您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
首先從這說起 vue項目中的elementUI的默認樣式怎么改
由于elementUI的樣式太單調,比如這個slider滑塊

elementUI中的API是沒辦法改變這個slider的顏色的,可是老板喜歡很黃,非要用yellow色。😓沒辦法。拿人錢財替人消災。
我試著在寫的組件中直接去更改這個slider的顏色,發現根本不能直接改😺。有意思😁。
我們分析一下:當我們想要更改某個元素的css樣式時,只要找到元素具體的class去更改樣式的思路肯定是沒問題,既然不生效,那么肯定是沒找到這個元素的確切位置,瀏覽器搜索不到這個class,所以直接修改才不生效。
此刻突然想到style中的scoped屬性,scoped這個屬性限制了下面css代碼的作用域只在當前組件中生效,此時直接去更改elementUI的屬性,瀏覽器搜索不到這個元素的最外層的父級,于是這個東西就不會生效。嗯,沒錯。
那么我們可以像傳統的html頁面外部引入css樣式那樣,單獨建一個css文件去更改elementUI樣式就可以了。那么問題來了
這個css文件放在哪里呢?
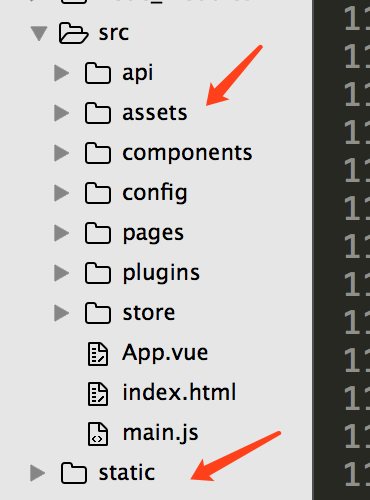
vue中有個src下的assest文件是放靜態資源的,還有個與src文件同級的static文件也是放靜態資源的,這兩個文件有什么區別呢?
我修改的elementUI的元素的css文件應該放在哪個文件假下面呢?

google一下之后了解到
區別一:assets文件是src下的,所以最后運行時需要進行打包,而static文件不需要打包就直接放在最終的文件中了
區別二:assets中的文件在vue中的template/style下用../這種相對路徑的形式進行引用,在script下必須用@import的方式引入,而static下的文件在.vue中的任何地方都只要使用../這種相對路徑的方式引入,
總結一下
1.assets最好用來放置樣式、字體文件和圖片等公共靜態資源,只要src下面的組件中用到的資源就放在assets中
2.在項目中,經常會用帶一些沒有npm包的第三方插件,放在static中
對,就這樣!
以上這篇淺談vue中改elementUI默認樣式引發的static與assets的區別就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。