溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文介紹了使用D3.js創建物流地圖的示例代碼,分享給大家,具體如下:
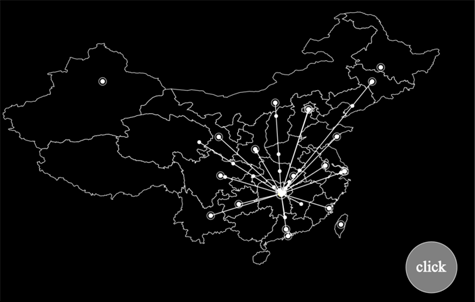
示例圖

制作思路
開始擼碼
1.創建網頁模板
加載D3JS,為了方便調試,直接下載d3.js文件在本地,實際使用的時候,可以換成加載路徑。注意,使用的是V4版的D3,和V3版有差異。
創建一個DIV塊,準備繪圖。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf8">
<script type="text/javascript" src="../../static/d3/d3.js"></script>
<title>地圖</title>
</head>
<body>
<div class="fxmap">
</div>
</body>
<script type="text/javascript"></script>
</html>
創建SVG,以下所有代碼放在<script></script>中
var width=1000 , height=800; // 定義SVG寬高
var svg = d3.select("body div.fxmap")
.append("svg")
.attr("width", "width)
.attr("height", height)
.style("background","#000"); //
創建SVG圖形分組,以備調用
gmap = svg.append("g").attr("id", "map").attr("stroke", "white").attr("stroke-width",1);
mline = svg.append("g").attr("id", "moveto").attr("stroke", "#FFF").attr("stroke-width", 1.5).attr("fill","#FFF");
button = svg.append("g").attr("id", "button").attr("stroke", "white").attr("stroke-width", 1).attr("fill", "white");
創建投影函數
var projection = d3.geoEquirectangular()
.center([465,395]) // 指定投影中心,注意[]中的是經緯度
.scale(height)
.translate([width / 2, height / 2]);
var path = d3.geoPath().projection(projection);
創建marker標記,以便多個連線終點調用
marker = svg.append("defs")
.append("marker")
.append("marker")
.attr("id", "pointer")
.attr("viewBox","0 0 12 12") // 可見范圍
.attr("markerWidth","12") // 標記寬度
.attr("markerHeight","12") // 標記高度
.attr("orient", "auto") //
.attr("markerUnits", "strokeWidth") // 隨連接線寬度進行縮放
.attr("refX", "6") // 連接點坐標
.attr("refY", "6")
// 繪制標記中心圓
marker.append("circle")
.attr("cx", "6")
.attr("cy", "6")
.attr("r", "3")
.attr("fill", "white");
// 繪制標記外圓,之后在timer()中添加閃爍效果
marker.append("circle")
.attr("id", "markerC")
.attr("cx", "6")
.attr("cy", "6")
.attr("r", "5")
.attr("fill-opacity", "0")
.attr("stroke-width", "1")
.attr("stroke", "white");
繪制中國地圖,并標記起點(長沙)
地圖使用的經緯集為china.json,這個文件網上有很多
// 記錄長沙坐標
var changsha = projection([112.59,28.12]);
// 讀取地圖數據,并繪制中國地圖
mapdata = [];
d3.json('china.json', function(error, data){
if (error)
console.log(error);
// 讀取地圖數據
mapdata = data.features;
// 繪制地圖
gmap.selectAll("path")
.data(mapdata)
.enter()
.append("path")
.attr("d", path);
// 標記長沙
gmap.append("circle").attr("id","changsha")
.attr("cx", changsha[0])
.attr("cy", changsha[1])
.attr("r", "6")
.attr("fill", "yellow")
gmap.append("circle").attr("id","changshaC")
.attr("cx", changsha[0])
.attr("cy", changsha[1])
.attr("r", "10")
.attr("stroke-width", "2")
.attr("fill-opacity", "0");
});
創建方法,繪制一條從指定起點到終點的連線,并在絡點繪制marker標記。
// 創建對象,保存每個城市的物流記錄數量
var citylist = new Object();
// 創建方法,輸入data坐標,繪制發射線
var moveto = function(city, data){
var pf = {x:projection([112.59,28.12])[0], y:projection([112.59,28.12])[1]};
var pt = {x:projection(data)[0], y:projection(data)[1]};
var distance = Math.sqrt((pt.x - pf.x)**2 + (pt.y - pf.y)**2);
if (city in citylist){
citylist[city]++;
}else{
mline.append("line")
.attr("x1", pf.x)
.attr("y1", pf.y)
.attr("x2", pt.x)
.attr("y2", pt.y)
.attr("marker-end","url(#pointer)")
.style("stroke-dasharray", " "+distance+", "+distance+" ")
.transition()
.duration(distance*30)
.styleTween("stroke-dashoffset", function(){
return d3.interpolateNumber(distance, 0);
});
citylist[city] = 1;
};
mline.append("circle")
.attr("cx", pf.x)
.attr("cy", pf.y)
.attr("r", 3)
.transition()
.duration(distance*30)
.attr("transform", "translate("+(pt.x-pf.x)+","+(pt.y-pf.y)+")")
.remove();
};
創建動畫隊例,實現標記外圈的閃爍效果
var scale = d3.scaleLinear();
scale.domain([0, 1000, 2000])
.range([0, 1, 0]);
var start = Date.now();
d3.timer(function(){
var s1 = scale((Date.now() - start)%2000);
// console.log(s1);
gmap.select("circle#changshaC")
.attr("stroke-opacity", s1);
marker.select("circle#markerC")
.attr("stroke-opacity", s1);
});
創建測試按鈕和測試的目標城市數據
var cityordinate = {
'哈爾濱':[126.5416150000,45.8088260000],
'石家莊':[116.46,39.92],
'北京':[116.39564503787867,39.92998577808024],
'上海':[121.480539,31.235929],
'廣州':[113.271431,23.135336],
'重慶':[106.558434,29.568996],
'青島':[120.38442818368189,36.10521490127382],
'福州':[119.30347,26.080429],
'蘭州':[103.840521,36.067235],
'貴陽':[106.636577,26.653325],
'成都':[104.081534,30.655822],
'西安':[108.946466,34.347269],
'長春':[125.3306020000,43.8219540000],
'臺灣':[120.961454,23.80406],
'呼和浩特':[111.7555090000,40.8484230000],
'澳門':[113.5494640000,22.1929190000],
'武漢':[114.3115820000,30.5984670000],
'昆明':[102.71460113878045,25.049153100453159],
'烏魯木齊':[87.56498774111579,43.84038034721766],
'益陽':[112.36654664522563,28.58808777988717],
'南京':[118.77807440802562,32.05723550180587],
'武昌':[114.35362228468498,30.56486029278519],
};
// 隨機獲得目標城市
var cityname = [], total = 0;
for (var key in cityordinate){
cityname[total++] = key;
};
// 創建操作按鈕,每次點擊發射一條物流線
button.append("circle")
.attr("cx", width*0.9)
.attr("cy", height*0.8)
.attr("r", width/20)
.attr("text","click")
.attr("fill", "grey");
button.append("text")
.attr("x", width*0.87)
.attr("y", height*0.81)
.style("font-size", "30px")
.text("click");
button.on("click", function(){
var _index = ~~(Math.random() * total);
moveto(cityname[_index], cityordinate[cityname[_index]]);
});
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。