溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了如何在Vue項目中使用render方法,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
<!DOCTYPE html>
<html>
<head>
<title>Vue的render方法說明</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<child :level="1">
hello world
</child>
</div>
<script type="text/x-template" id="anchored-heading-template">
<div>
<h2 v-if="level === 1">
<slot></slot>
</h2>
<h3 v-if="level === 2">
<slot></slot>
</h3>
<h4 v-if="level === 3">
<slot></slot>
</h4>
<h5 v-if="level === 4">
<slot></slot>
</h5>
<h6 v-if="level === 5">
<slot></slot>
</h6>
<h7 v-if="level === 6">
<slot></slot>
</h7>
</div>
</script>
<script type="text/javascript">
Vue.component('child', {
template: '#anchored-heading-template',
props: {
level: {
type: Number,
required: true
}
}
});
new Vue({
el: "#app"
})
</script>
</body>
</html>雖然使用template定義組件的方法非常的直觀,但是這樣會造成代碼過長。可以使用render的方法
<!DOCTYPE html>
<html>
<head>
<title>Vue的render方法說明</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<child :level="1">
hello world
</child>
</div>
<script type="text/javascript">
Vue.component('child', {
render:function (createElement) {
var body=this.$slots.default;
//this.$slots返回了一個組件分發下來的元素和內容
//this.$slots.default返回了具名的內容
return createElement(
'h'+this.level,
//this.level是利用v-bind注入到組件中的level
body
)
},
//因為vue中組件父組件無法向子組件注入內容。所以我們需要通過
//v-bind定義一個key,value向子組件注入內容。所要接收的值也需要在定義組件時的props屬性中的定義一下
props:{
level:{
}
}
});
new Vue({
el: "#app"
})
</script>
</body>
</html>下面是一個slot具名分發的demo:介紹了creatElement的用法:
<!DOCTYPE html>
<html>
<head>
<title>Vue的render方法說明</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<child>
<p slot="header">this is header</p>
<p slot="center">this is center</p>
<p slot="footer">this is footer</p>
</child>
</div>
<script type="text/javascript">
Vue.component('child', {
render: function (createElement) {
var header=this.$slots.header;
var center=this.$slots.center;
var footer=this.$slots.footer;
//createElement第一個參數是標簽名,第二個參數是值
return createElement('div',[
createElement('div', header),
createElement('div', center),
createElement('div', footer),
])
}
});
new Vue({
el: "#app"
})
</script>
</body>
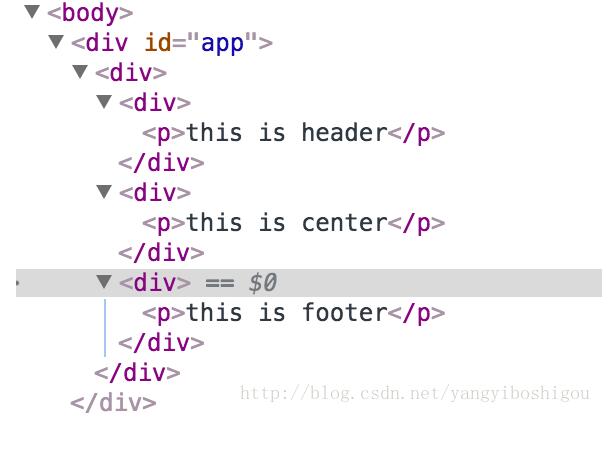
</html>所創建的組件的demo結果如下:

上述內容就是如何在Vue項目中使用render方法,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。