您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
vue-fontawesome怎么在vue.js中使用?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
Icon.register({
'chevron-right': {
'width': 1280,
'height': 1792,
'paths': [{
'd': 'M1107 877l-742 742q-19 19-45 19t-45-19l-166-166q-19-19-19-45t19-45l531-531-531-531q-19-19-19-45t19-45l166-166q19-19 45-19t45 19l742 742q19 19 19 45t-19 45z'
}]
}
});chevron-right 這個是該圖標的名字,在使用的時候通過
<icon name="chevron-right"></icon> 去使用,至于樣式按照正常定義即可。
paths 里面就是圖標的繪制 svg 時候的路徑信息
安裝OK了,進入正題……
準備工作:
安裝 vue-awesome
$ npm install vue-awesome --save
這個簡單安裝完成就OK。
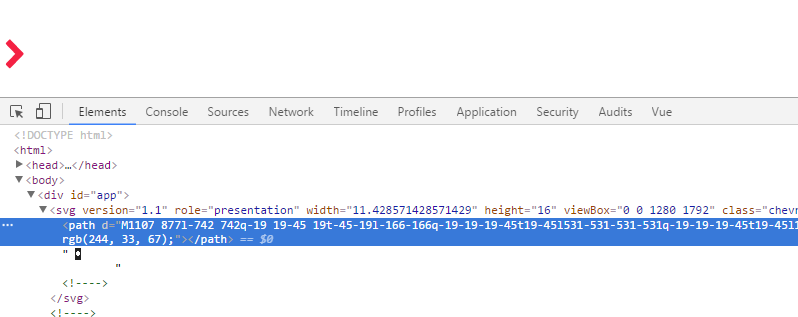
結果預覽
從圖中看其實圖標最后就是個 svg 標簽

圖標存放目錄
為了開發方便,新建 src/icons 目錄集中存放圖標js文件
$ cd src/ $ mkdir icons && cmod
這里 cmod 是 777 權限,由于是用的是虛擬機,所以經常出現權限問題,因此索性直接給 777(僅限本地開發)
icon 組件
下載 Icon.vue 文件
到這里下載 Icon.vue 文件,建議將整個項目 git 下來。
這個組件的作用就是,用來創建 <icon name="your icon name"></icon> 自定義標簽。
然后把 Icon.vue 放到 components 目錄下(放哪里可以自己決定)
在 src/icons 創建注冊圖標文件
這個目錄集中放置所有 icon 的注冊 js 文件
創建出口文件 index.js 這里面將引入所有圖標 js 文件
// src/icons/index.js import './chevron-right.js'; // ...... 其他需要的圖標文件
以右鍵頭圖標為例:(chevron-right.js)
import Icon from '../components/Icon.vue';
Icon.register({
'chevron-right': {
'width': 1280,
'height': 1792,
'paths': [{
'd': 'M1107 877l-742 742q-19 19-45 19t-45-19l-166-166q-19-19-19-45t19-45l531-531-531-531q-19-19-19-45t19-45l166-166q19-19 45-19t45 19l742 742q19 19 19 45t-19 45z'
}]
}
});項目入口 main.js 引用字體庫
項目主入口文件 main.js 中引入 vue-awesome 庫和 icons/index.js 文件
引入圖標組件
import Icon from './components/Icon';
引入圖標內容文件
import './icons/index.js';
然后將 Icon 注冊成 vue 組件
Vue.component('icon', Icon);注冊完成之后,我們就可以在代碼中直接使用 <icon></icon> 標簽了
結束
使用步驟還是很簡單的,經過上面的步驟之后我們就可以正常使用圖標庫了
總結下來步驟其實就下面幾步
import Icon.vue 組件
new you-icon.js,里面通過 Icon.register 注冊圖標
【可選】 新建圖標文件出口文件,這個在使用的圖標很多的時候比 較方便
<icon name="you icon name"></icon> 引用圖標
給圖標設置樣式(大小可以通過 transform: scale() 來設置)
PS: 直接設置字體,改變不了大小;
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。