您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
雖然niceScroll插件很好用,畢竟它不依賴css,只是單純的js就可以設置出好看的滾動條了。
最近在項目中使用到niceScroll,而且在表格里有橫滾動條,豎滾動條時很容易錯位,就是滾動條會懸浮在半空,并不是在div的底部或右邊,打開f12可看到滾動條并不是直接定位在div里面,而是在整個body最后,和要使用定位的div同級,這而導致了這個bug,尤其是在IE下更明顯,滾動條四處飛︿( ̄︶ ̄)︿。
在網上找了很多資料好像都沒有這個情況,可能他們項目沒那么多橫向滾動條吧。。。。。
要解決這個bug,當時想到的就是把滾動條設在div里面,這樣就不會懸浮。經過多次測試,后來發現在要設的div上去定位position:absolute,這樣滾動條就會嵌套在里面,就不會出現亂懸浮錯位的情況。
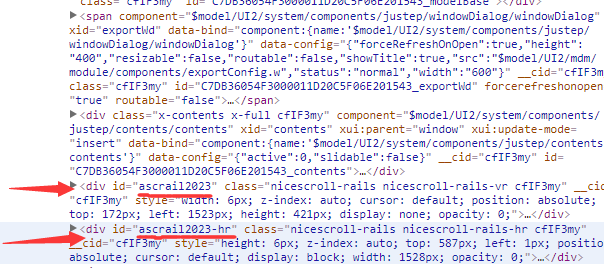
沒有定位時候,滾動條在body最后,如圖:

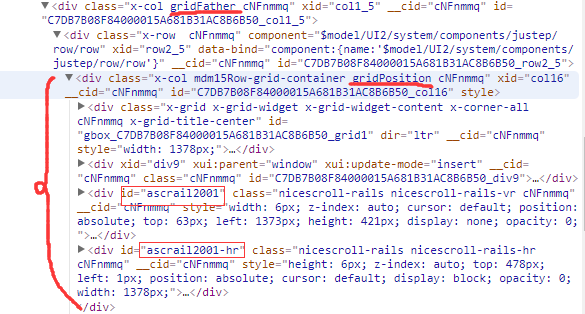
定位后的滾動條在div里面,如圖:

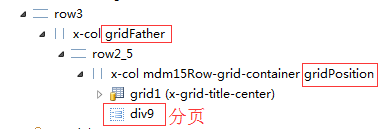
我用的是wex5的grid表格,在grid那行添加類名gridPositon設為絕對定位,然后在它父級那設為相對定位,“子絕父相”。這樣操作完是解決了滾動條懸浮錯位的問題了,但是在IE下又出現新的bug,就是鼠標hover和
點擊選中時沒有顏色,(- -坑爹的ie),然后再套多兩層div,這樣就解決了ie下沒顏色的問題。所以最后的結構如下:

總結:只要在用到的div絕對定位,滾動條就嵌套在里面。那個ie下沒顏色是因為直接在它父級相對定位了,所以后來我改成在最外的window去相對定位了,這樣就不用那么麻煩去修改它的結構。
以上這篇jQuery niceScroll滾動條錯位問題的解決方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。