溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下JS怎么實現基于拖拽改變物體大小的方法,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
JS是JavaScript的簡稱,它是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,主要用于web的開發,可以給網站添加各種各樣的動態效果,讓網頁更加美觀。
具體如下:
拖拽改變物體大小功能:拖拽黃色小div來改變綠色大div的寬和高

主要實現由三大步:
1. 通過id獲取到大小兩個div
2. 給小div添加onmousedown事件
3. 在onmousedown事件給document添加onmousemove和onmouseup事件

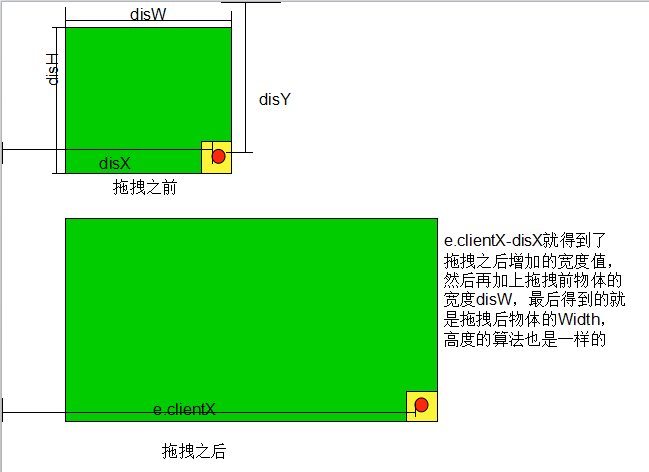
由分析圖可知,我們只需要在拖拽的時候,獲取到物體不斷增加的寬度值,問題就解決了
<div id="panel"> <div id="dragIcon"></div> </div>
加些樣式
<style>
#panel{
position: absolute;
width: 200px;height: 200px;
background: green;
}
#dragIcon{
position: absolute;bottom: 0;right: 0;
width: 20px;height: 20px;
background: yellow;
}
</style>js實現代碼:
<script>
window.onload = function () {
// 1. 獲取兩個大小div
var oPanel = document.getElementById('panel');
var oDragIcon = document.getElementById('dragIcon');
// 定義4個變量
var disX = 0;//鼠標按下時光標的X值
var disY = 0;//鼠標按下時光標的Y值
var disW = 0; //拖拽前div的寬
var disH = 0; // 拖拽前div的高
//3. 給小div加點擊事件
oDragIcon.onmousedown = function (ev) {
var ev = ev || window.event;
disX = ev.clientX; // 獲取鼠標按下時光標x的值
disY = ev.clientY; // 獲取鼠標按下時光標Y的值
disW = oPanel.offsetWidth; // 獲取拖拽前div的寬
disH = oPanel.offsetHeight; // 獲取拖拽前div的高
document.onmousemove = function (ev) {
var ev = ev || window.event;
//拖拽時為了對寬和高 限制一下范圍,定義兩個變量
var W = ev.clientX - disX + disW;
var H = ev.clientY - disY + disH;
if(W<100){
W = 100;
}
if(W>800){
W =800;
}
if(H<100){
H = 100;
}
if(H>500){
H = 500;
}
oPanel.style.width =W +'px';// 拖拽后物體的寬
oPanel.style.height = H +'px';// 拖拽后物體的高
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
}
}
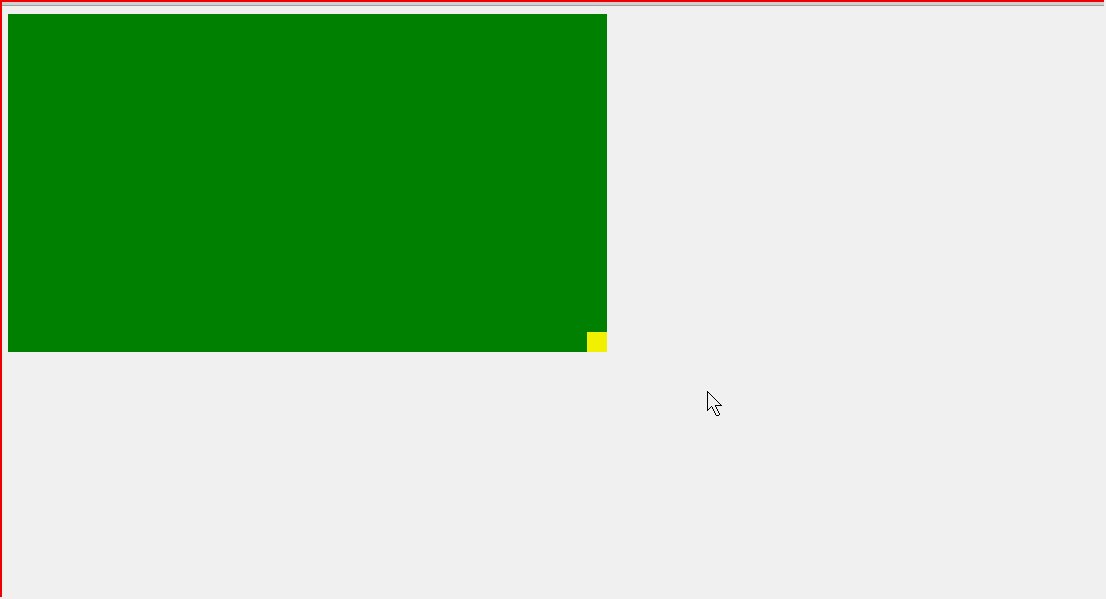
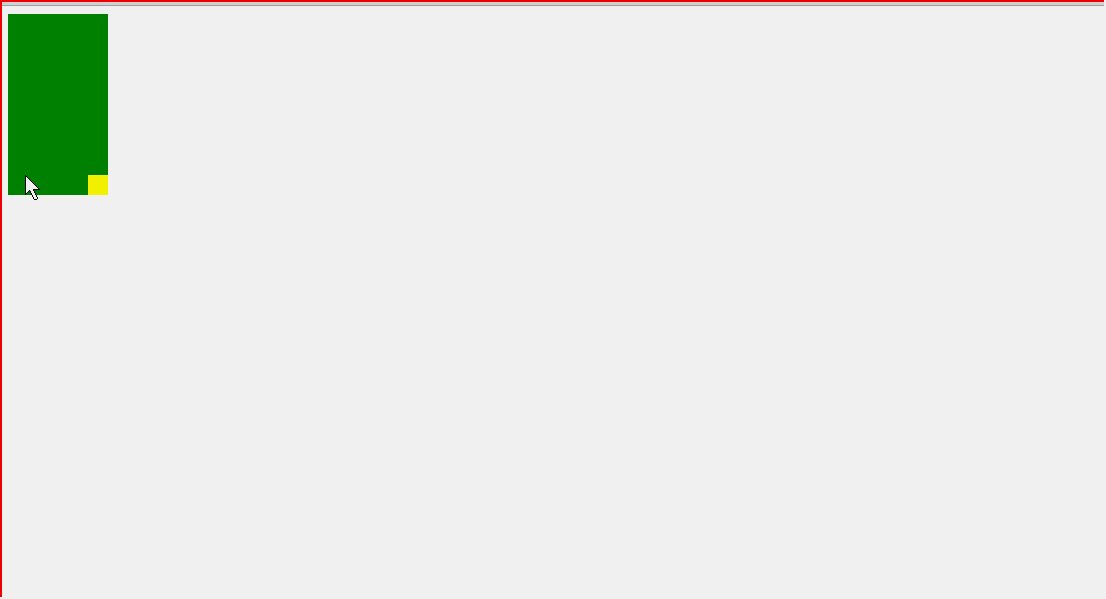
</script>效果圖:

看完了這篇文章,相信你對“JS怎么實現基于拖拽改變物體大小的方法”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。