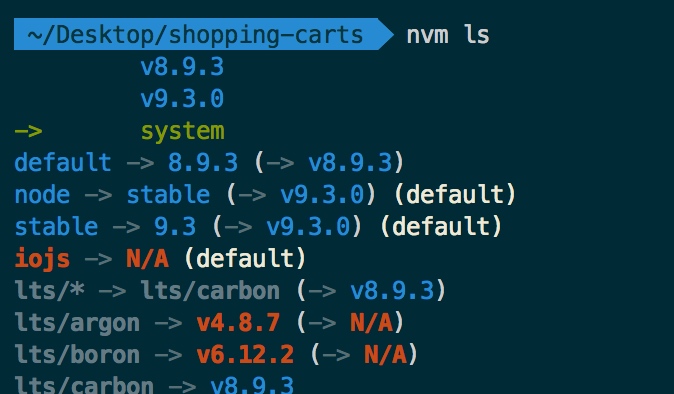
徹底卸載完node后,然后按照Github上nvm安裝文檔一步一步安裝就好了。有了nvm你就可以隨心所欲的安裝,切換你想要任何版本的node了。

哈哈,隨便切換node版本,感覺真棒。
總結
以上所述是小編給大家介紹的從parcel.js打包出錯到選擇nvm,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。