您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用v-on綁定自定義事件
(一)基于webpack的項目初始化
在使用之前,我們先使用npm構建一個vue應用,使該項目能很好地和webpack模塊打包器配合使用,命令如下
進入自定義空文件夾vuepro下,myapp項目初始化需利用webpack打包生成一個標準目錄的項目文件夾
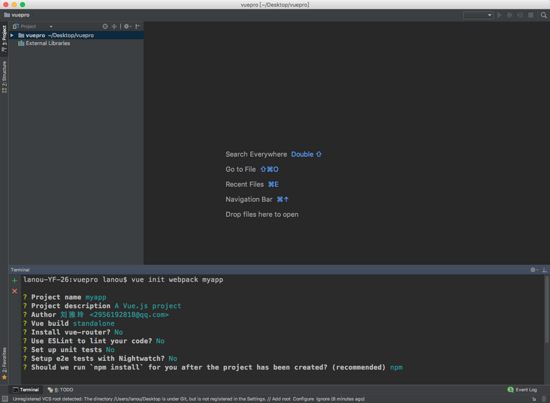
vue init webpack myapp
安裝過程會出現以下幾個讓我們操作的地方,前幾個直接按回車,后面輸入n即可,如下圖

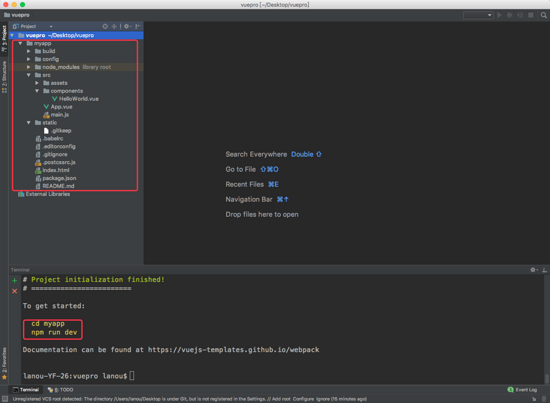
安裝完成后,myapp文件夾下會自動生成一些文件和文件夾,表示我們項目初始化完成,而我們的的APP.vu是主組件,components組件是Vue的一種代碼復用的機制,components把js和HTML混合到一起,作為整個Vue應用層的基礎

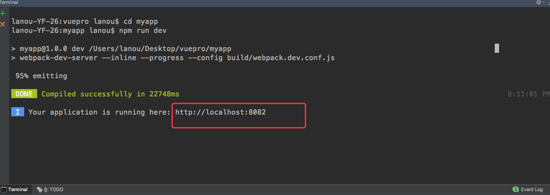
我們可以根據上圖終端提示的命令去運行我們的項目
cd myapp
npm run dev

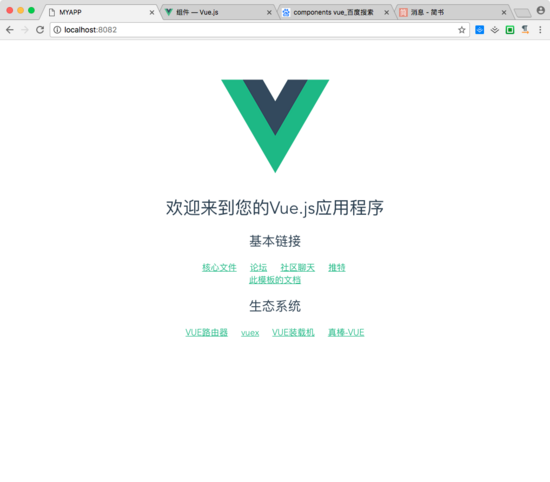
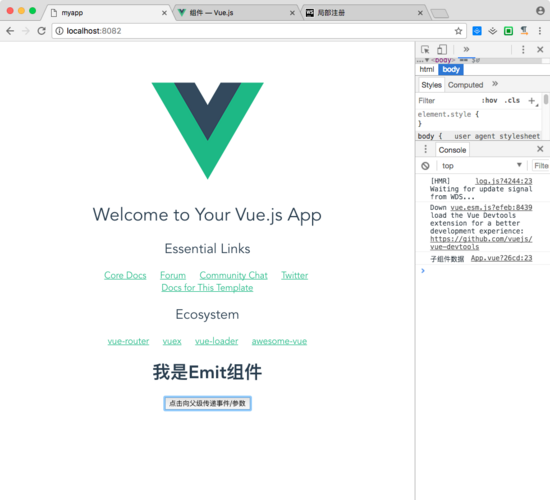
我們再將上圖中得到的網址賦值到瀏覽器打開,得到以下頁面表示我們基于webpack的項目構建成功

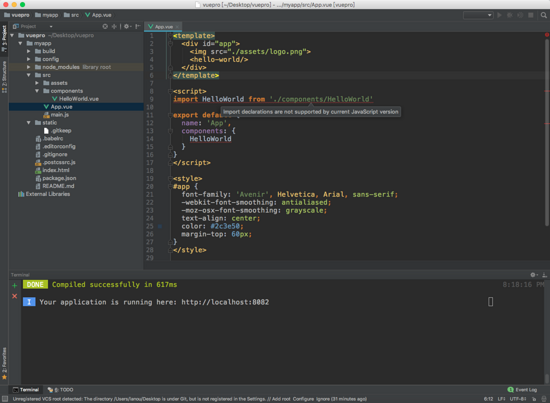
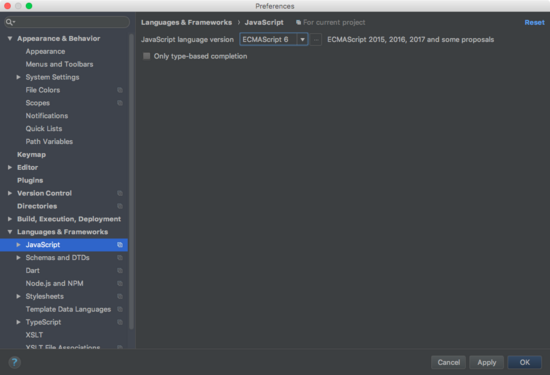
打開主組件,如果親們出現了下圖和我一樣的提醒,是因為我們的javascript不支持ES6語法,我們只需進入設置里面改一下語言類型就可以了。


到這里我們可以去介紹組件自定義事件的使用了
(二)v-on && $emit 使用 $on(eventName) 監聽事件 使用 $emit(eventName) 觸發事件
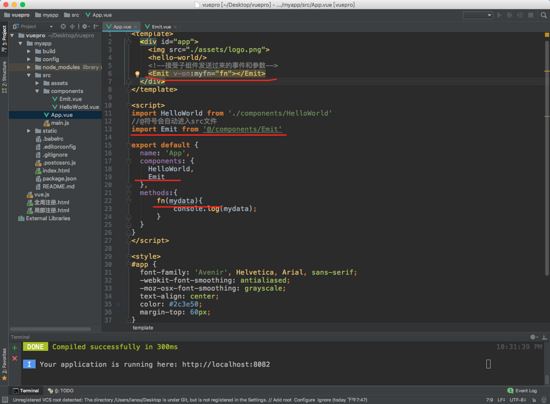
我們在myapp/src/components下新建一個組件Emit.vue,同時我們得在主組件APP.vue中引入該組件,以及注冊該組件

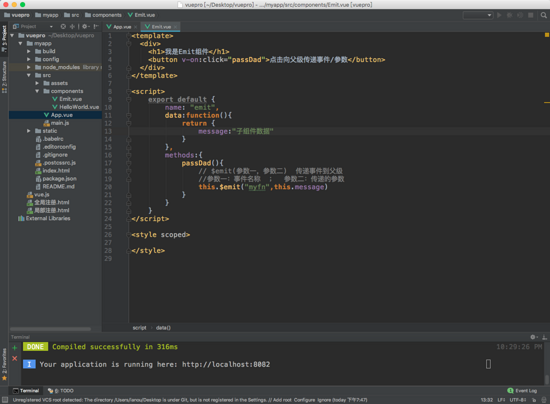
然后我們在Emit.vue文件中去些一個自定義事件的例子

當我們點擊按鈕就能獲取到組件內部的事件盒參數

總結
以上所述是小編給大家介紹的Vue組件之自定義事件的功能圖解,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。