您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue2.0中怎么實現組件間傳值與通信,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
一、通過路由帶參數進行傳值
①兩個組件 A和B,A組件通過query把orderId傳遞給B組件(觸發事件可以是點擊事件、鉤子函數等)
this.$router.push({ path: '/conponentsB', query: { orderId: 123 } }) // 跳轉到B②在B組件中獲取A組件傳遞過來的參數
this.$route.query.orderId
二、通過設置 Session Storage緩存的形式進行傳遞
①兩個組件A和B,在A組件中設置緩存orderData
const orderData = { 'orderId': 123, 'price': 88 }
sessionStorage.setItem('緩存名稱', JSON.stringify(orderData))②B組件就可以獲取在A中設置的緩存了
const orderData = { 'orderId': 123, 'price': 88 }
sessionStorage.setItem('緩存名稱', JSON.stringify(orderData))const orderData = { 'orderId': 123, 'price': 88 }
sessionStorage.setItem('緩存名稱', JSON.stringify(orderData))此時 dataB 就是數據 orderData
朋友們可以百度下 Session Storage(程序退出銷毀) 和 Local Storage(長期保存) 的區別。
三、父子組件之間的傳值
(一)父組件往子組件傳值props
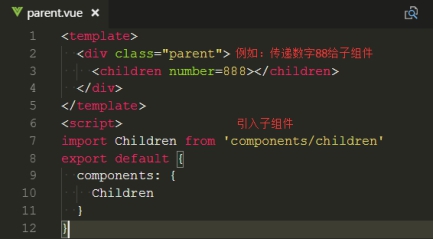
①定義父組件,父組件傳遞 number這個數值給子組件,如果傳遞的參數很多,推薦使用json數組{}的形式

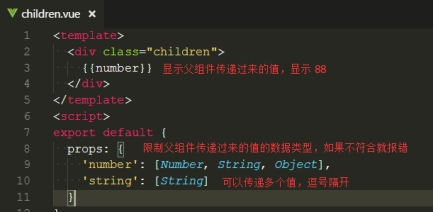
②定義子組件,子組件通過 props方法獲取父組件傳遞過來的值。props中可以定義能接收的數據類型,如果不符合會報錯。

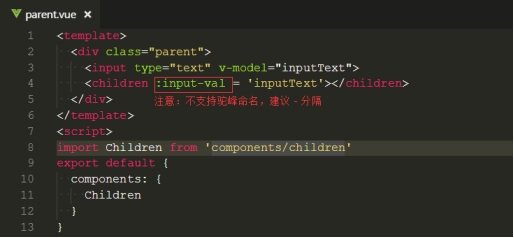
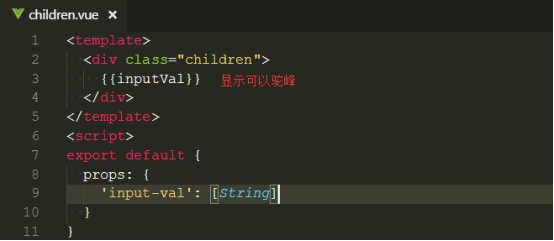
③假如接收的參數 是動態的,比如 input輸入的內容 v-model的形式
注意:傳遞的參數名稱不識別駝峰命名,推薦使用橫杠-命名


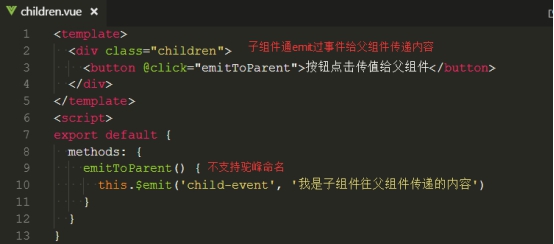
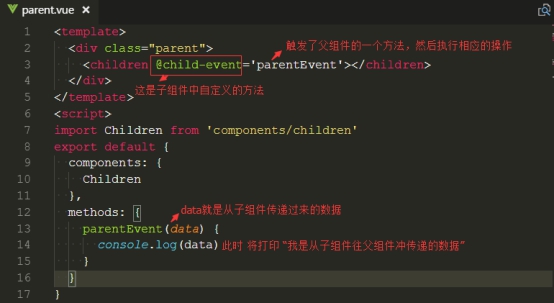
(二)、子組件往父組件傳值,通過emit事件


四、不同組件之間傳值,通過eventBus(小項目少頁面用eventBus,大項目多頁面使用 vuex)
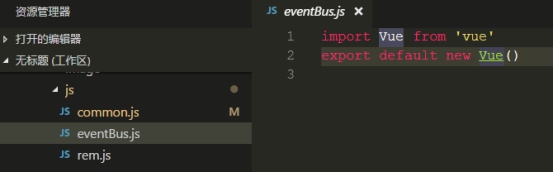
①定義一個新的vue實例專門用于傳遞數據,并導出

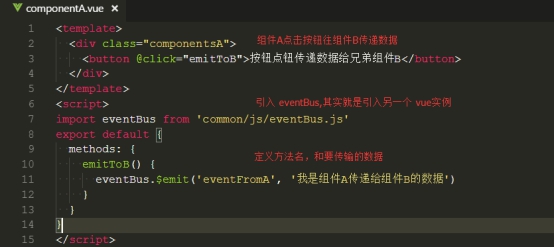
②定義傳遞的方法名和傳輸內容,點擊事件或鉤子函數觸發eventBus.emit事件

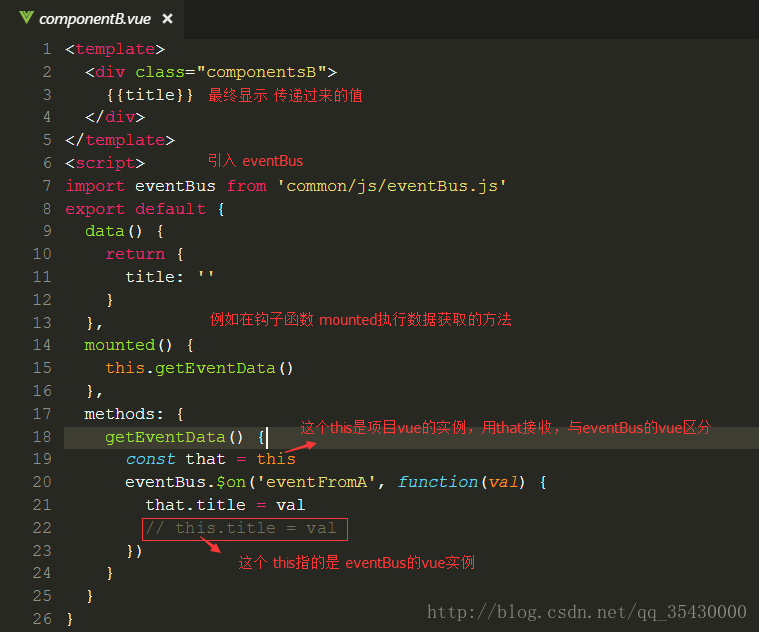
③接收傳遞過來的數據
注意:enentBus是一個另一個新的Vue實例,區分兩個this所代表得vue實例

五、vuex進行傳值
為什么使用vuex?
vuex主要是是做數據交互,父子組件傳值可以很容易辦到,但是兄弟組件間傳值(兄弟組件下又有父子組件),或者大型spa單頁面框架項目,頁面多并且一層嵌套一層的傳值,異常麻煩,用vuex來維護共有的狀態或數據會顯得得心應手。
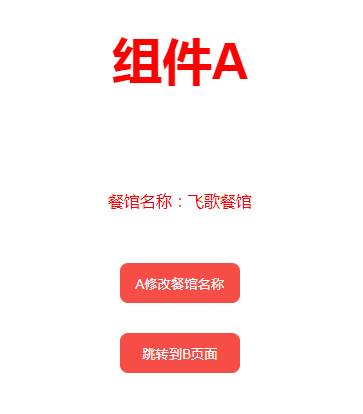
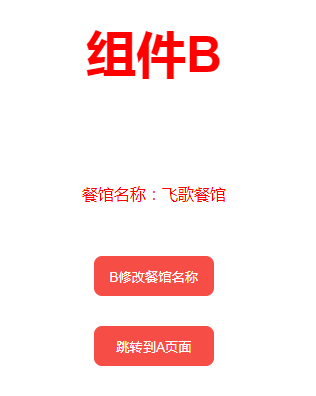
需求:兩個組件A和B,vuex維護的公共數據是 餐館的名稱 resturantName,默認餐館名稱是 飛歌餐館,那么現在A和B頁面顯示的就是飛歌餐館。如果A修改餐館名稱 為 A餐館,則B頁面顯示的將會是 A餐館,反之B修改同理。這就是vuex維護公共狀態或數據的魅力,在一個地方修改了數據,在這個項目的其他頁面都會變成這個數據。


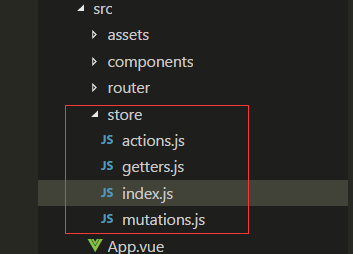
①首先新建一個 sotre文件夾,分開維護 actions mutations getters

②在index.js文件中新建vuex 的store實例
*as的意思是 導入這個文件里面的所有內容,就不用一個個實例來導入了。

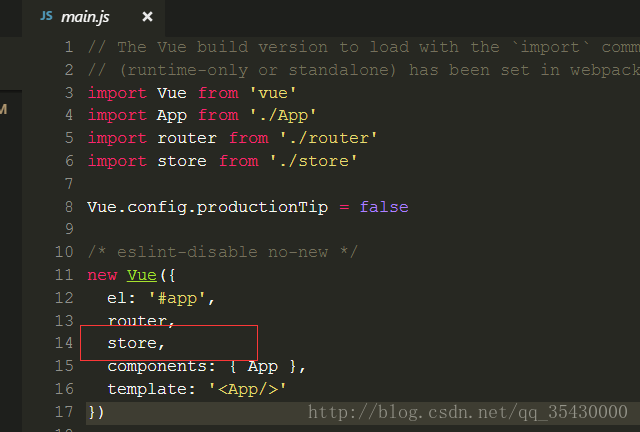
③在main.js中導入 store實例

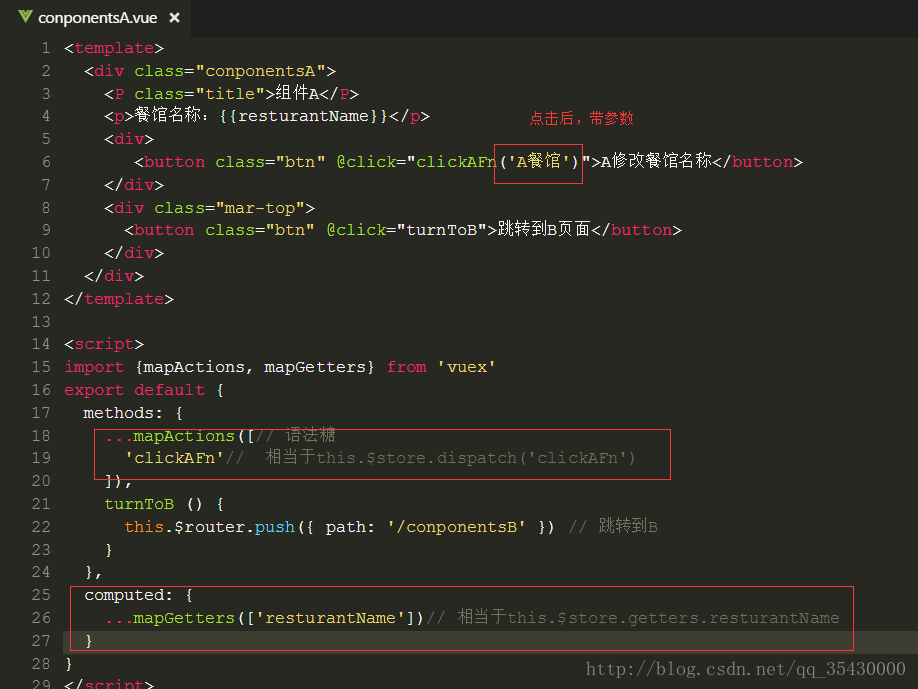
④在組件A中,定義點擊事件,點擊 修改 餐館的名稱,并把餐館的名稱在事件中用參數進行傳遞。
...mapactions 和 ...mapgetters都是vuex提供的語法糖,在底層已經封裝好了,拿來就能用,簡化了很多操作。
其中...mapActions(['clickAFn']) 相當于this.$store.dispatch('clickAFn',{參數}),mapActions中只需要指定方面即可,參數省略。
...mapGetters(['resturantName'])相當于this.$store.getters.resturantName

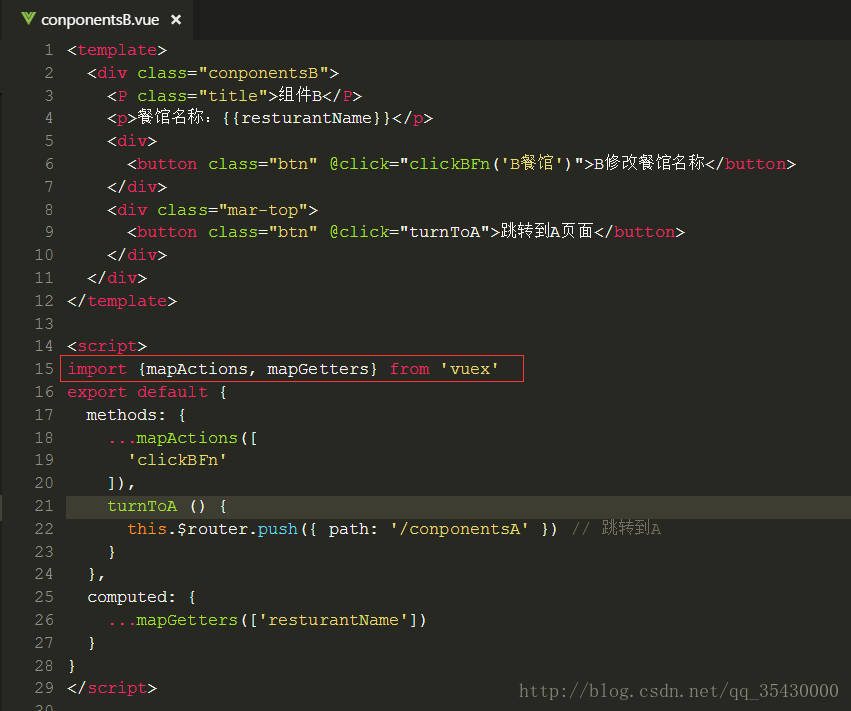
B組件同理

⑤actions中的操作,為了方便理解,ES6的箭頭函數換成了比較好理解的函數,commit提交到mutations中

⑥mutations,mutations值所有vuex步驟中唯一能改變數據的操作,在其他步驟修改都是非法的。
在此步驟中,把組件中傳遞過來的 餐館名稱賦值給了vuex共同維護的狀態 resturantName,這時所有的resturantName都變成了餐館A

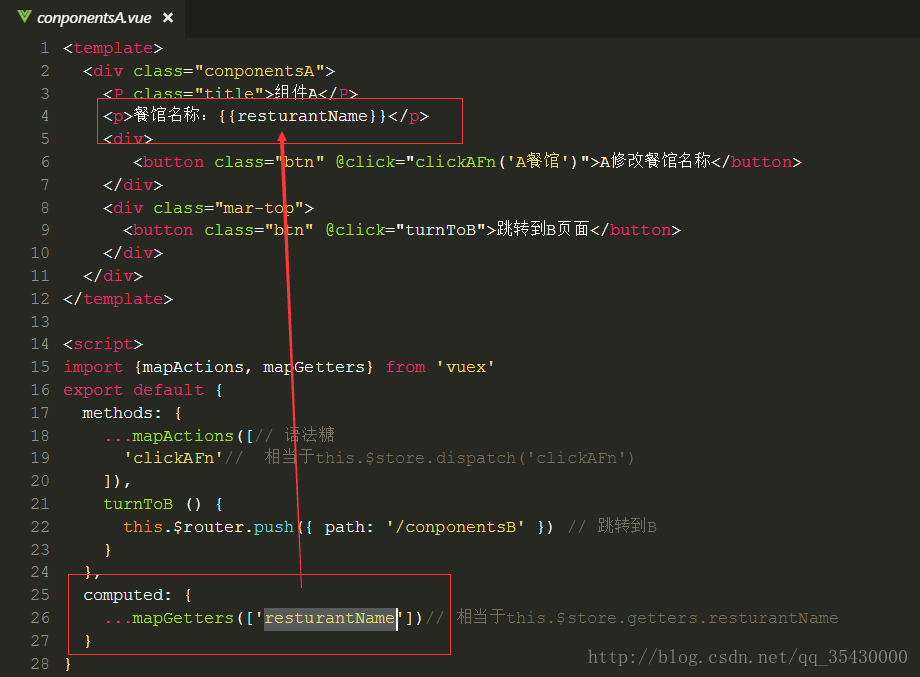
⑦在getter中獲取最終的狀態

⑧在計算屬性中,渲染最終的數據 resturantName

關于vue2.0中怎么實現組件間傳值與通信就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。