溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“zTree樹插件如何實現全國五級地區點擊后加載”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“zTree樹插件如何實現全國五級地區點擊后加載”這篇文章吧。
zTree 樹插件官網簡介
zTree 是一個依靠 jQuery 實現的多功能 “樹插件”。優異的性能、靈活的配置、多種功能的組合是 zTree 最大優點。
zTree 樹插件官網地址
http://www.treejs.cn/v3/main.php#_zTreeInfo
功能實現代碼
數據庫地區表基本結構:
regionType 地區級別 path 地區編碼 name 地區名稱 parentRegion 上級地區
頁面代碼:
<!-- 戶籍地、現居住地 -->
<tr>
<td colspan="3">
<div class="form-group">
<label >戶籍地</label>
<input type="hidden" name="domiciliary" id="domiciliary">
<input type="text" class="form-control" id="domiciliary-text" value="" onclick="showRegion('domiciliary')" placeholder="點擊選擇地區" maxlength="20" readonly="readonly">
<input type="text" class="form-control" name="domiciliaryAddress" value="" placeholder="詳細地址" maxlength="100">
</div>
</td>
</tr>
<tr>
<td colspan="3">
<div class="form-group">
<label >現居住地址</label>
<input type="hidden" name="bide" id="bide">
<input type="text" class="form-control" id="bide-text" value="" onclick="showRegion('bide')" placeholder="點擊選擇地區" maxlength="20" readonly="readonly">
<input type="text" class="form-control" name="bideAddress" value="" placeholder="詳細地址" maxlength="100">
</div>
</td>
</tr>
<!-- bootstrap 模態框(Modal) -->
<div class="modal fade" id="regionModal" tabindex="-1" role="dialog" aria-hidden="true">
<input type="hidden" id="regionModalType" />
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
<!-- zTree 的容器 -->
<ul id="treeRegion" class="ztree"></ul>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary" onclick="confimRegion()">確認</button>
</div>
</div>
</div>
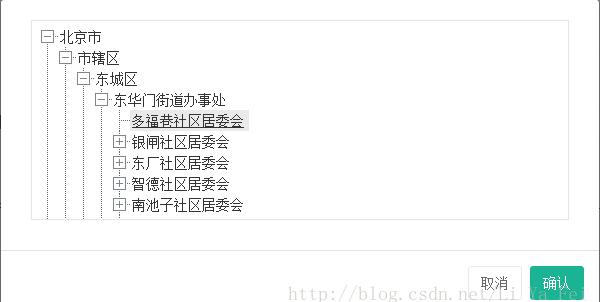
</div>效果:

js代碼:
$(document).ready(function() {
// zTree 參數配置
var setting = {
view: {
showIcon: false,//是否顯示節點的圖標
selectedMulti: false //設置是否允許同時選中多個節點。默認值: true。
},
data: {
simpleData: {
enable: true, //是否采用簡單數據模式 (Array)。默認值:false
idKey: "path", //節點數據中保存唯一標識的屬性名稱。
pIdKey: "parentRegion", //節點數據中保存其父節點唯一標識的屬性名稱。
rootPid: "10000000000000" //用于修正根節點父節點數據,即 pIdKey 指定的屬性值。
}
},
callback: {
// 用于捕獲節點被點擊的事件回調函數
onClick: function(event, treeId, treeNode, clickFlag) {
var treeObj = $.fn.zTree.getZTreeObj(treeId); //根據 treeId 獲取 zTree 對象
// 這里判斷節點被點擊時,如果有已經加載下級節點,則不用請求服務器
if((treeNode.children == null || treeNode.children == "undefined")){
if(!$("#"+treeNode.tId+"_switch").hasClass("center_docu") && !$("#"+treeNode.tId+"_switch").hasClass("bottom_docu")){
// 請求服務器,獲得點擊地區的下級地區
$.ajax({
type: "get",
async: false,
url: "tRegion/ajaxArea",
data:{
path:treeNode.path
},
dataType:"json",
success: function(data){
if(data != null && data.length != 0){
//添加新節點
var newNodes = treeObj.addNodes(treeNode, data);
$(newNodes).each(function(i,n){
var id = n.tId+"_switch";
if($("#"+id).hasClass("center_docu")){
$("#"+id).removeClass("center_docu");
$("#"+id).addClass("center_close");
}
if($("#"+id).hasClass("bottom_docu")){
$("#"+id).removeClass("bottom_docu");
$("#"+id).addClass("bottom_close");
}
});
}else{
var id = treeNode.tId+"_switch";
if($("#"+id).hasClass("center_close")){
$("#"+id).removeClass("center_close");
$("#"+id).addClass("center_docu");
}
if($("#"+id).hasClass("bottom_close")){
$("#"+id).removeClass("bottom_close");
$("#"+id).addClass("bottom_docu");
}
}
},
error:function(event, XMLHttpRequest, ajaxOptions, thrownError){
result = true;
toastr.error("請求失敗!");
}
});
}
}else{
// 展開當前節點
treeObj.expandNode(treeNode);
}
}
}
};
// 顯示區域樹,加載頂級節點
$.ajax({
type: "get",
url: "tRegion/ajaxArea",
data: {path:"10000000000000"},
success: function(data, status) {
if (status == "success") {
// 初始化區域樹
$.fn.zTree.init($("#treeRegion"), setting, data);
// 獲得zTree對象
var treeObj = $.fn.zTree.getZTreeObj("treeRegion");
// 獲得初始化的所有節點,即頂級節點
var nodes = treeObj.getNodes();
$(nodes).each(function(i,n){
var id = n.tId+"_switch";
if($("#"+id).hasClass("roots_docu")){
$("#"+id).removeClass("roots_docu");
$("#"+id).addClass("roots_close");
}
if($("#"+id).hasClass("center_docu")){
$("#"+id).removeClass("center_docu");
$("#"+id).addClass("center_close");
}
if($("#"+id).hasClass("bottom_docu")){
$("#"+id).removeClass("bottom_docu");
$("#"+id).addClass("bottom_close");
}
});
}
},
error : function() {
toastr.error('Error');
},
});
});
function showRegion(type){
// 顯示模態框
$('#regionModal').modal('show');
$("#regionModalType").val(type);
}
// 選擇地區確認
function confimRegion(){
var type = $("#regionModalType").val();
var treeObj = $.fn.zTree.getZTreeObj("treeRegion");
var node = treeObj.getSelectedNodes(); //選中節點
var regionType = node[0].regionType;
if(Number(regionType) >= 5){
$("#"+type+"-text").val(node[0].name);
$("#"+type).val(node[0].path);
$('#regionModal').modal('hide');
}
}實現效果:

以上是“zTree樹插件如何實現全國五級地區點擊后加載”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。