溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下javascript如何實現獲取一個日期段內每天不同的價格,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

代碼例子
最近在做酒店的小程序項目開發,遇到一個這樣的問題。
酒店的房間價格是浮動的,每天每時或某個特殊的日期價格等都是浮動的不一樣。如果用戶選擇了未來5天的住房的話,而這5天剛好價格還都不一樣還有特殊日的價格,如何計算出一個5天的總價格呢?
下面的例子是根據入住的日期,和離店的日期來列出這一個日期段內的所有日期:
這個功能你會有幾個地方用到,所以要封裝下:單獨建一個js文件
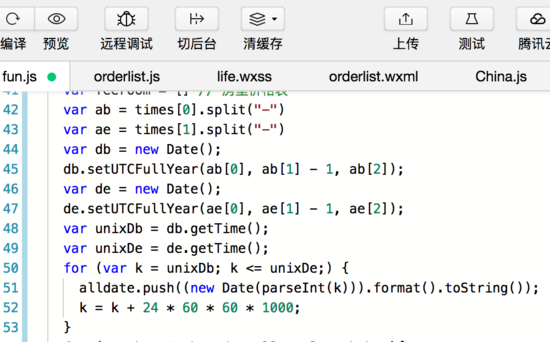
function Thedatefor(times,objroom){ // 日期段 objroom房間價格表,有星期和特殊日期
var dateObj = []
var feeroom = [] // 計算后總價格表
var str = times[0].split("-") // 入住日期
var end = times[1].split("-") //離店日期
var strs = new Date();
strs.setUTCFullYear(str[0], str[1] - 1, str[2]); //設置年份
var ends = new Date();
ends.setUTCFullYear(end[0], end[1] - 1, end[2]); //設置年份
var strdate = strs.getTime(); //毫秒
var enddate = ends.getTime(); // 毫秒
for (var b = strdate; b <= enddate;) { // 遍歷出所有日期段
dateObj.push((new Date(parseInt(b))).format().toString());
b = b + 24 * 60 * 60 * 1000;
}
for (var b = 0; b < dateObj.length;b++){ //dateObj拿到的所有日期
var timedate = dateAllArr[b].split("-")
var getDays = new Date(dateObj[b]).getDay() == 0 ? 7 : new
Date(dateObj[b]).getDay() //這里可以轉換成星期幾的
for (var h = 0; h < (objroom.length - 1);h++){
if (parseInt(timedate[0] + timedate[1] + timedate[2]) == objroom[h].match){ // 對比特殊日
feeroom.push({ fee: objroom[h].fee, date: dateObj[b]})
}//根據星期幾和特殊日期來獲取每天的價格
if (getDays == objroom[h].match) { //對比星期
feeroom.push({ fee: objroom[h].fee, date: dateObj[b] })
}
}
}
return feeroom //最后列出每天的價格,和日期返回
}times傳入的是入住日期和離店日期格式為:‘[2018-01-20,2018-01-26]',objroom是一個未來一個星期的這個房間的每天價格表。
以上是“javascript如何實現獲取一個日期段內每天不同的價格”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。